Home > Form Submit Action
Form Submit Action
Submit Action
ARForms provides various action just after submitting a form which helps the user to manage submission process in an adequate manner.
The immediate action that can be taken after Form Submission like Displaying Message, Redirect to URL or Conditional Operation on Submit Button.
These various actions can be managed by Submit Action popup are mention below.
- Display Message.
- Redirect URL.
- Redirect URL in same window, new tab or new window
- Display content from another page.
- Set Conditional Submit Button.
- Hide form after successfully submitted.
- Send Form Data internaly to Custom URL (Webhook).
- Show confirmation (Summary).
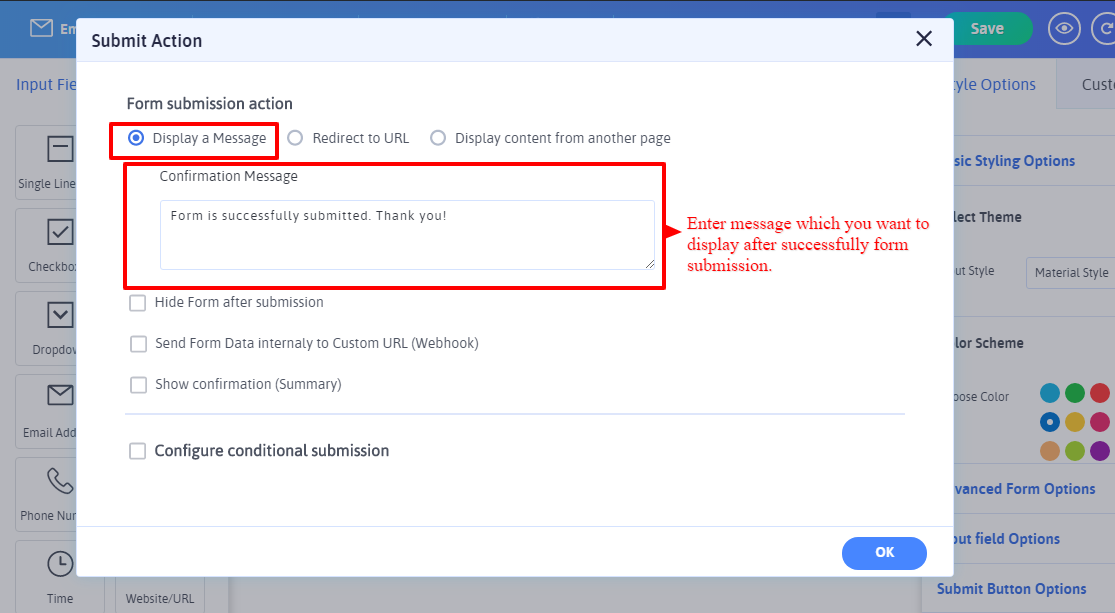
Display Message:
You can customize the message which getting displayed on successful Form Submission.

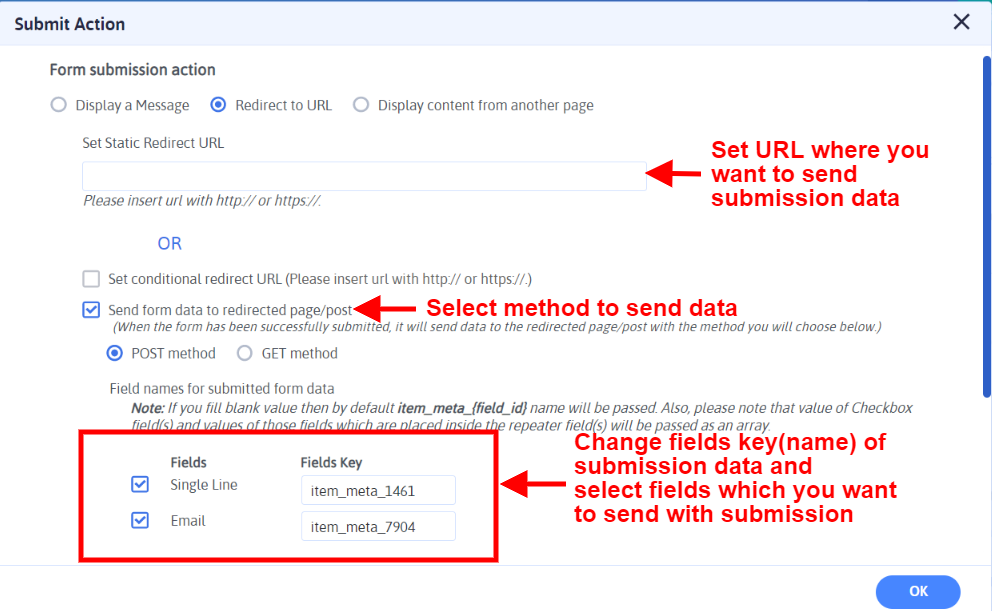
Redirect URL:
ARForms provides redirection to another URL after successful Form Submission, ARForms exclusively provides Conditional Redirection that is, on the particular condition you can set the redirect to specific URL either you can Set Static Redirection.
ARForms also provides facility to send form submission data along with redirect URL using GET or POST method.
To set the parameter name for the form’s field, click on “Submit Action” menu. You will see the popup window in which you can see the option under Redirect to URL > Send form data to redirected page/post > Field names for submitted form data.
As shows in above screenshot you can set custom field name as you needed. If you fill the blank field then by default parameter name will be like: item_meta_{field_id}.
You can send form data with “GET” or “POST” request by selecting option from any one of them.
ARForms also provide the Facility to select Fields which you should be send to the selected URL after form submission, by default all fields are selected.
After setting the name save the form and see at the front-end side by submitting the form data. You will redirect to the specified URL with parameter name as you entered in above screen.

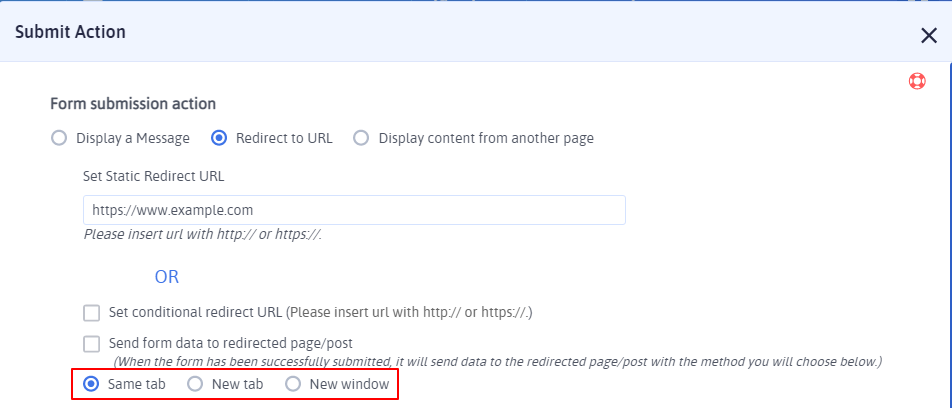
Redirect URL in same window, new tab or new window:
ARForms 4.3.4 added a facility to open the URL in either same window or new tab or new window. By default, the redirect URL will be open in the same window where the form is submitted.

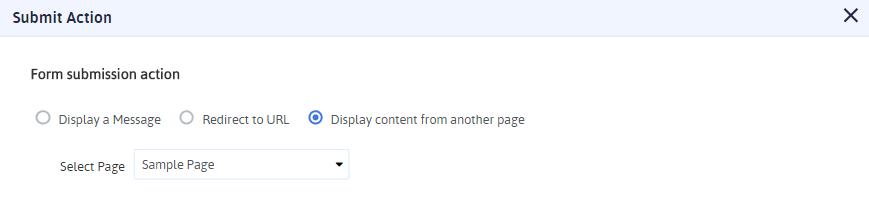
Display content from another page:
After successful Form Submission you can get data from any other pages of that site to Current Page.
Please Note, that only static content of that page can be displayed regardless of another Form of ARForms or any other dynamic content of other plugins.

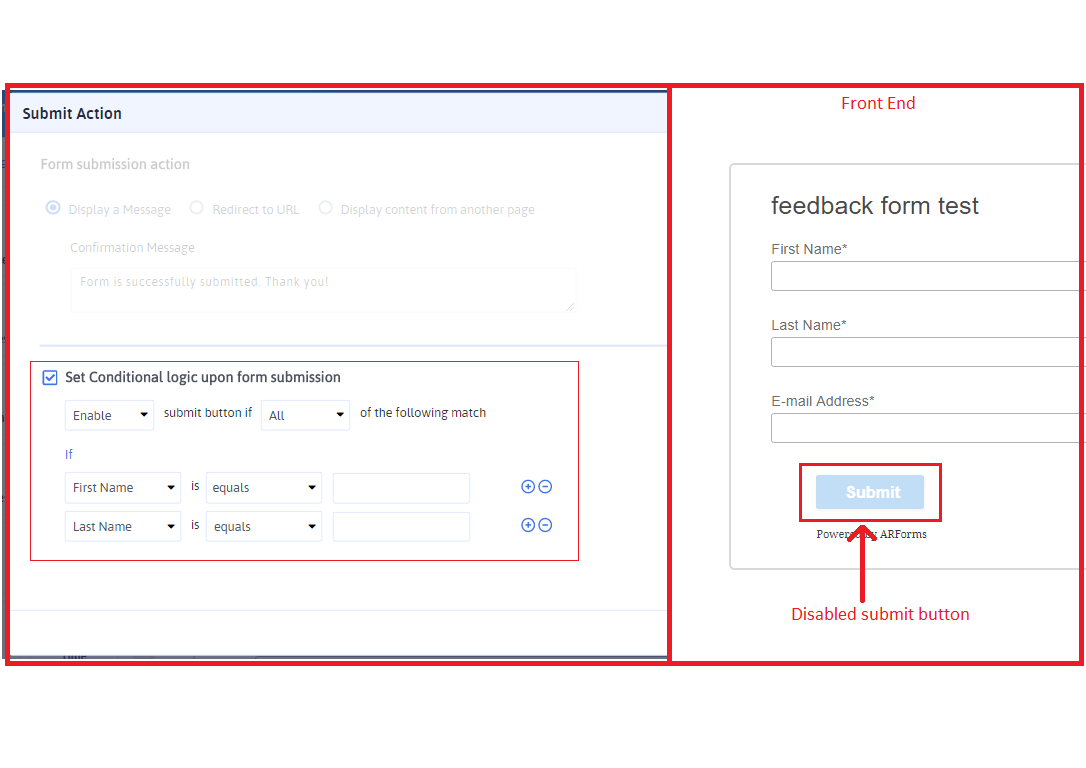
Set Conditional Submit Button:
ARForms exclusively provides Conditional Logic upon Form Submission to Enable/Disable Submit button.You can set a condition on Form Field with various operators to match your needs before form gets submit if the condition doesn’t match then submit button get Disable /Enable.
Disable/Enable – On selection of this option, submit button will be disabled or Enable vice-versa
All/Any – When you have applied more than one condition on submit button and you want that each or any of the condition should be fulfilled, at that time this option is used.
Example: Lets set a condition that, if First Name & Last Name equals to blank then submit button will remain disabled, this condition has been illustrated below showing front-end submit button & condition setup in back-end.

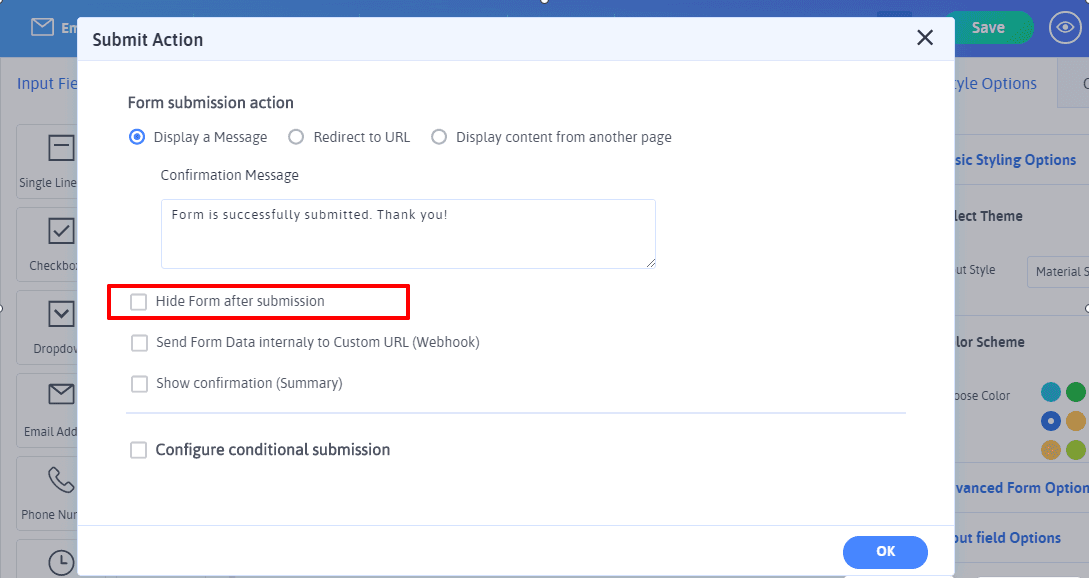
Hide form after successfully submitted
After success form submission if you want to hide form from that page you just need to check this checkbox residing inside Other Options

This feature is usable in one or many ways if you want to add /show some content to a user after submission of the form the whole form acquired many spaces of the page unnecessarily even after no use as it was submitted. So you can hide it after submission and have a full page to utilize to put
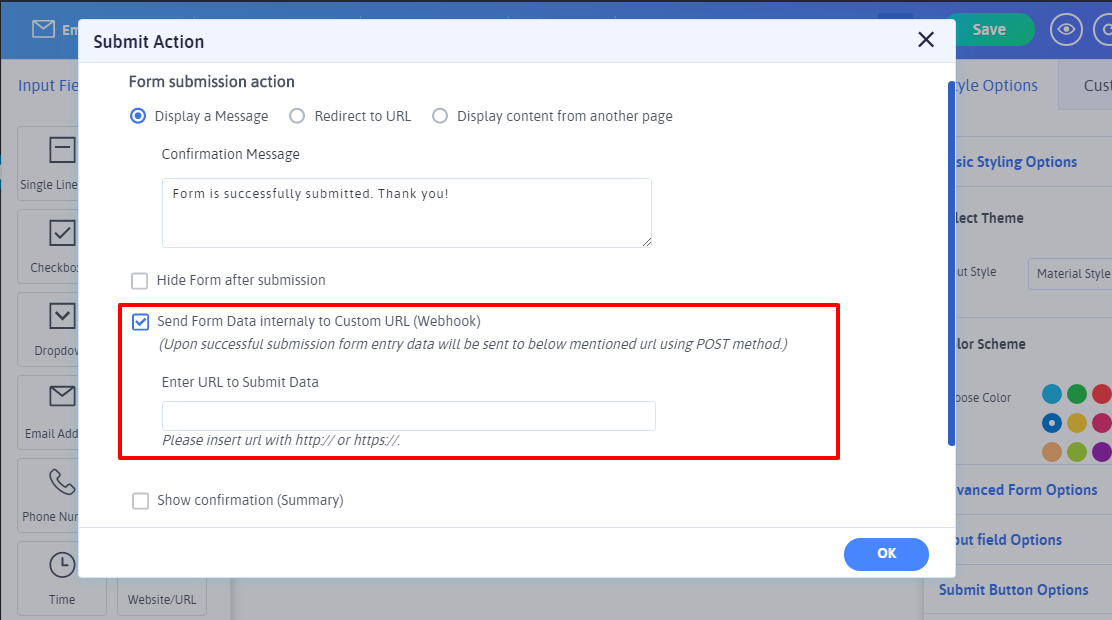
Send Form Data internally to Custom URL (Webhook)
ARForms provides another useful facility to post your form data at custom URL after successful form submission.In another words you can also say this like Post form data to custom URL.
This option will let you enter the custom URL where you need to post form data after successful form submission. Here form data will be submitted to another entered submitted URL with POST method.

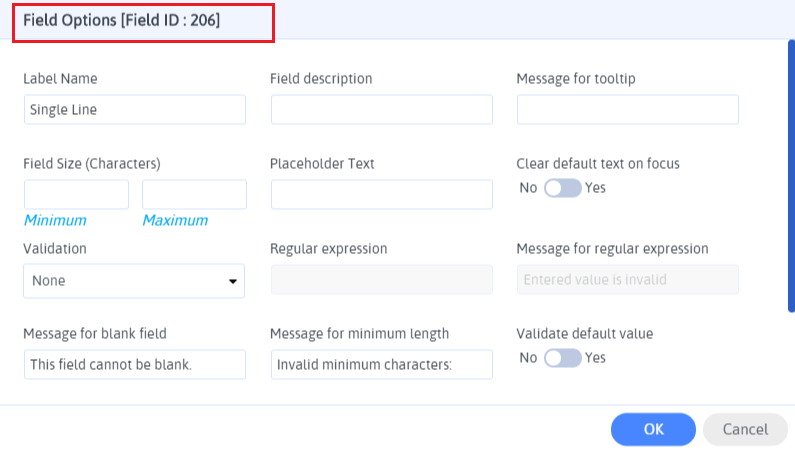
Retrieve post data at custom URL –
At your custom URL each field values can be retrieved by Field ID. After saving the form, you will be able to get field id at edit field options popup header at form editor as shown below. For more details click here

Show confirmation (Summary).
ARForms provides another awesome feature which is very useful for your users to confirm their entered data before submit in your site or to display all submitted data after form submission successfully. For more detail regarding to enable this action in your form click here.