Home > Custom Webhook URL
Custom Webhook URL
ARForms provides facility to send submitted form data silently to custom URL so that you can integrate 3rd party integration with ARForms. To enable webhook please follow the below steps.
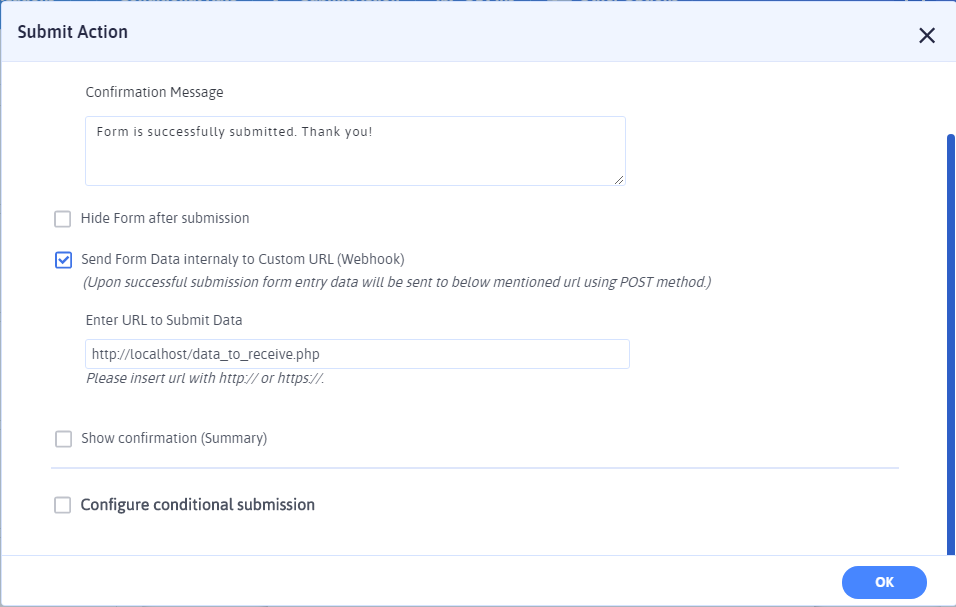
- Open the form in the edit mode and click on ‘Submit Action’ from the top belt.
- Enable “Send Form data internally to custom URL (webhook)” option and set the URL where you want to send the data to perform 3rd party integration
- After submitting the form, data will be send internally to the given URL using POST method
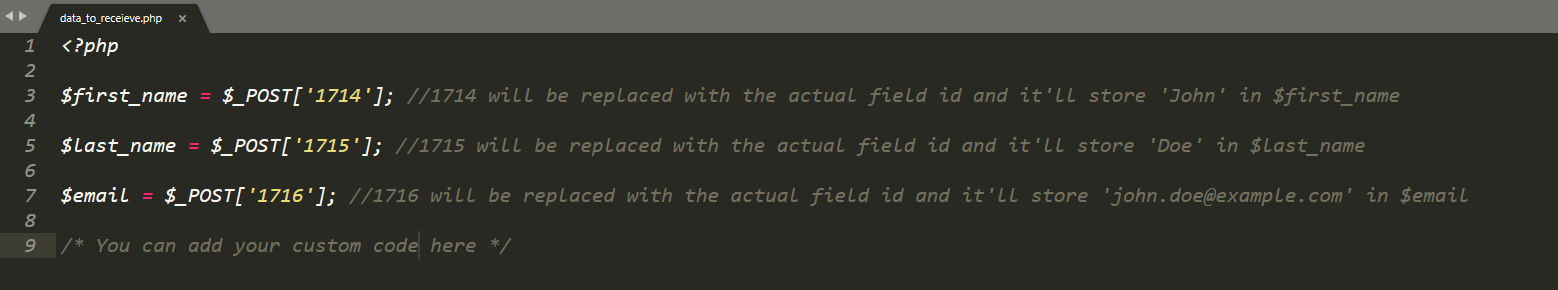
- In your file, you can get the data by using $_POST[‘{field_id}’] where {field_id} will be replaced with the actual field id you’ve.
- After fetching the data, you can perform your own process



- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration