How to Make a Landing Page in WordPress by integrating Forms
If you have gone through many guides on how to make a landing page in WordPress and haven’t found a proper solution, this is your final destination. I promise!
We are going to create a landing page using a free landing page builder. This step by step guide will help you create an easy landing page without any hassle. But before diving into creating a simple landing page, let’s clear up some basics. Ready?
A landing page has a very sleek design and is minimal. A landing page channels the focus of a visitor in one single direction, thus no distracting menus, sidebars, or popups. The action that is intended is usually a sign up, purchase, download, or increasing email list.
A landing page is usually linked to various email marketing, instagram ads, or other promotional campaigns. This ensures that visitors from each platform land on the same page and are directed towards the same action. This is a perfect marketing funnel.
With this table, we understand that a Landing Page is a special, focused page for conversions. While on the other hand, a home page is a general page that lays down everything that your business has to offer.
You can easily use a block editor page builder tool along with ARForms to make a landing page in WordPress that stands out.
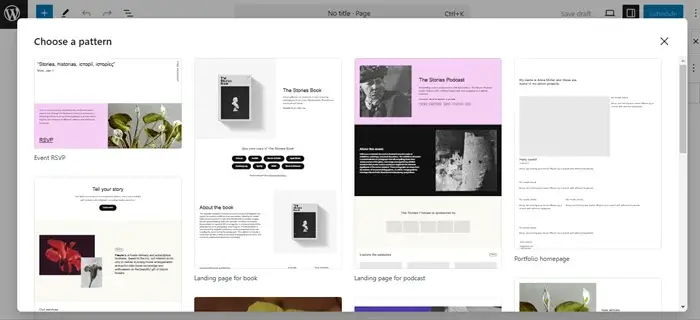
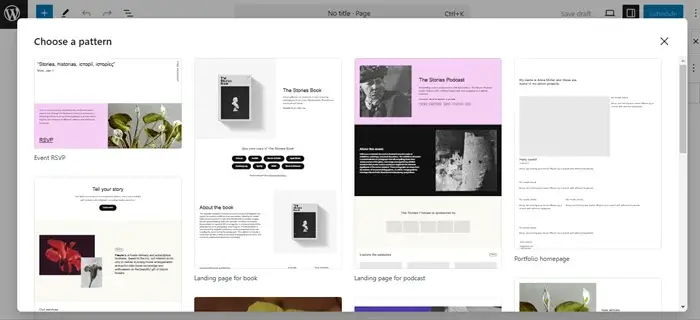
Firstly, you need to create a new page in WordPress for a landing page. You can easily go to Add New Page from the dashboard and continue further. On doing so, the WordPress default Gutenberg Page Editor will open. You will see a popup of choosing a pattern from multiple options available to you. You can either create a custom block design or choose one of the templates titled ‘landing page’ to modify it. Here, we are choosing a pattern for easy and quick landing page creation.

Step-2
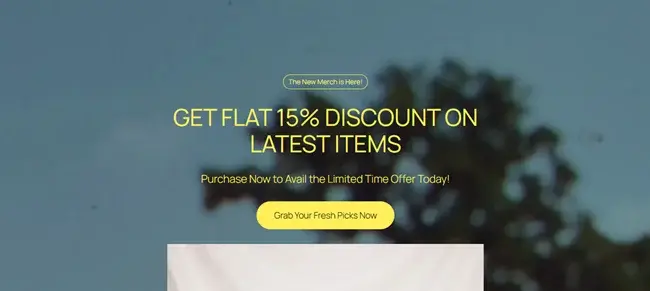
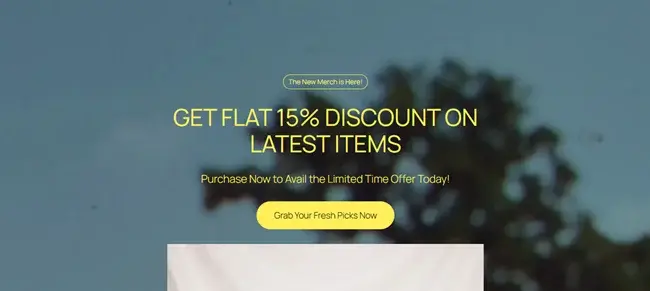
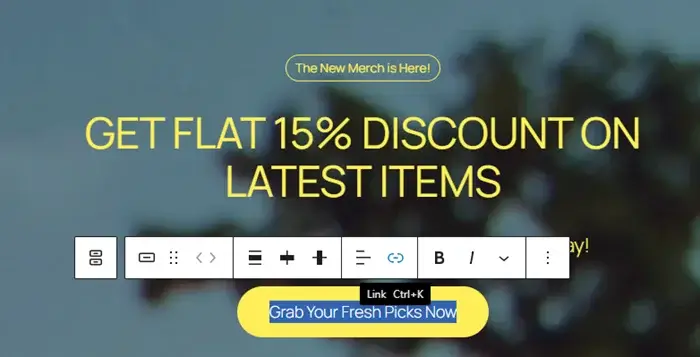
Further, you can modify the design as per your imagination. Here, we used the ‘Coming Soon’ Template and created a ‘Shop the New Launch’ landing page. Based on that, I modified the page and its description. Here’s a sneak peek into the magic that was created.

Step-3
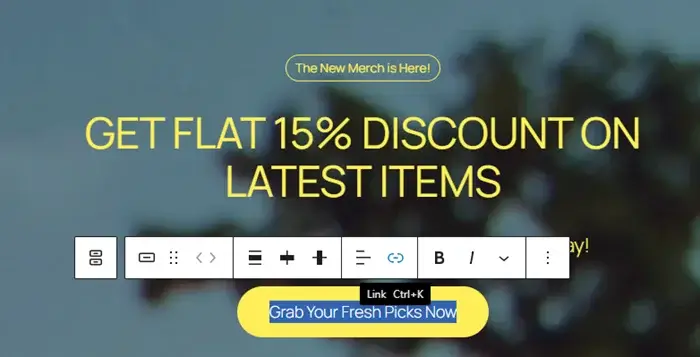
Simply, link your new launch page here. Thus, you created a simple landing page using Gutenberg Block Editor. You can then link your email marketing campaigns with this page so that the visitors are directed to your New Launch shopping page further. This will drastically increase your page visits and streamline your campaigns.

Step-1
Download the ARForms Lite Plugin from ARForms official website.
Step-2

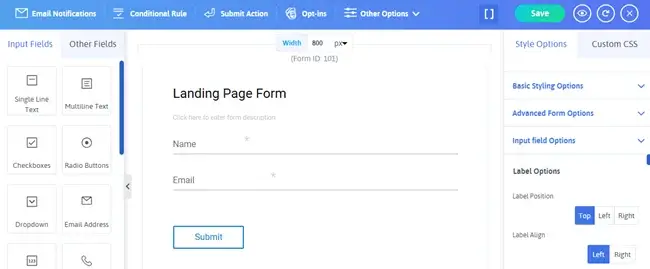
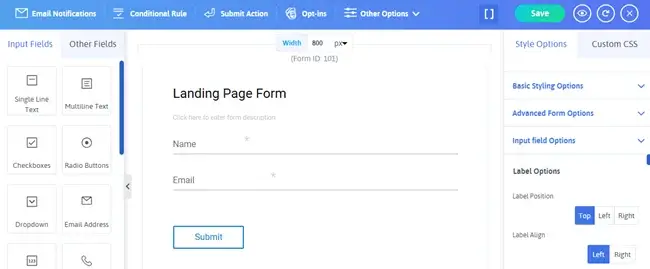
Create a New Form that you want to display on your landing page. In this example I have created a form for collecting emails. I simply added a Name and Email Address Section. Now Save the Form.
Step-3

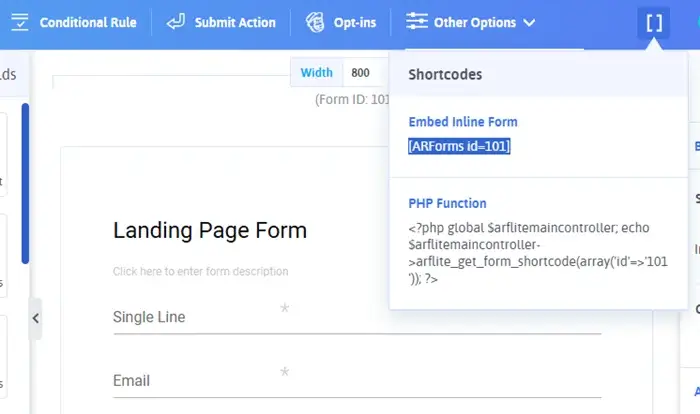
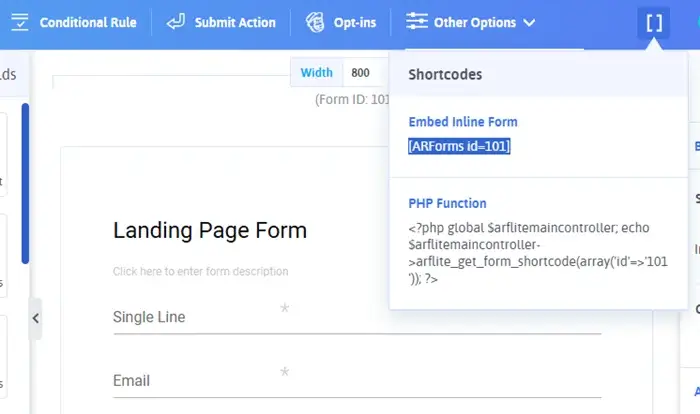
Go to the shortcodes section and copy the inline shortcode from here.
Step-4

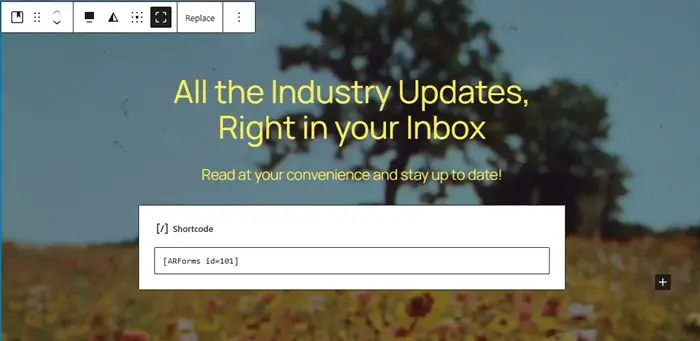
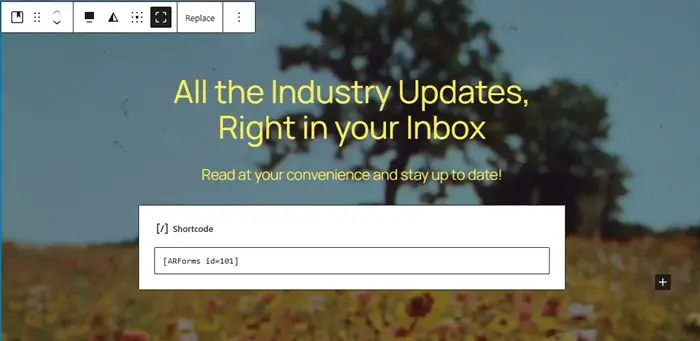
Go to the landing page that you just created with Gutenberg Editor and modify the design. Use the shortcode block to paste the form shortcode on your landing page.

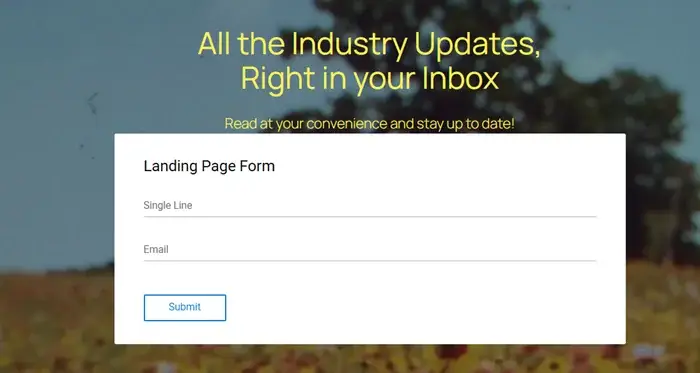
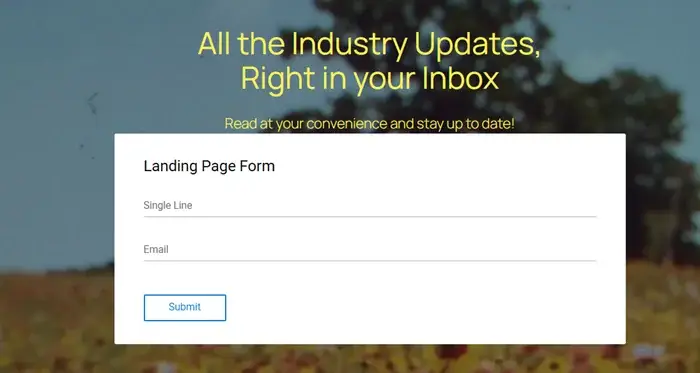
Once done, just save and publish. View the page. This is simply how to create a landing page on WordPress.
Step 1: Install and activate a free page builder and ARForms plugin.
Step 2: Pick a template from the collection or manually work from scratch.
Step 3: Customize the design (colors, fonts, images).
Step 4: Add essential elements (headline, CTA, form shortcode).
Step 5: Optimize for mobile and speed.
Step 6: Publish and test.
With this, you can create multiple landing pages for different purposes. Now, let us create a landing page using a dedicated WordPress landing page builder Plugin.
Step-1
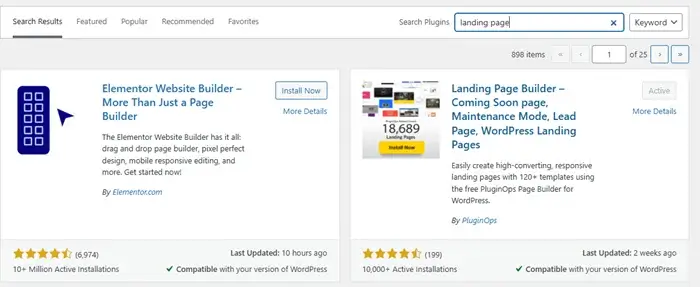
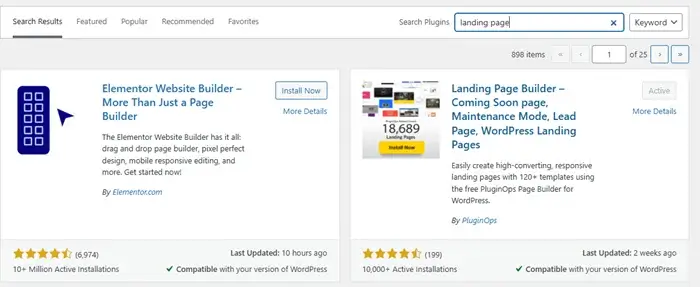
Search for the PluginOps in the WordPress Plugin Directory. Install and Activate the Plugin to get going.

Step-2
You can explore the dashboard of the Plugin for going through any video tutorials or documentation. Let us create a new landing page by clicking on Add New Page and launching the PluginOps Page Editor.
Here, you will get a handful of Free Templates to explore. Pick one and start editing with me.
Step-3
Make the required edits to the template. Change the color, add content, replace images, and modify the design to suit your brand image.
You can simply publish the page and preview it for any further changes. Check how it will look on various devices. If required, make some changes in the mobile version so that your landing page is clearly visible.

Told you it’s very easy to create a landing page, that too using no code landing page builder, for completely free!
Make sure to integrate the page with your marketing campaigns so that the visitors actually land on the page and are directed towards a specific action.
The aim of this guide is to give you free landing page builders apart from the ones that are mostly talked about in the market. Coz every business has a budget and you must come up with the most affordable solutions, right?
Read this also:
We are going to create a landing page using a free landing page builder. This step by step guide will help you create an easy landing page without any hassle. But before diving into creating a simple landing page, let’s clear up some basics. Ready?
What is a Landing Page in WordPress?
To put it in a very straightforward manner, a landing page is specifically created for a well defined purpose. Its major goal is to convert the visitors into customers through sales or signups. The design and copy of a landing page is clear and directs visitors to take a specific action.A landing page has a very sleek design and is minimal. A landing page channels the focus of a visitor in one single direction, thus no distracting menus, sidebars, or popups. The action that is intended is usually a sign up, purchase, download, or increasing email list.
A landing page is usually linked to various email marketing, instagram ads, or other promotional campaigns. This ensures that visitors from each platform land on the same page and are directed towards the same action. This is a perfect marketing funnel.
What is the Purpose of Creating a Landing Page?
Before you learn about how to make a landing page in WordPress, what’s its actual purpose? A landing page is created to achieve well defined goals. Here’s what happens when you set up a landing page:- Generate Leads: Using a landing page, you can get crucial visitor information and build your email list or leads. These are your potential future customers.
- Promote Products or Services: If you have a special product launch or a limited time service, you can highlight that using a landing page. It will target your sales towards that particular product or service efficiently.
- Drive Event Signups: Thinking of How do I create a landing page in WordPress for specific events? Well, get your solution here and start creating one as using a landing page will drive your visitors toward event details and signups. Thus, increasing your audience.
Difference Between Landing Page VS Home Page
Well, you might think that a landing page and home page can be interchanged. However, their purposes are way different and thus, you shouldn’t use them interchangeably.| Landing Page | Home Page |
| Focused on one goal (for example, signup, download, shop) | Covers multiple goals (for example navigate site, showcase content) |
| A focused CTA with Few to No Navigation Options | Full site navigation menu with multiple CTA as this is the gateway to your online business |
| Mostly Targeted for campaigns or promotions and to streamline traffic towards a single action | A central hub of your website with all the information about your business |
With this table, we understand that a Landing Page is a special, focused page for conversions. While on the other hand, a home page is a general page that lays down everything that your business has to offer.
How to Make a Landing Page in WordPress (for Free)
If you want to create a landing page for lead generation, there are the best free landing page builders. Using these, you can easily build a landing page. Let’s look at the top options of how to create a landing page in WordPress.You can easily use a block editor page builder tool along with ARForms to make a landing page in WordPress that stands out.
Using Gutenberg Page Builder as our Free Landing Page Generator
Step-1Firstly, you need to create a new page in WordPress for a landing page. You can easily go to Add New Page from the dashboard and continue further. On doing so, the WordPress default Gutenberg Page Editor will open. You will see a popup of choosing a pattern from multiple options available to you. You can either create a custom block design or choose one of the templates titled ‘landing page’ to modify it. Here, we are choosing a pattern for easy and quick landing page creation.

Step-2
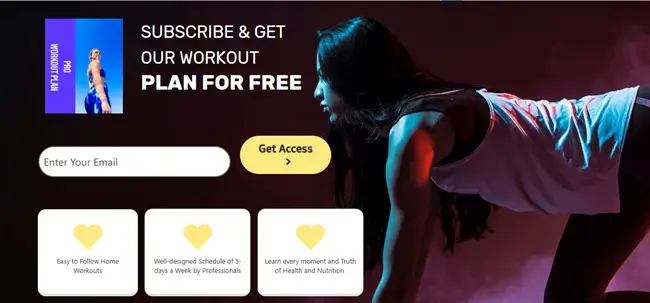
Further, you can modify the design as per your imagination. Here, we used the ‘Coming Soon’ Template and created a ‘Shop the New Launch’ landing page. Based on that, I modified the page and its description. Here’s a sneak peek into the magic that was created.

Step-3
Simply, link your new launch page here. Thus, you created a simple landing page using Gutenberg Block Editor. You can then link your email marketing campaigns with this page so that the visitors are directed to your New Launch shopping page further. This will drastically increase your page visits and streamline your campaigns.

Integrating a Form on the Landing Page Using ARForms
If you are thinking about how to make a landing page in WordPress that collects user information with a form, this is your perfect solution.Step-1
Download the ARForms Lite Plugin from ARForms official website.
Step-2

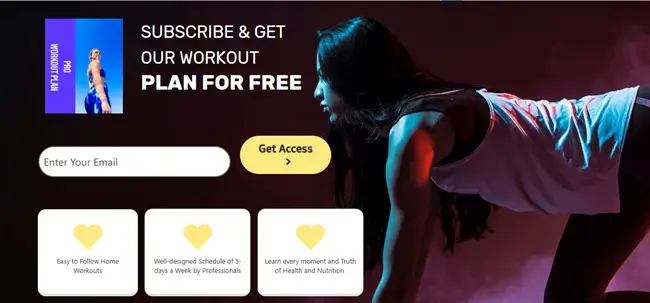
Create a New Form that you want to display on your landing page. In this example I have created a form for collecting emails. I simply added a Name and Email Address Section. Now Save the Form.
Step-3

Go to the shortcodes section and copy the inline shortcode from here.
Step-4

Go to the landing page that you just created with Gutenberg Editor and modify the design. Use the shortcode block to paste the form shortcode on your landing page.

Once done, just save and publish. View the page. This is simply how to create a landing page on WordPress.
How to Make a Landing Page in WordPress Using Other Page Builders
Just like you used the default Gutenberg Block Editor, you can use Beaver Builder, Elementor, SiteOrigin Builder, and multiple others. The steps will be pretty similar.Step 1: Install and activate a free page builder and ARForms plugin.
Step 2: Pick a template from the collection or manually work from scratch.
Step 3: Customize the design (colors, fonts, images).
Step 4: Add essential elements (headline, CTA, form shortcode).
Step 5: Optimize for mobile and speed.
Step 6: Publish and test.
With this, you can create multiple landing pages for different purposes. Now, let us create a landing page using a dedicated WordPress landing page builder Plugin.
How to Make a Landing Page with WordPress using PluginOps
PluginOps is an easy landing page builder tool. It provides multiple templates for free! Are you ready to explore and make an interesting landing page?Step-1
Search for the PluginOps in the WordPress Plugin Directory. Install and Activate the Plugin to get going.

Step-2
You can explore the dashboard of the Plugin for going through any video tutorials or documentation. Let us create a new landing page by clicking on Add New Page and launching the PluginOps Page Editor.
Here, you will get a handful of Free Templates to explore. Pick one and start editing with me.
Step-3
Make the required edits to the template. Change the color, add content, replace images, and modify the design to suit your brand image.
You can simply publish the page and preview it for any further changes. Check how it will look on various devices. If required, make some changes in the mobile version so that your landing page is clearly visible.

Told you it’s very easy to create a landing page, that too using no code landing page builder, for completely free!
Top Tips on How to Set Up a Landing Page that Attracts and Converts
Apart from the steps of how to make a landing page in WordPress, tips on creating an effective landing page are also important. Here are a few that I swear by!- Craft a Captivating Headline: Your landing page headline must attract eyeballs. It should be clear and compel the visitors to take action.
- Use a Strong Call-to-Action (CTA): The visitors should know what action is expected out of them. It can be Sign Up, Download Free Guide, Shop the Merch, Register for the Event, etc.
- Showcase Value: Use subheading or bullets to highlight the benefits to the audience. Explain why your offer is a must grab for huge savings and exceptional services!
- Incorporate Social Proof: Use various testimonials, reviews, or awards that you’ve received to build trust and credibility.
- Keep it Visual: Either use icons or images in your landing page design. This will break the monotony of content and bring a visual appeal to your page.
- Optimize for Mobile: The landing page design must be responsive on all the devices. Be it a laptop, tablet, or phone. Choose a landing page generator that helps you preview design for other devices and is responsive.
- Track Performance: You must employ an analytics tool to measure clicks, conversions, and overall performance of your landing page. Tools like PluginOps come with an inbuilt analytics and tracking tool for ease.
Make sure to integrate the page with your marketing campaigns so that the visitors actually land on the page and are directed towards a specific action.
Are You All Set to Create a WordPress Landing Page?
You must have received all your answers to how to make a landing page in WordPress. You can use any basic page builder tool along with ARForms. With this powerful combination, you can embed a form on the landing page for a perfect landing page.The aim of this guide is to give you free landing page builders apart from the ones that are mostly talked about in the market. Coz every business has a budget and you must come up with the most affordable solutions, right?
Read this also:

