Home > Ways to display form
Ways to display form
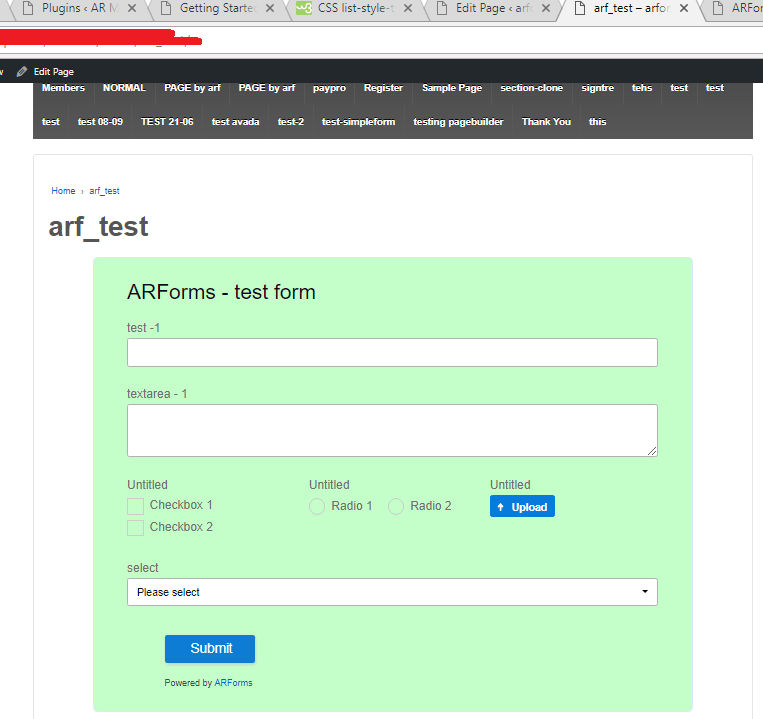
ARForms gives an awesome ways to display forms on a page or a post, this different ways of displaying from has been achieved by displaying form in popup with various types of animations, buttons, position of button to open a form and much more.Lets see all these in details ,
- Simple These display form in full page.
- Link These shows a link on page or post with a caption we given in desc apart from these other arguments can be given.
- Button These show a button with text which we gave in shortcode in desc argument or default text provide in it.
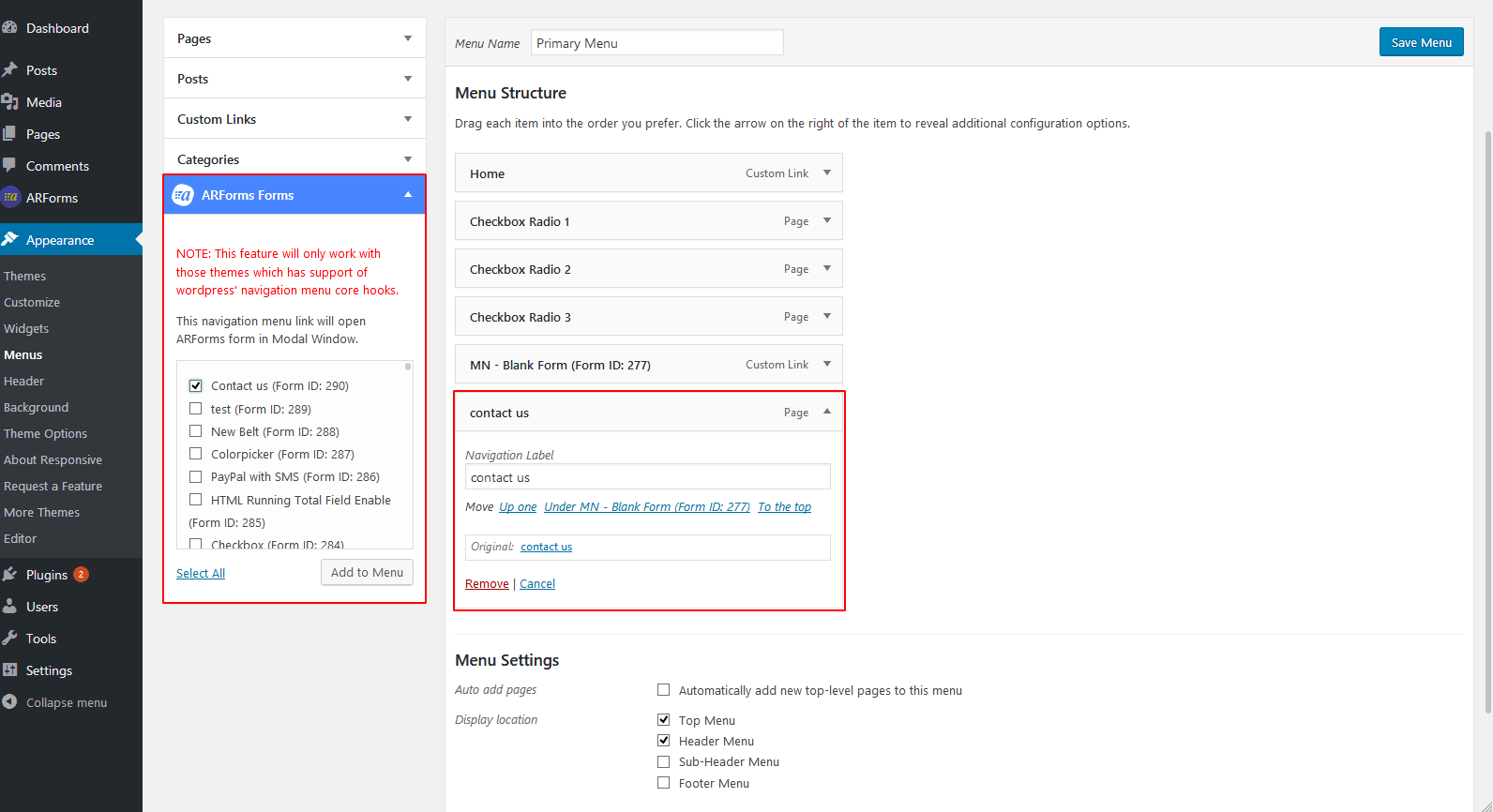
- Navigation Menu
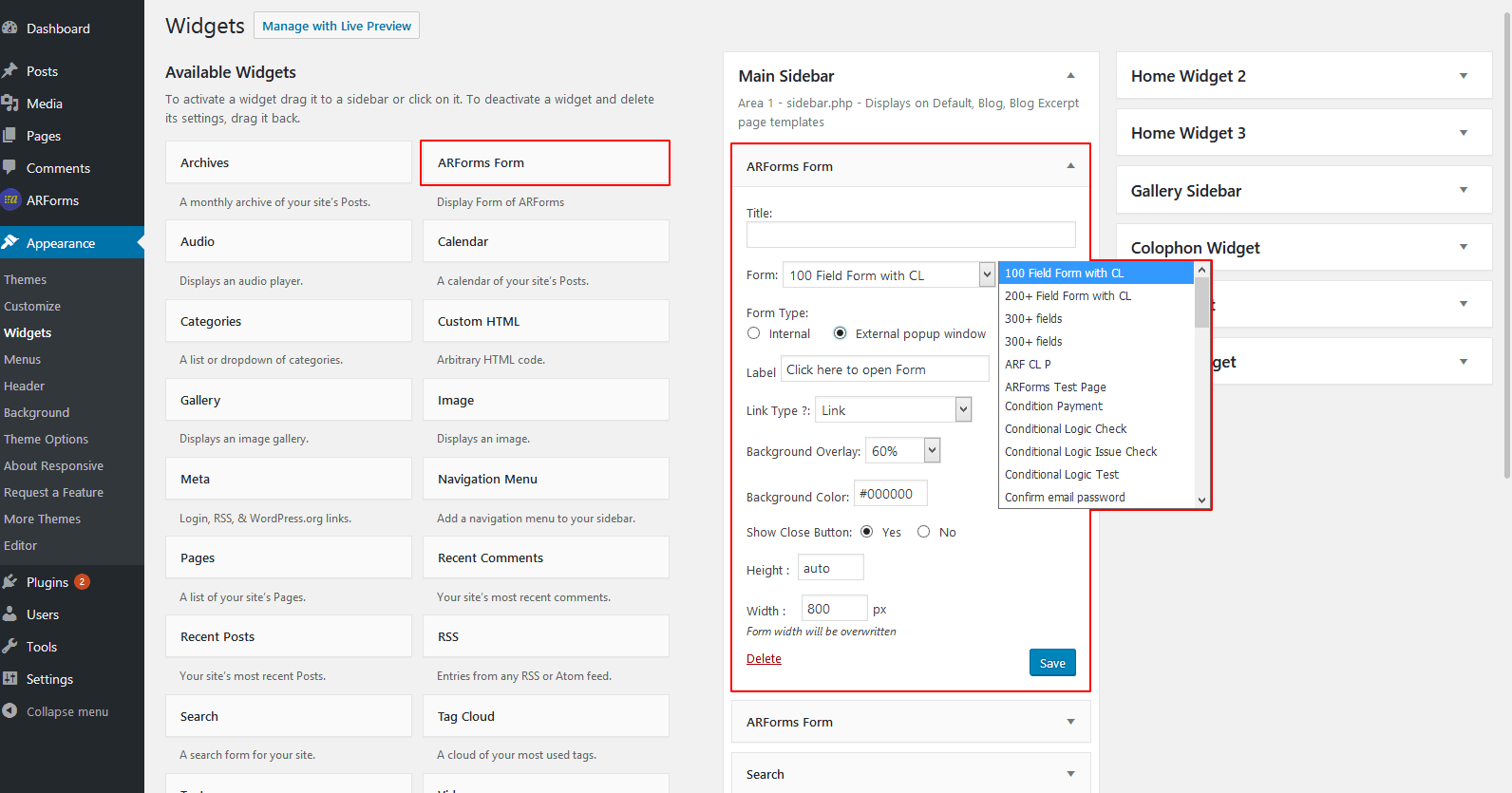
- Widget

This is an extraordinary feature provided by ARForms to display a form in navigation menu as a link.
To avail this feature your theme must support this.

Using this feature you can put your form into a widget.

- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration