Home > Signature
Signature
ARForms has a new extension that captures signature online. It is compatible with the touch screen device and touchpads device. Signature Add-on for ARForms is just another WordPress plugin which you can install and manage just like other WordPress plugins. You can view generated signature in your form entries along with all form fields.
Signature ADD-On Of ARForms allows you to integrate signature into your forms without the end-user having to install any special browser plugins.
Signature ADD-On Of ARForms captures signature information drawn by the user and sends data to the wesberver. And this information will be converted into a PNG image and stored on the server.
Signature ADD-On Of ARForms works on all major desktop and mobile browsers.
Note: Please meet minimum requirement of ARForms version to 3.0, PHP version to 5.6 and WordPress version to 4.5
ARForms – Signature Addon Key Features
- Simple Interface
- Touch Screen Device Support
- Cross-Browser Support
- No Browser Plugin
Steps For Installation And Activation
You can install plugin either of these two methods.
- New install via FTP
- New install via the WordPress Uploader
a. Download the plugin from CodeCanyon, and extract it. You should find a directory arformsignature.
b. In your WordPress installation, upload arformsignature to wp-content/plugins/
c. Activate the "Signature Add-on For ARForms" plugin through the Plugins menu from WordPress admin panel.
a. Download the plugin from CodeCanyon
b. Log in to your WordPress admin panel
c. Go to Plugins -> Add New -> Upload
d. Click on choose file and browse the download package from CodeCanyon. When the plugin uploads successfully, click on Activate Plugin link.
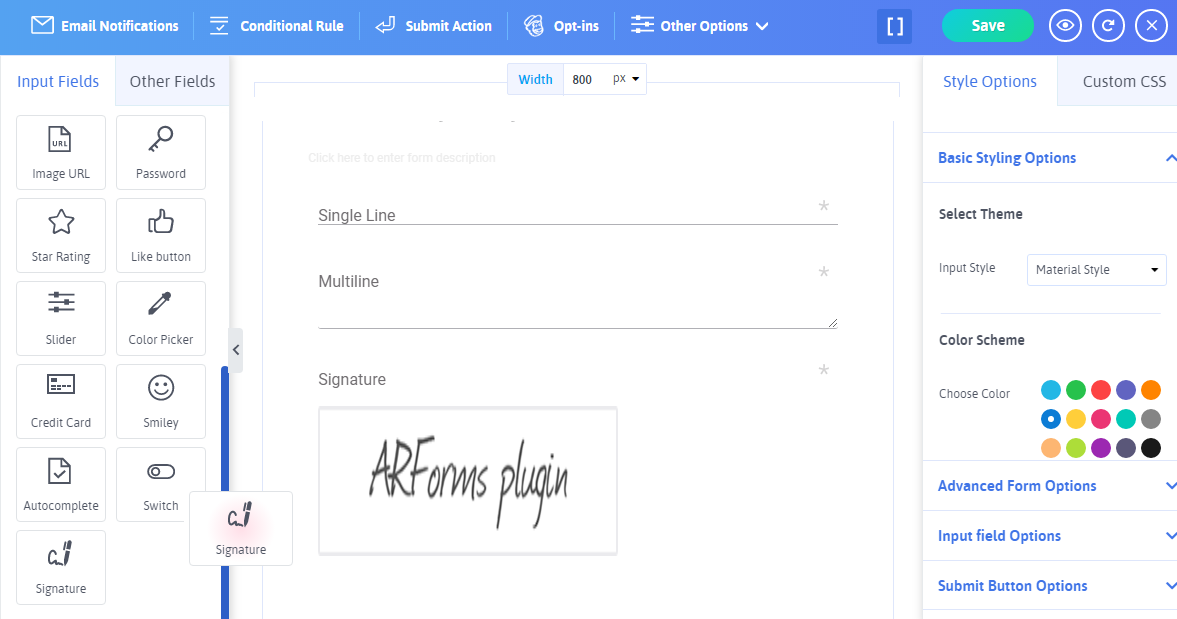
After activating the plugin, you will be able to see new “Signature” field under Advanced Form Elements list in “ARForms”.

How Signature Addon Works
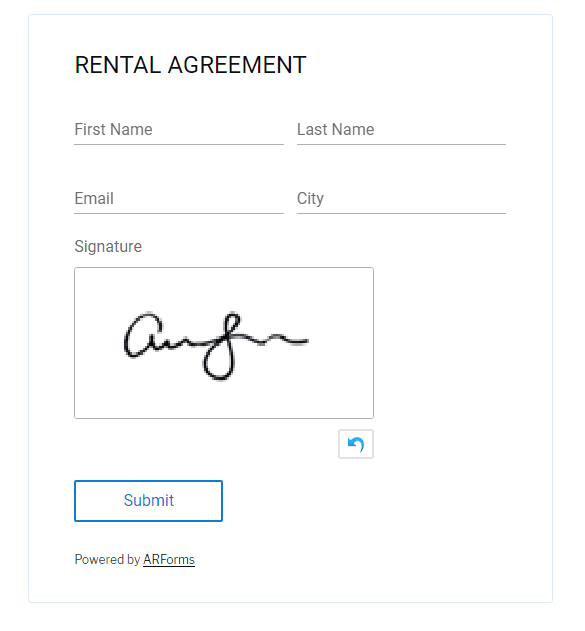
You can add a signature field to ARForms form just like other form fields of ARForms. After adding the field to form, you can change options of it like other fields. You can accept signature from users by just a few clicks.
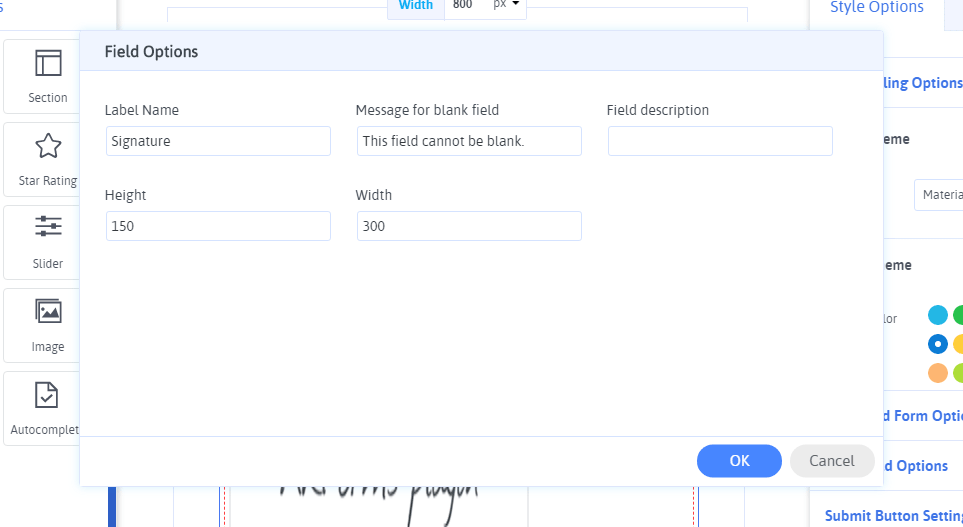
To add a signature field to your ARForms’ form, just drag the field from the “Advanced Form Elements” panel and drop it into your form. If you want to change the height and the width of the signature field, click on the Setting button. From here, you can adjust the height, width of the field. Also, you will be able to set Custom CSS for this particular field like other fields from Field Editor. ARForms also allow you to add condition(s) to show or hide the signature field.
ARForms also allows you to add condition(s) to show or hide signature field.
You will be able to set the signature field in a single column, two columns or three columns as per your requirement.
Also, You can change the layout of the signature field like other fields. Whatever changes you will do for input fields, it will be applied to the digital signature field also.
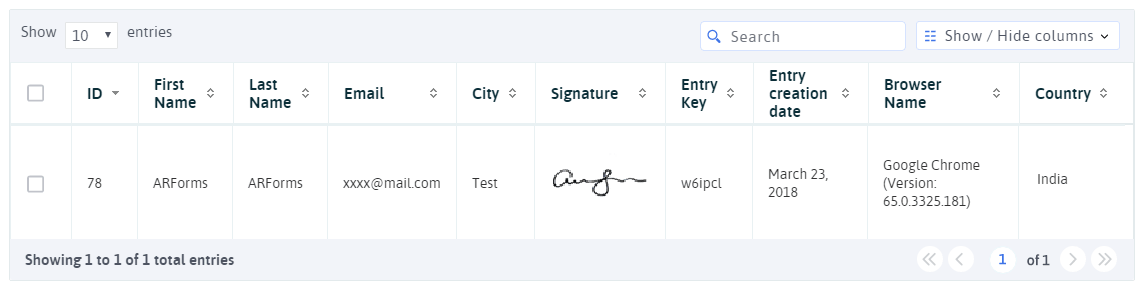
You can see all generated signature in form entries From the Form Entries page. You can preview the generated signature in full view by clicking on signature.



Change log
Version 2.0
- Added compatibility for ARForms version 4.0
- Minor bug fixes
Version 1.9
- Minor bug fixes
Version 1.8
- Minor bug fixes.
Version 1.7
- Minor bug fixes.
Version 1.6
- Minor bug fixes.
Version 1.5
- Fixed mobile device issue with Signature
Version 1.4
- Updated Library of Signturepad for smooth performance.
- Minor bug fixes.
Version 1.3
- Minor bug fixes.
Version 1.2
- Added compatibility with ARForms Version 3.0
Version 1.1
- Changed Signature image ratio to display in PDF generated by ARForms PDF Creator Addon.
Version 1.0.1
- Minor bug fixes.