Home > Shortcode
Shortcode
ARForms provides numbers of ways to add your form anywhere on your site in easy way. You can add the form to page, post, widget, text, widget as well as in template by just simply insert shortcode. Let’s see simple ARForms shortcode that add Form as content of page.
Using Shortcode Insert a Form into page/post
[ ARForms id={form_id}]
ARForms allows
a) go to “Add New” from “Pages” menu. Or “Add New” from “Posts” menu.
b) Add page / post title
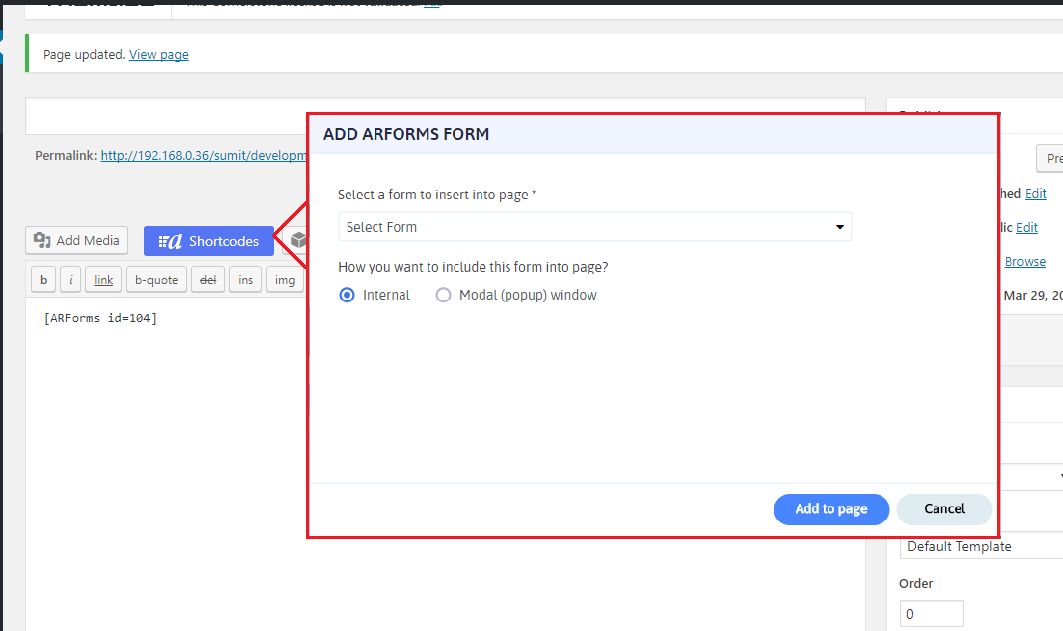
c) You can see the ARForms icon near “Add media” button above the editor. By clicking on that icon you will able to see a popup.

d) From that popup you can select the form from drop-down which you wish to add to that page. Also, you can select how you want to add this form into a page. That means whether you want to add form in the page itself (Normal Form) or want to open in a popup window.
- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration