Home > ARForms with Visual Composer
ARForms with Visual Composer
Embedding Form with Visual Composer
ARForms exclusively add Element in Visual Composer Page Builder, which facilitates to add form in a page just like an element. Even ARForms gives predefined styles to display a form.

With Visual Composer page can be built using Classic Mode or Frontend Editor, unlike of both these ARForms have a common method in both to add form.Let us understand step-wise how to add a form using Visual Composer.
- Select Classic or Frontend Editor with which you want to build a page.
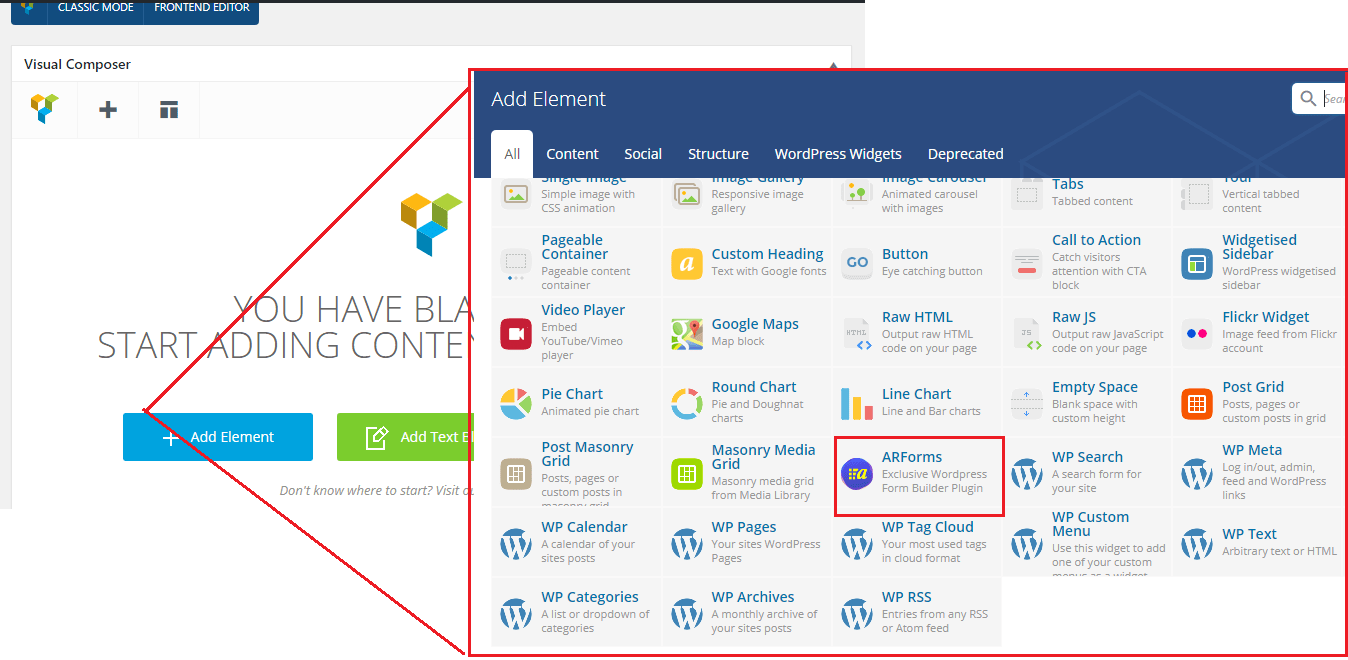
- After that click on Add Element and you will see a popup with numerous elements, you need to click on ARforms icon.
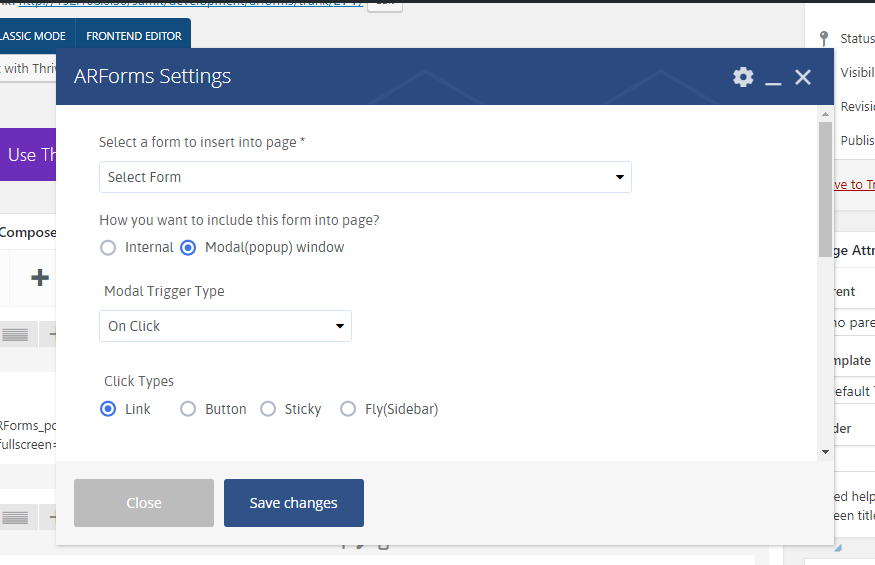
- Onclick ARForms icon you will get a popup window as shown below, to select required form and style to display that form on a page.

- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration