Home > ARForms with Cornerstone
ARForms with Cornerstone
Embedding Form with Cornerstone
ARForms exclusively equipped as an Element in Cornerstone Page Builder, these facilitate to add form in a page just like an element. Even ARForms gives many options/styles to display a form & various style (as discussed in Style to Display a form sections).

Let us see illustration and understand each step :
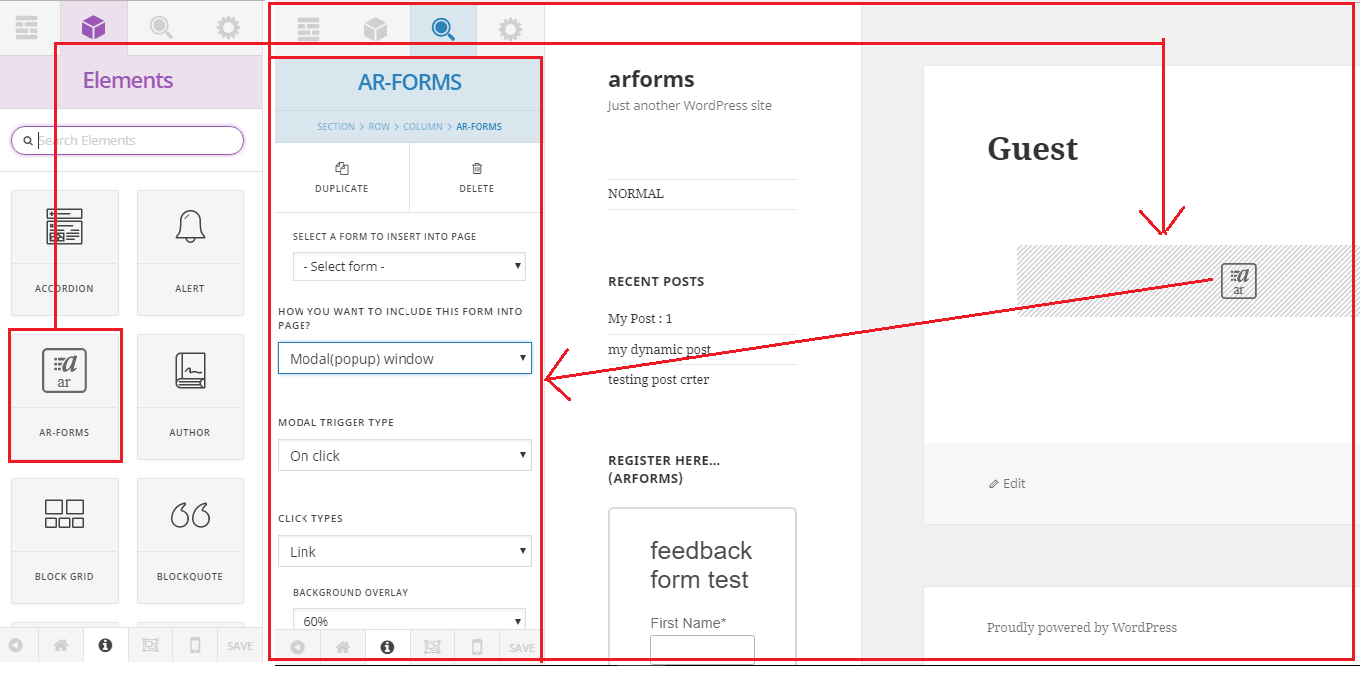
- You need to add element of ARForms in any row/column of a page.
- Then clicking on element icon placed in a page you will get a list of an option of ARForms in the sidebar.
- The List of Arguments listed under ARForms allows you to select Form you want in a page as well as styling of that form, link types and much more.
- After selection of Form and required arguments you just need to save the setting and all done.
- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration