Home > ARForms with Beaver Builder
ARForms with Beaver Builder
Embedding Form with Beaver Builder
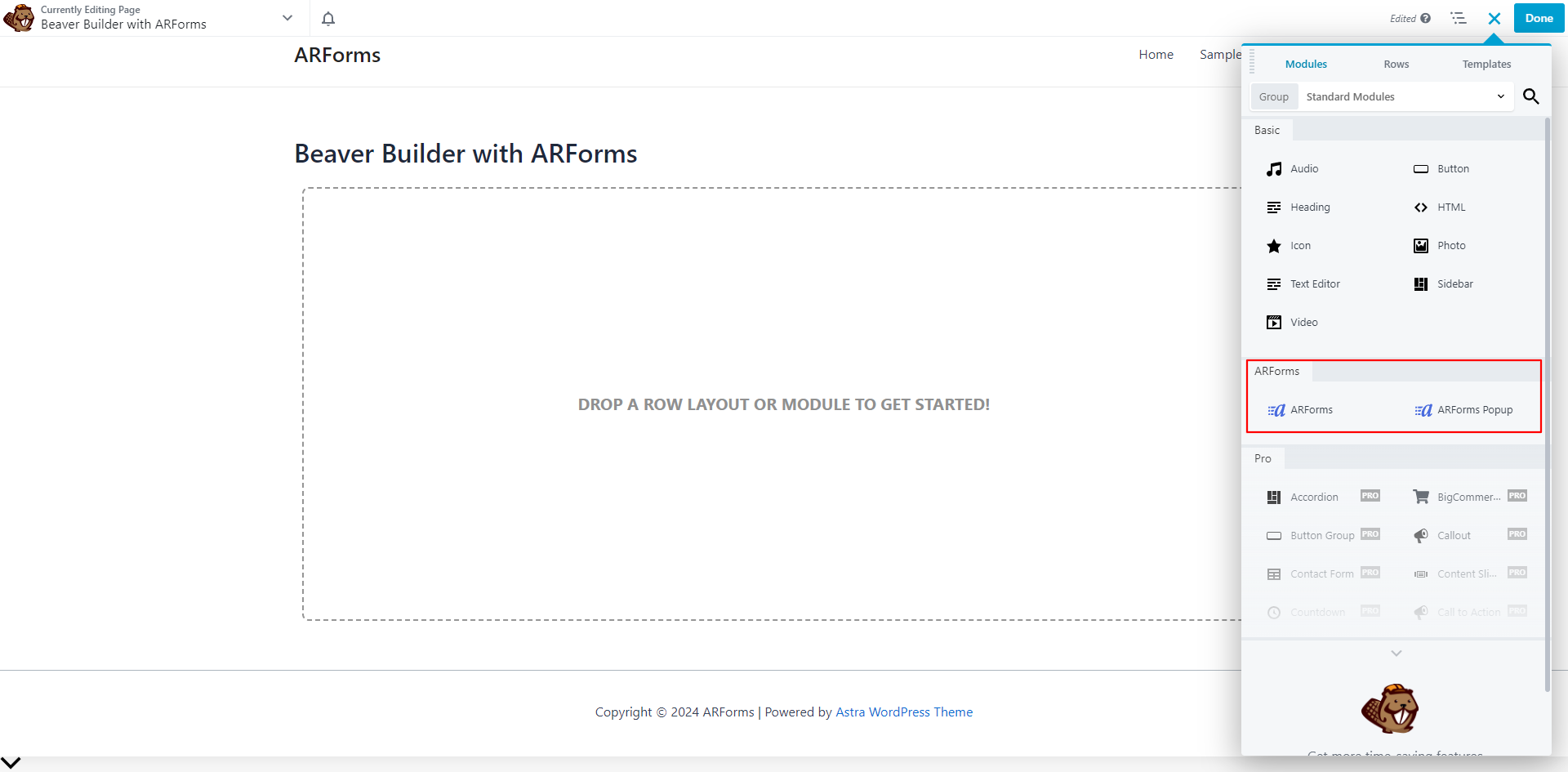
ARForms exclusively add Element in Beaver Builder, There is a feature that allows you to add a form to a page just like any other element. When editing your page with Beaver Builder, you will find two ARForms group under the general elements. One is a simple ARForms module, and the other one is an ARForms Popup module.

Let us see illustration and understand each step :
- You need to drag and drop ARForms module in any row/column of Beaver Builder section in a page.
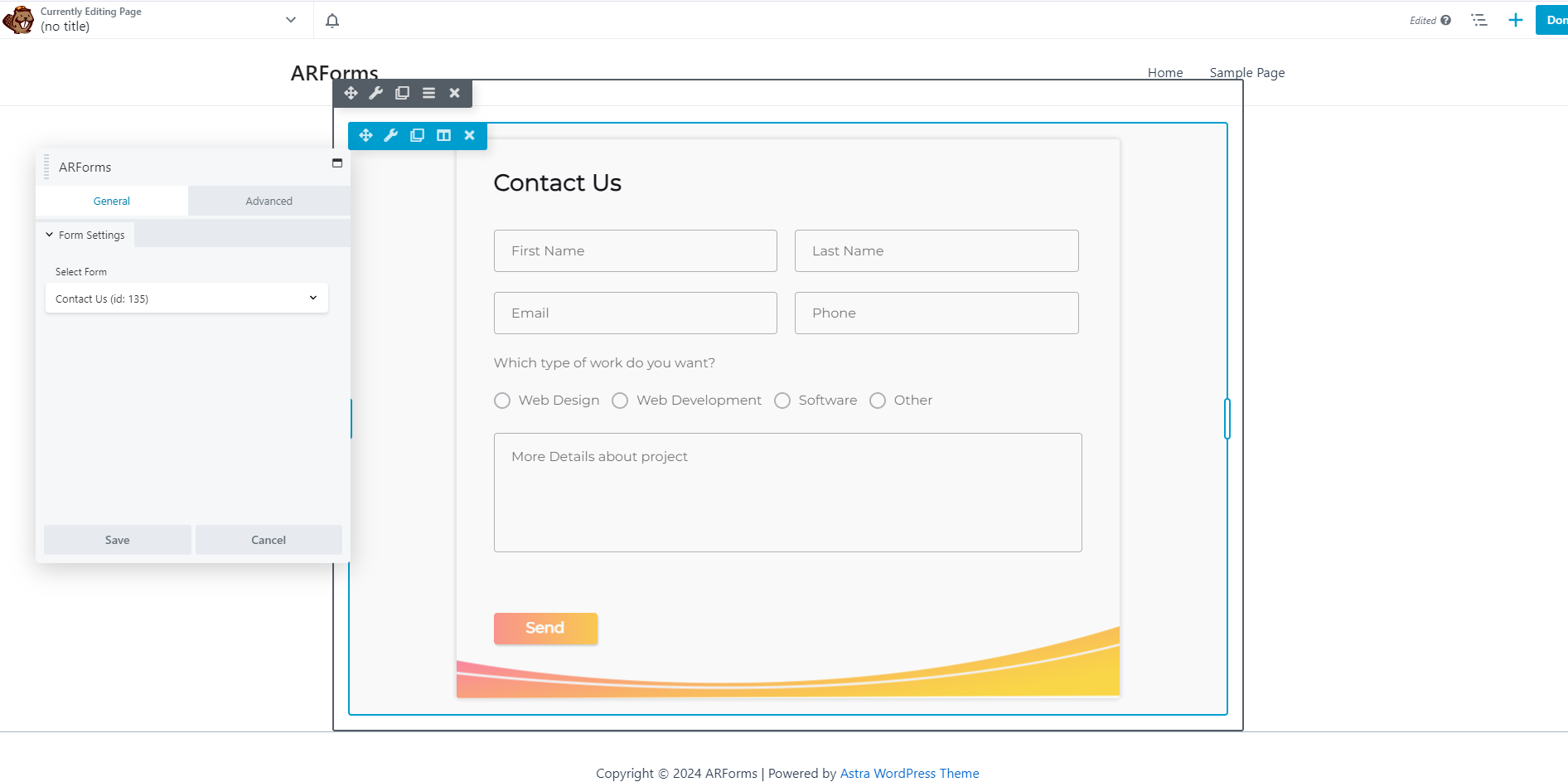
- You will have ARForms block in Beaver Builder sidebar from where you can select/change form from your saved forms in ARForms.
- After complete selection of form and changes of styling and settings you just need to save by click on PUBLISH/UPDATE button and all done.

- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration