Home > ARForms Setup Wizard
ARForms Setup Wizard
Steps to Create a form using ARForms
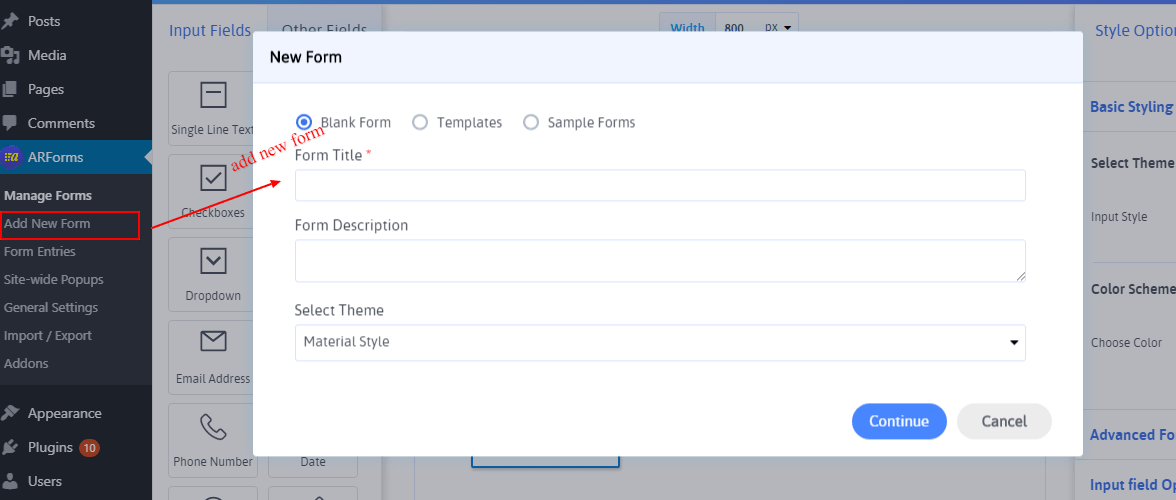
- Add New Form (using template or from scratch).
First of all you have to add new form in newly configured ARForm, here you will get an options for templates also can build from scratch by adding field to form.


-
After Creating a form there are different ways of embedding form.
To display a form at the front-end, you just need to add a shortcode of that form into your page and this can be done simply by using Add ARForms button in Add New/Edit Pages. Further from this Modal Popup, you can choose how you want to display form in a page i.e. Form as Popup, open form on Page Load, Sticky Form and many more.
- Page.
- Post.
- Link.
- Button.
- Direct Navigation.
- Form in Widget
-
Entries and Analytics.
After successful submission of a form, all data entered by user will get saved, the submitted data for all forms can be viewed in
Form Entries > Entries ListList tab.You can search List of entries Form-wise & Entry Date-wise
- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
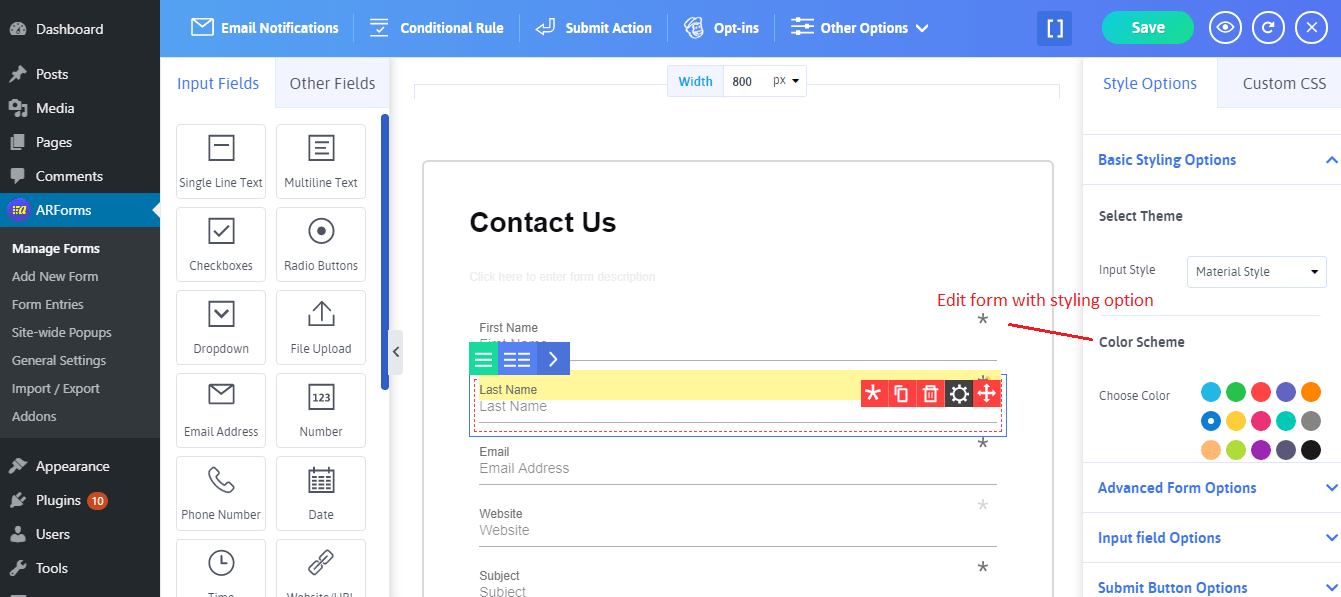
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration