Know How to Add an Automatic Expiry Date in WordPress Forms
Are you running a WordPress website where you need to create and display various types of forms for your business?
For some of the WordPress forms, you may even want to set an automatic expiry date to your WordPress form.
Let’s say, for example, if you want to show a job application form for your hiring business website, then it is obvious that you want to show the job application form for a certain time period, such as after a specific date, before a specific date, or between the two dates.
In such scenarios, you will always want to set a date-specific deadline for your WordPress form.
On the other hand, there are other types of WordPress forms, let’s say, for instance, a WordPress form related to a webinar where you want to set the limited form entries.
So, in such a case, you have to get access to the feature of limiting the form submission entries, which is after a certain number of entries, form entries can’t be submitted from the website visitor end.
Here, in this article, we will walk you to let you understand how you can add an automatic expiry date and how to limit the number of entries on your form to its best with the utilization of ARForms WordPress form builder plugin.
So, without any further ado, let jump straight into it!
Automatically adding an expiry date on a WordPress Form!
If you are out here looking to automatically adding an expiry date on a form? Then that is exactly what you are going to learn simply with the use of the ARForms WordPress form builder plugin.
With the ARForms WordPress form builder plugin, it is simple and easy to set an expiry date on a form in WordPress.
Now, before we move towards the steps you need for automatically adding an expiry date on a WordPress form using ARForms WordPress form builder plugin, first, let’s check for which types of WordPress forms you will require to have this functionality to auto add the expiry date on?
Here are the Forms types where you will require setting the auto expiry date functionality:
With that being said, further, we will move ahead to the steps to set it up simply and easily with the use of the ARForms WordPress form builder plugin.
Here we go!
Step 1: Installing the ARForms WordPress Form Builder Plugin
First and foremost, you will want to install and activate the ARForms WordPress Form builder plugin.
If you want some help for the installation and update of the ARForms WordPress form builder plugin, then you can jump to the guide for ARForms Installation that will show you the easy ways for its manual installation, license activation, and the update.
After that, you will want to create your WordPress form. For that, you will need to follow the next step for creating your WordPress form:
Step 2: Creating your WordPress Form with the use of ARForms WordPress Form Builder Plugin
For creating your WordPress form where you want to set the automatic expiry date on any form of your WordPress website, then you need to navigate to the ARForms> Add New Form.

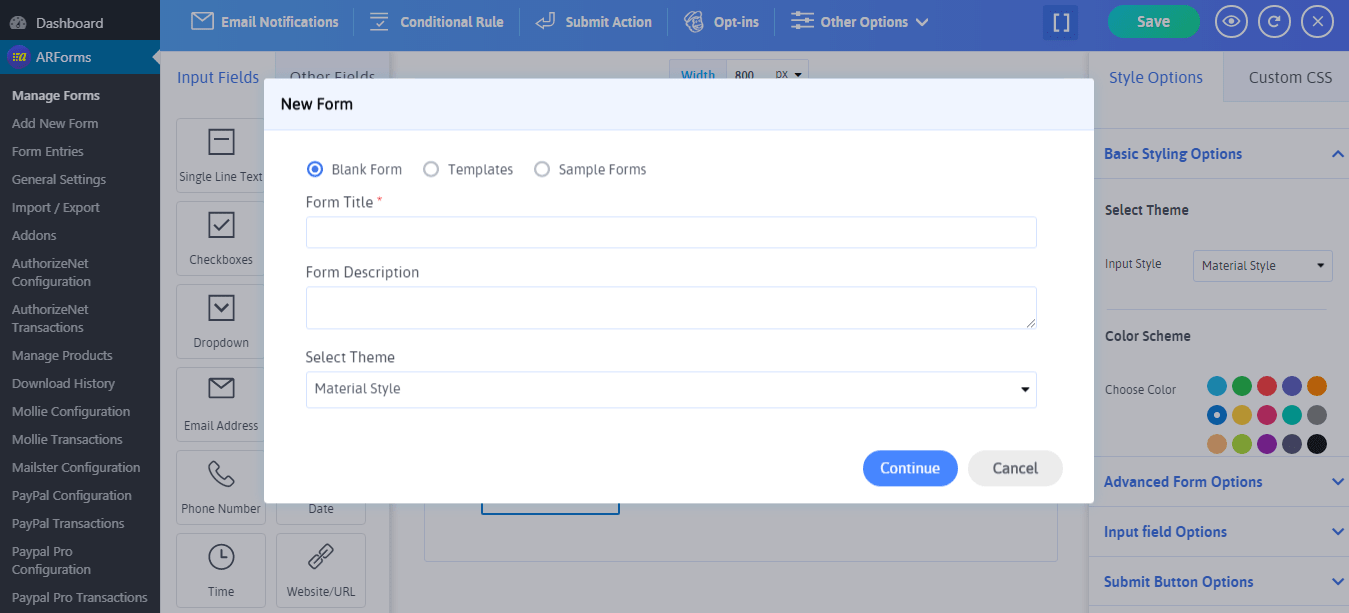
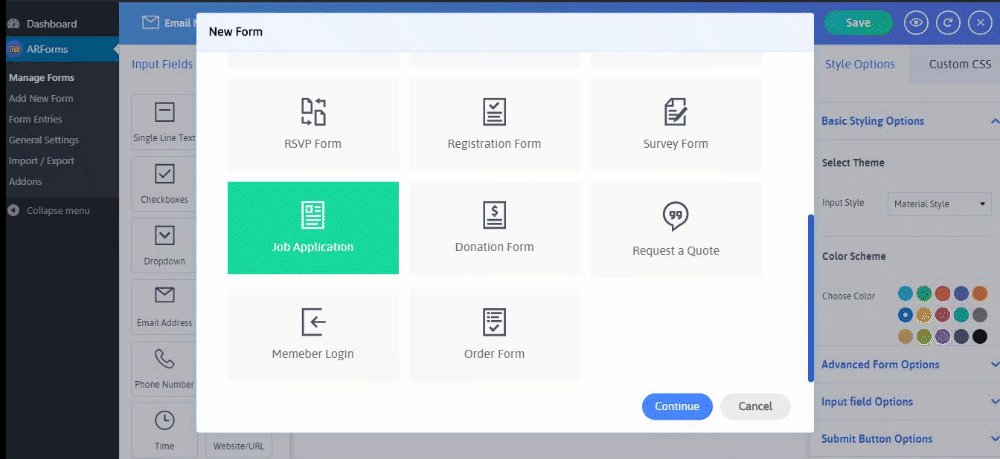
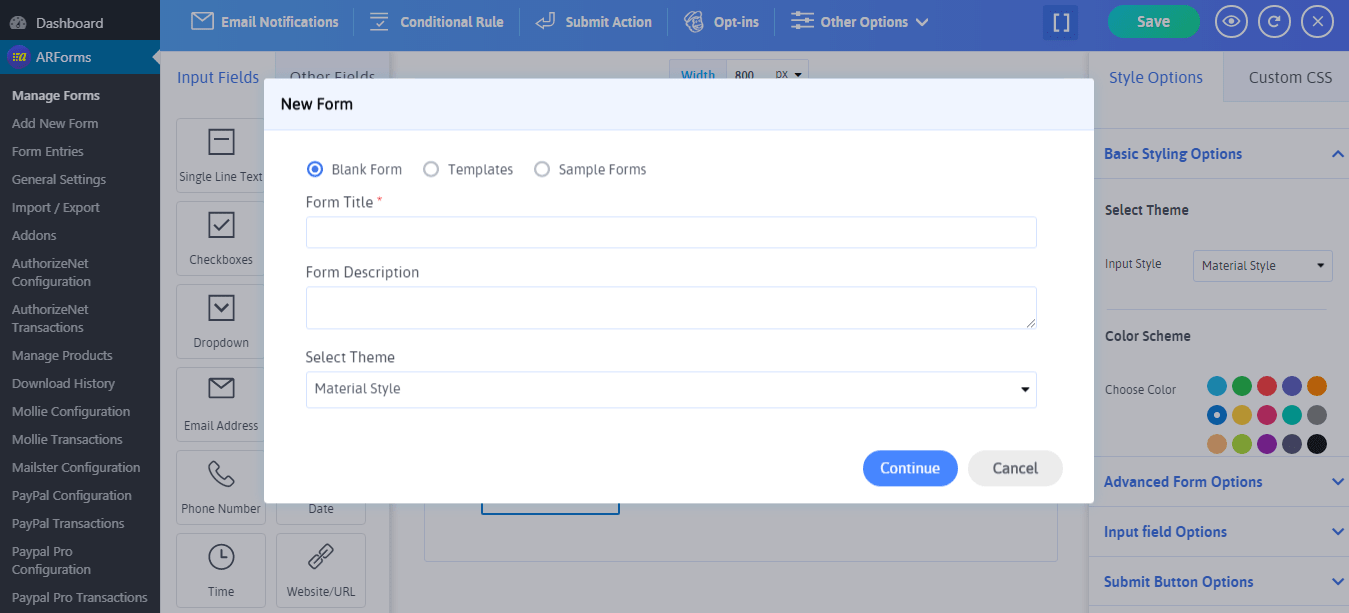
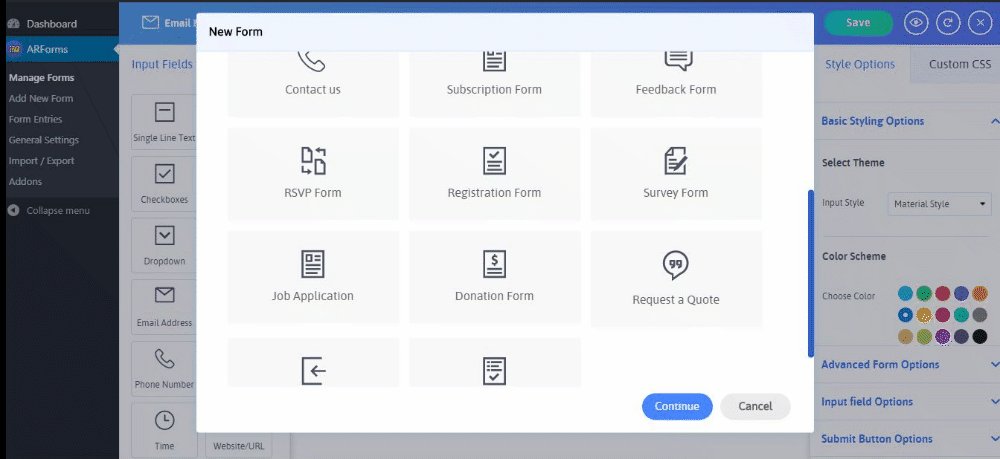
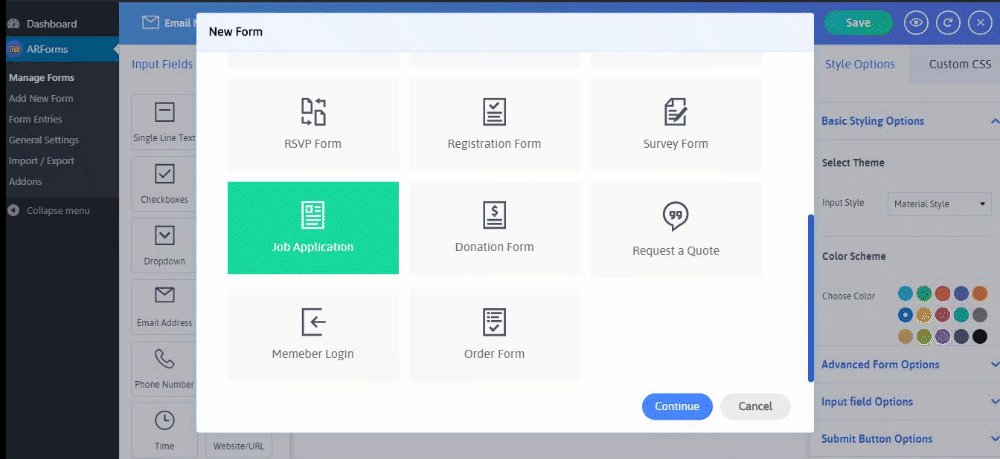
When you click on the Add New Form tab, you will be able to see a popup screen with three options. The first option is the Blank Form option selecting which, you will be able to create your form from scratch by choosing the fields and other customization options that are offered in the ARForms WordPress form builder plugin.
Just next to the Blank form in the Add New Form option, you will see the Templates and Sample Forms option. Interestingly, ARForms bestows you with pre-defined sample forms and ready to use templates as per your requirements.
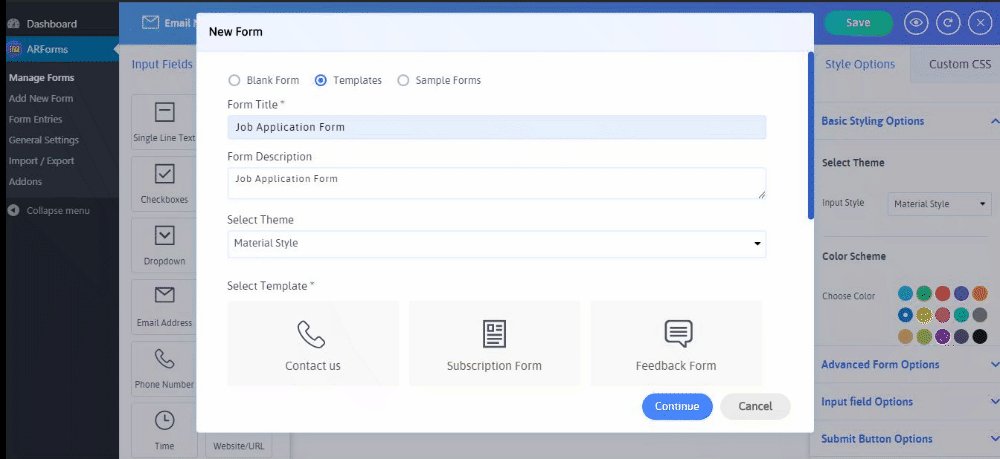
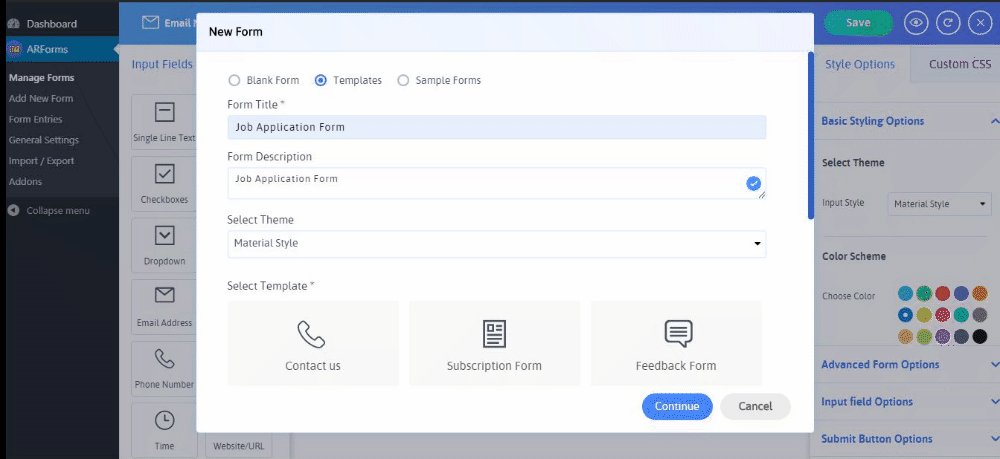
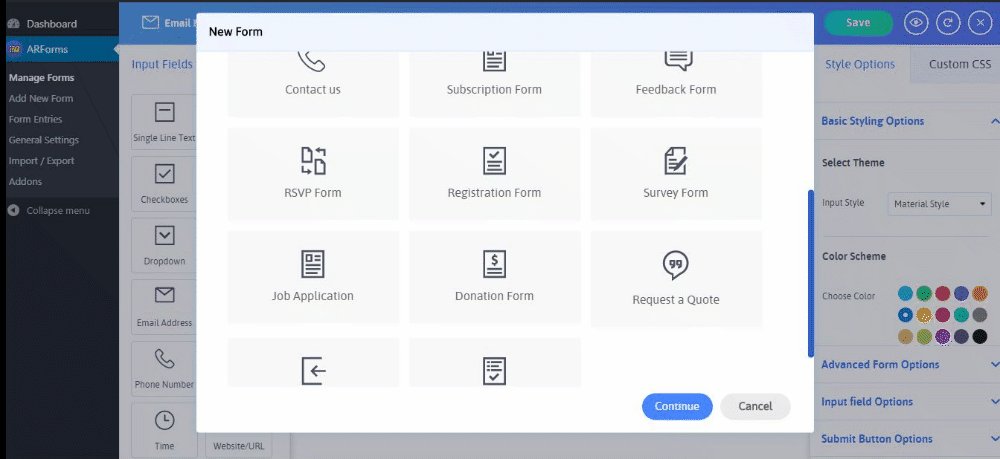
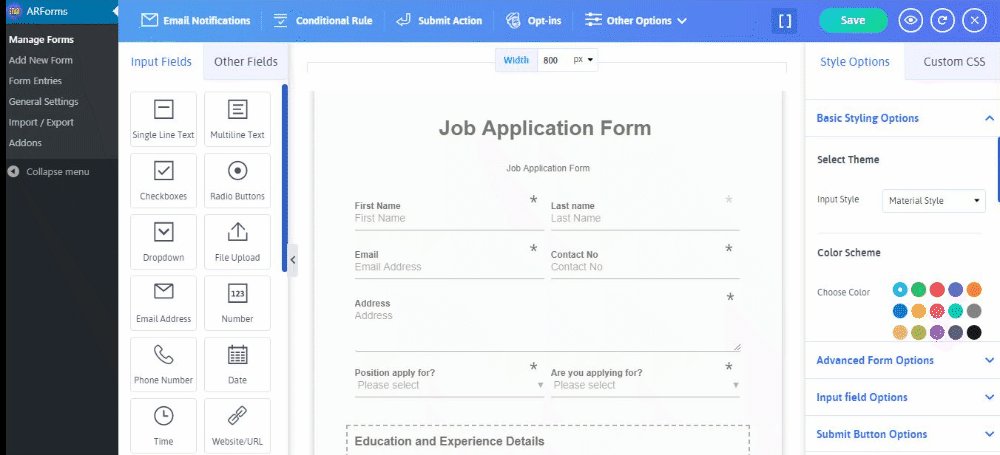
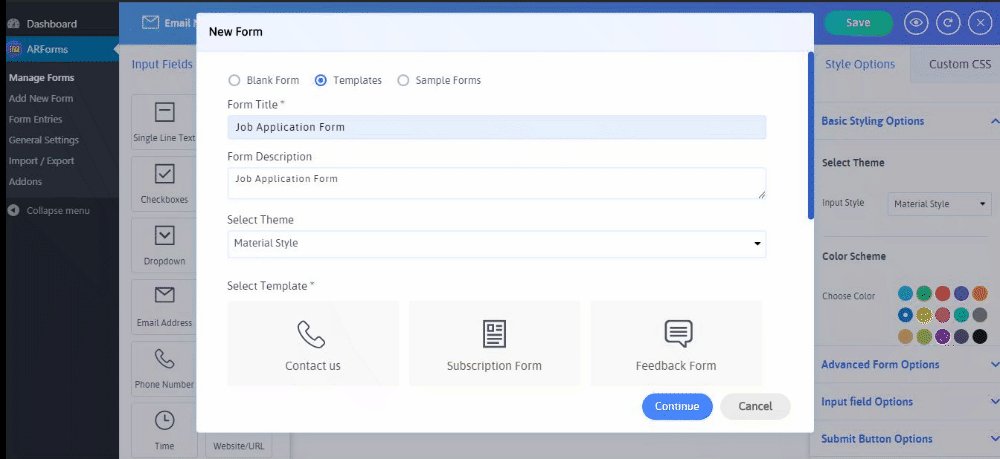
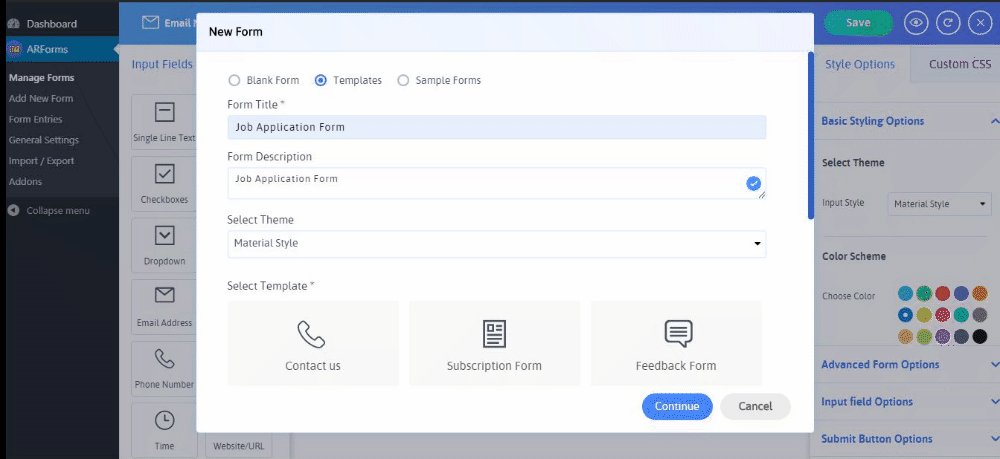
Let’s say for instance if you want to create a job application form, then you can easily find the job application form template by selecting it from the Add New Form> Templates> Job Application
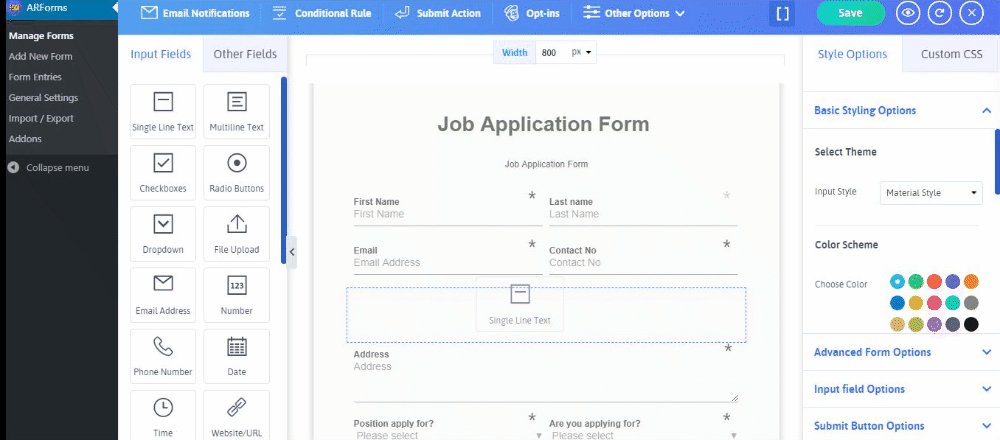
Have a look at the image below!

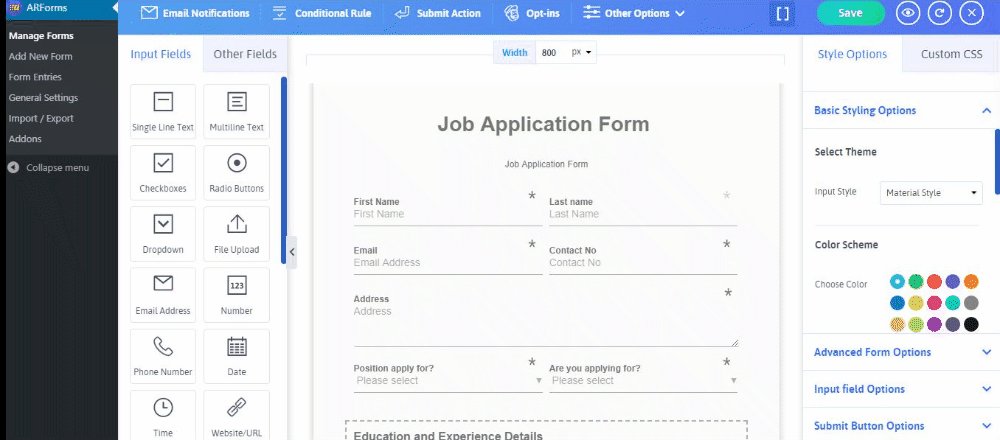
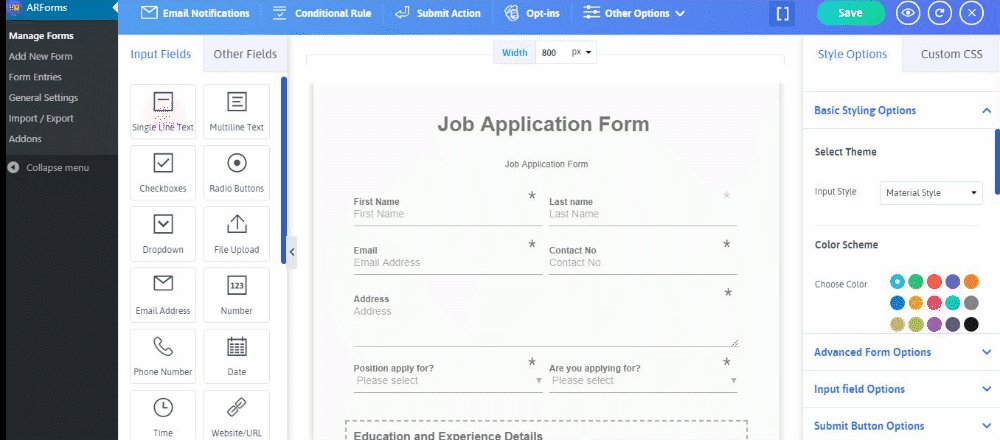
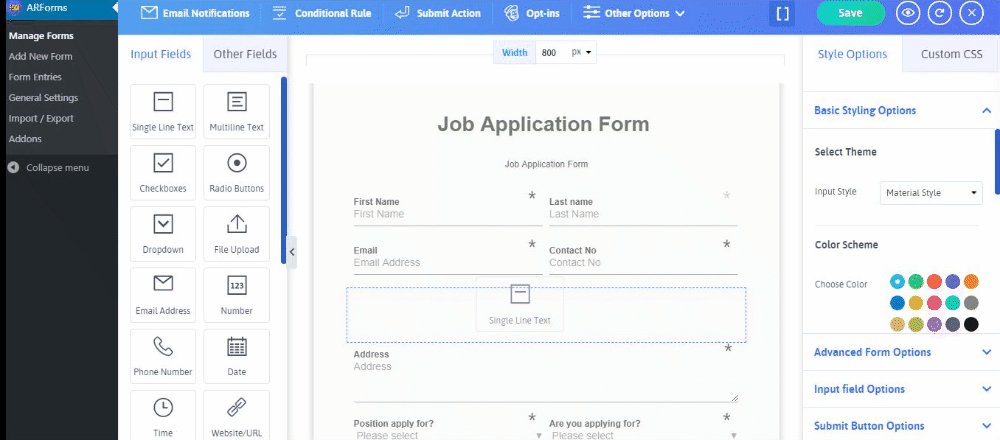
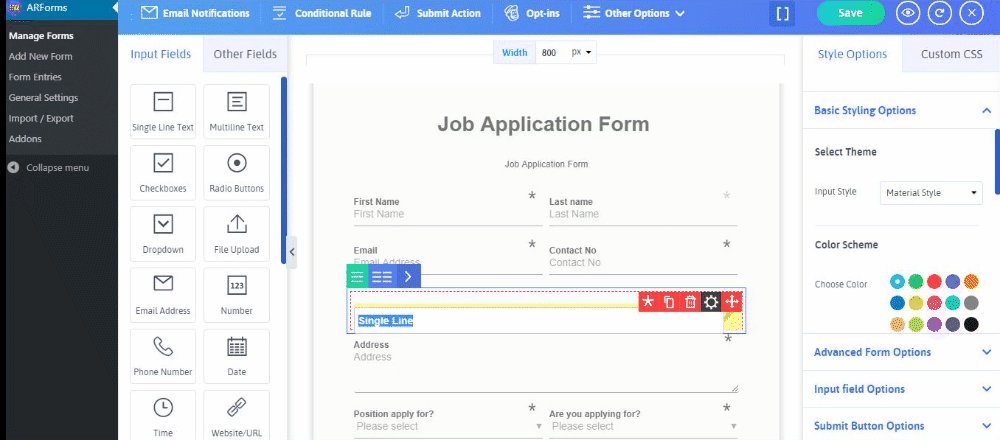
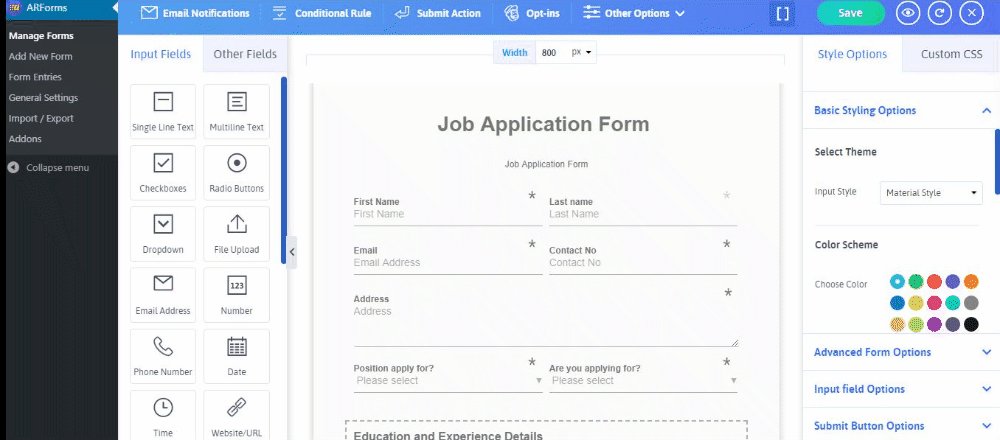
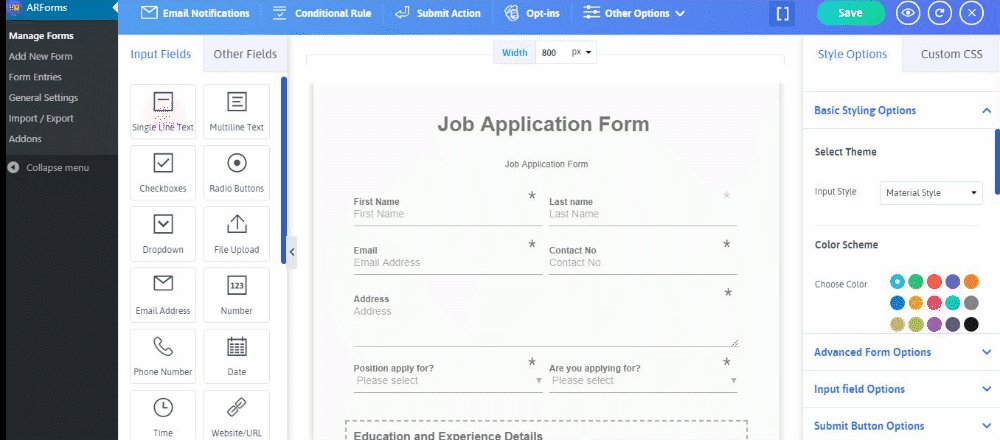
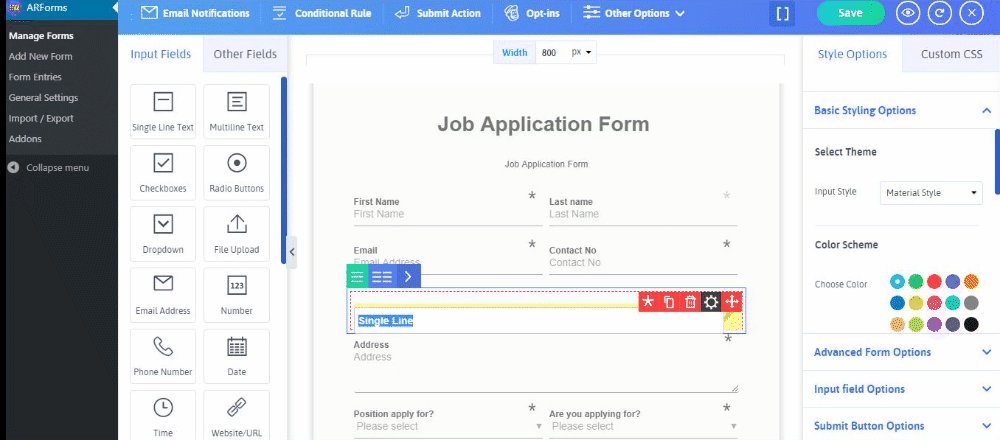
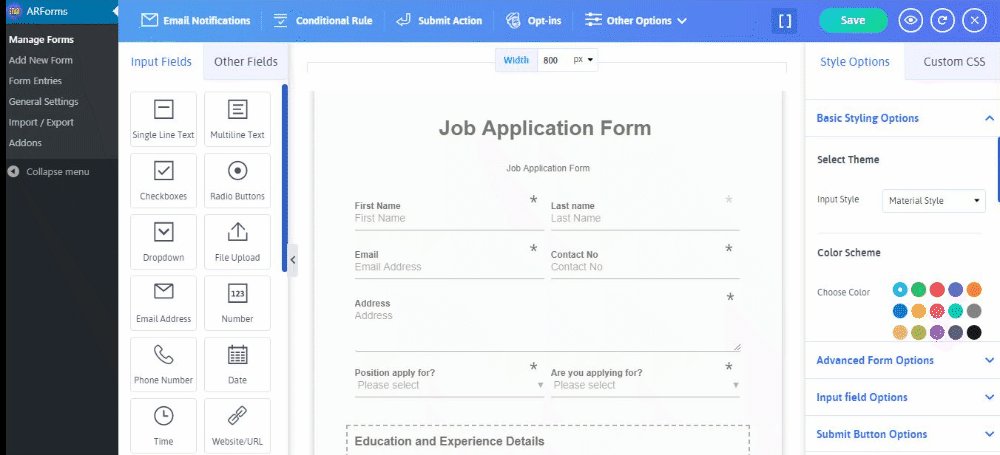
Now, you will be able to see the job application form along with plenty of fields options, colors and styling options, and various other customization options that can be easily applied with a simple drag and drop option or with just a few clicks without ever worrying about any coding stuff from your end.

Further, we will show you how to set an expiry date for your form!
Step 3: How to Set an Expiry Date for your Form in ARForms WordPress Form Builder Plugin
After you added your required fields and done with the customizations, you can further set an automatic deadline, after which no form submission can be sent from your WordPress website visitor's end.
Here we go!
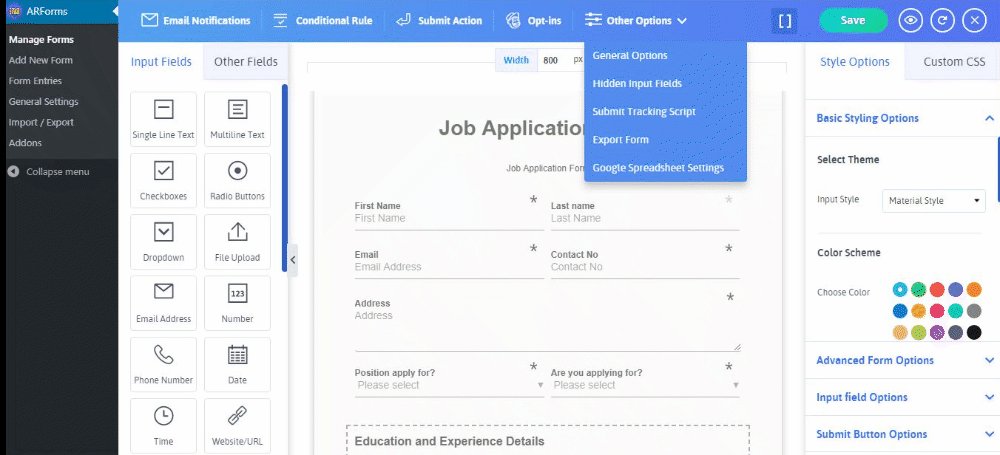
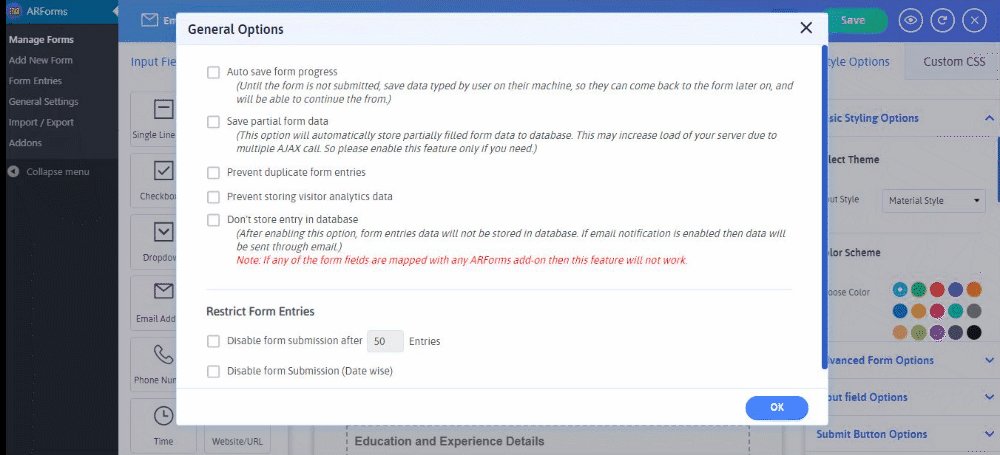
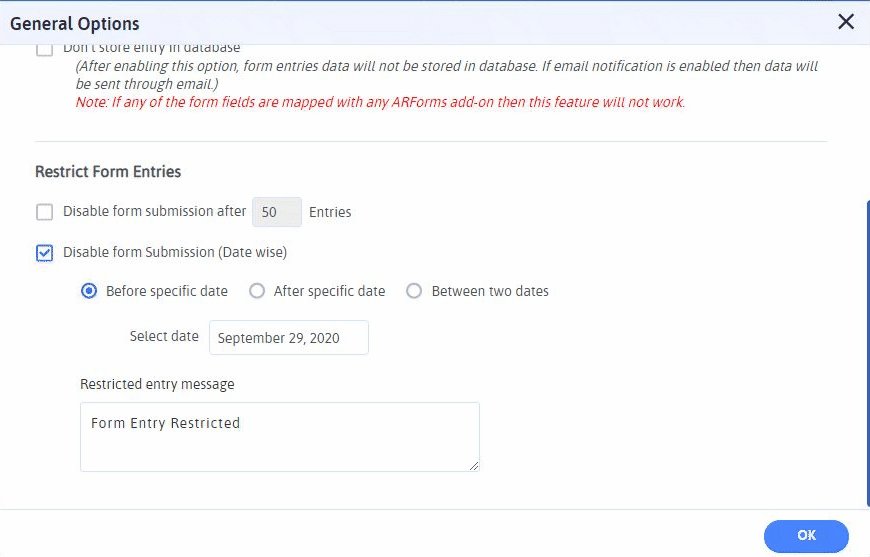
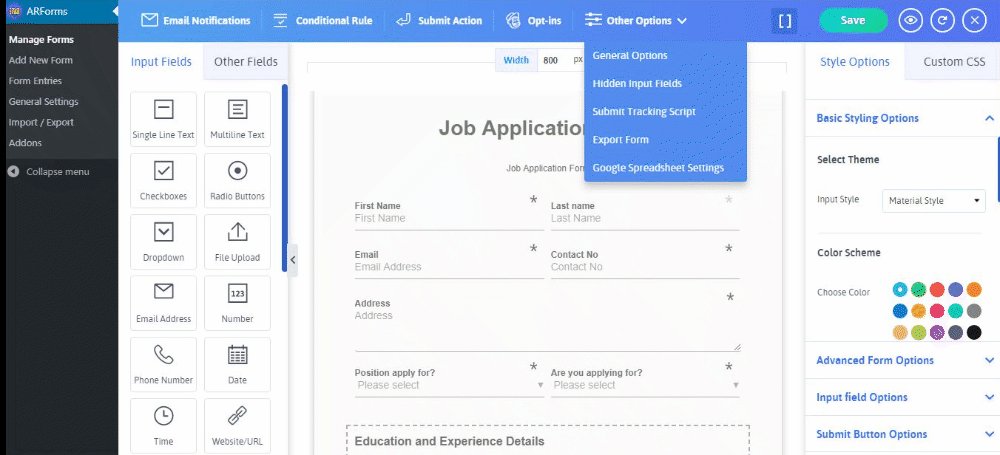
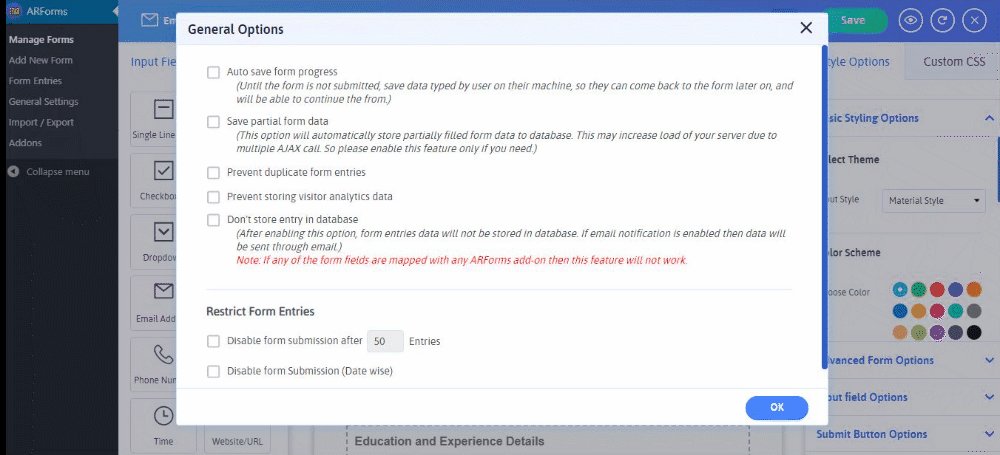
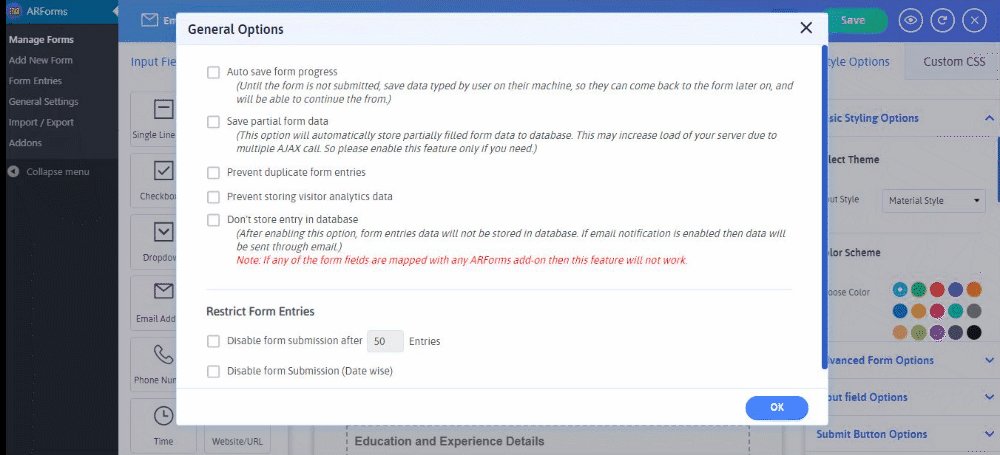
From the top side of the ARForms form editor, you will be able to see the Other Options. You need to select the General Options that is placed under the Other Options> General Options.

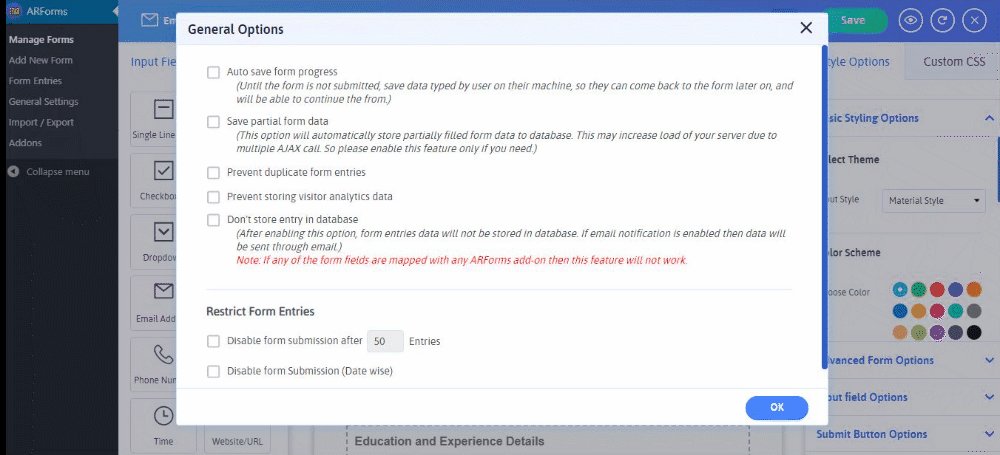
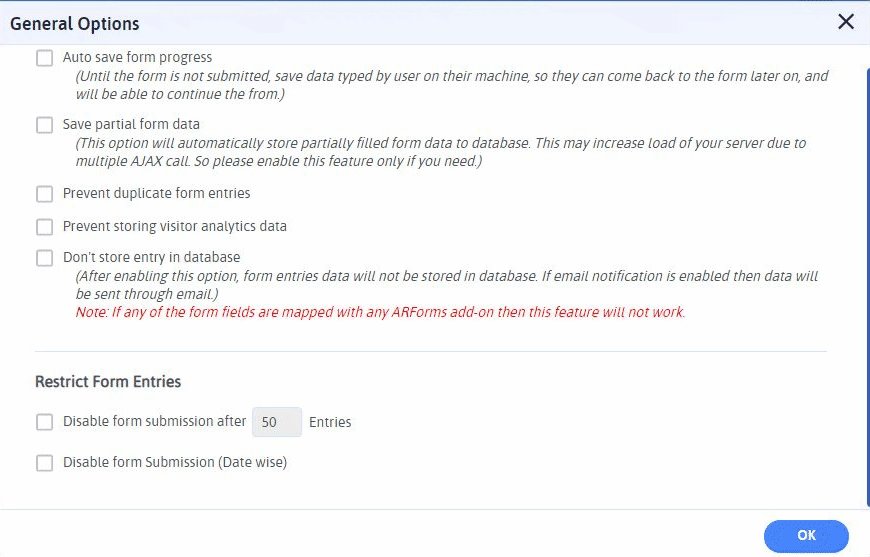
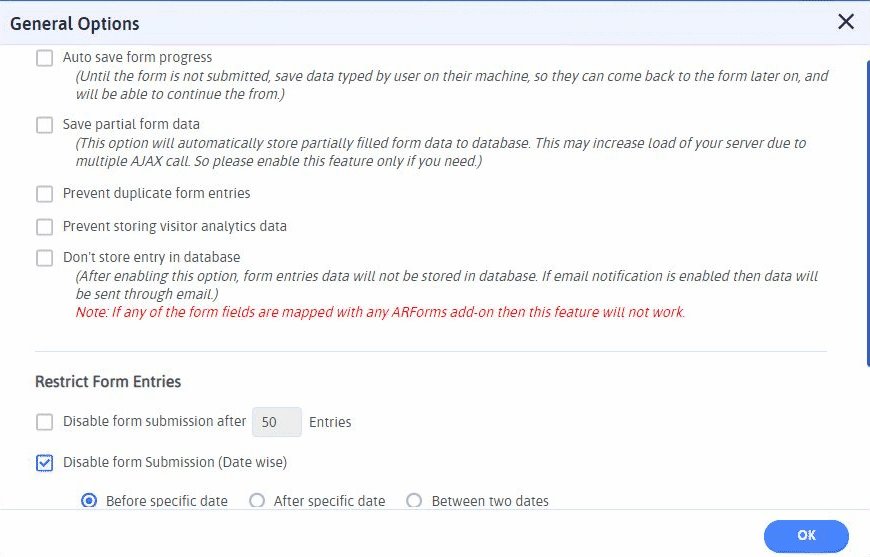
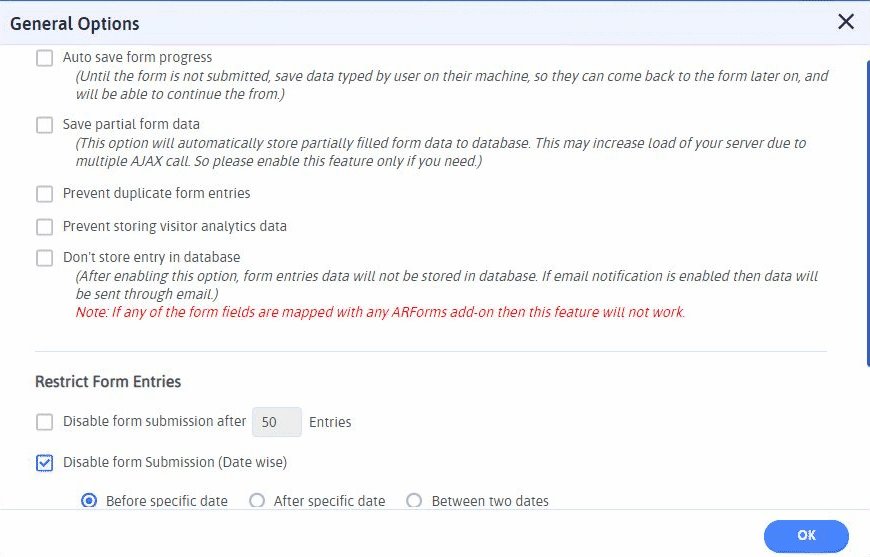
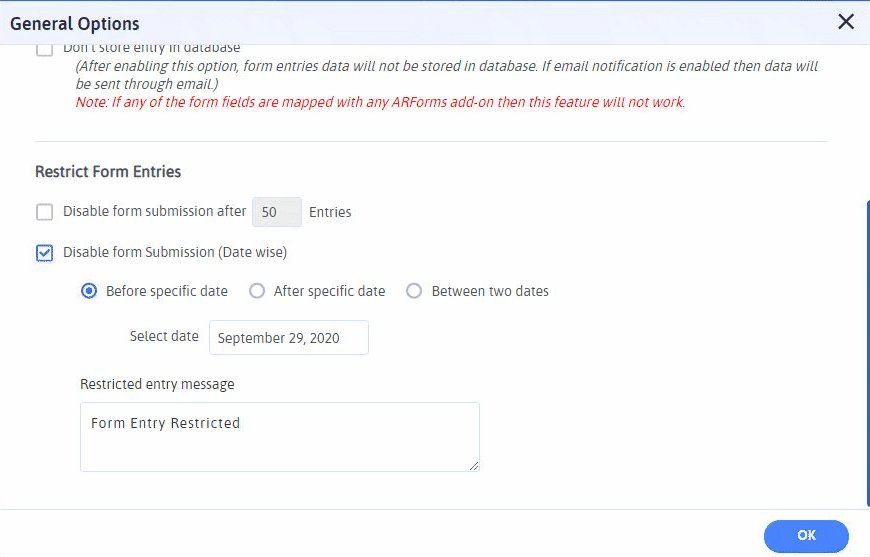
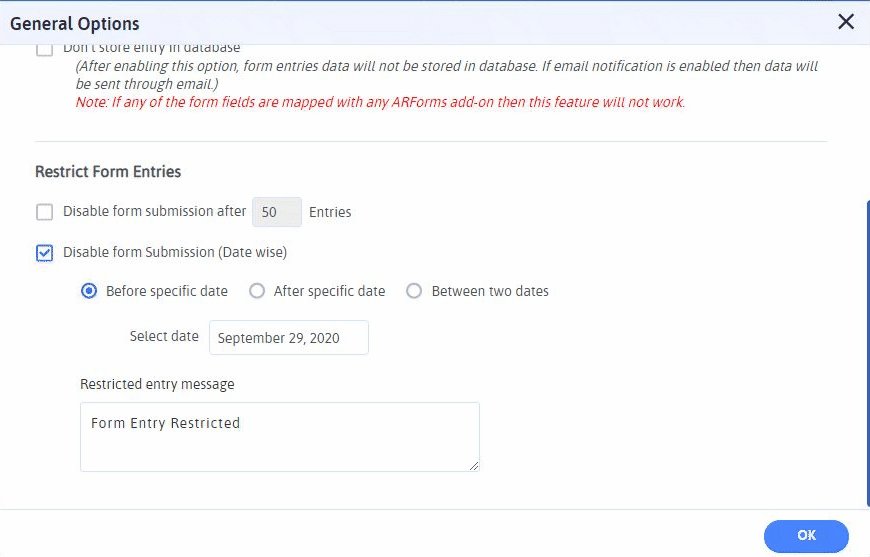
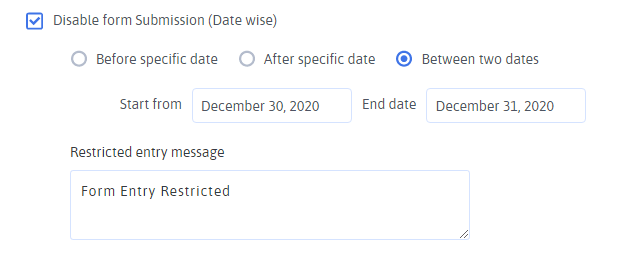
Next, you will see the Restrict Form Entries where you will find the option of Disable Form Submission selecting which will show you these three different options to restrict form entries and set an expiry date for your WordPress form:

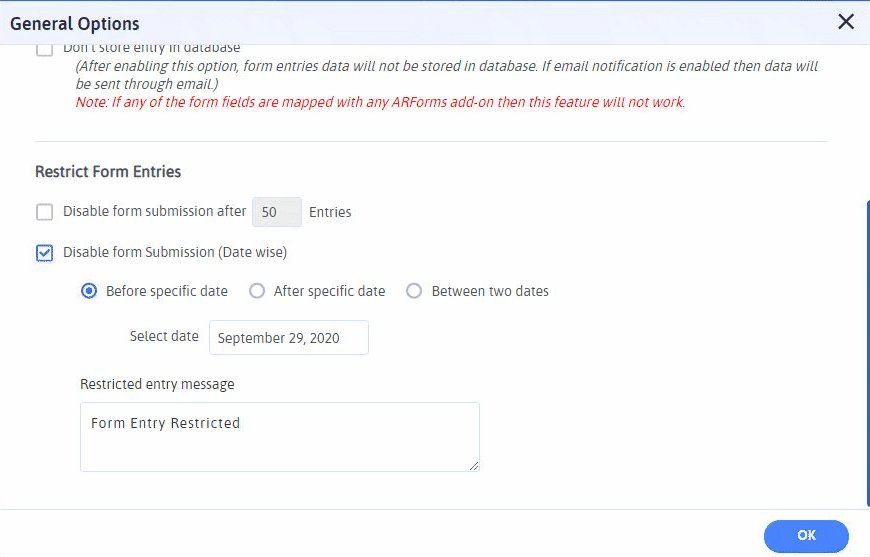
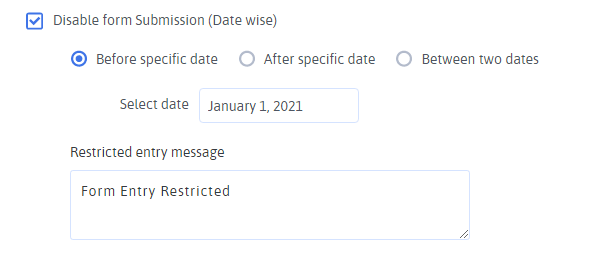
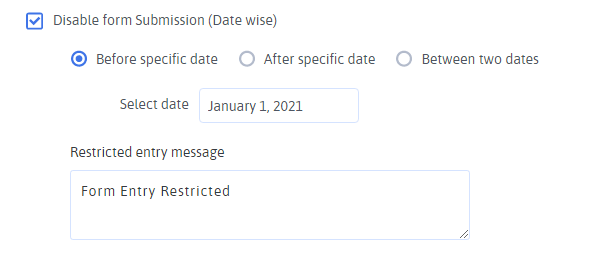
Before Specific Date – This option will restrict the form entries for your WordPress form from your website visitors before the selected date that you have set on before the specific date option.
Let’s say, for example, you want to receive your job application form entries after the end of the year 2020, so all you need to do is to select the date 1st January 2021 so that the entries before that specific date would be restricted.

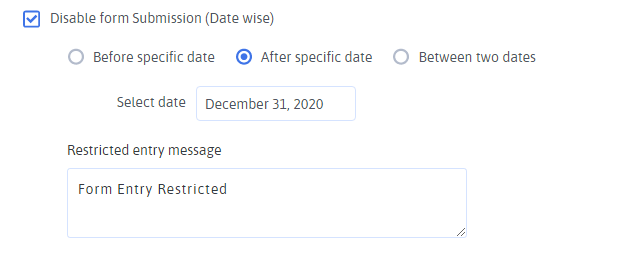
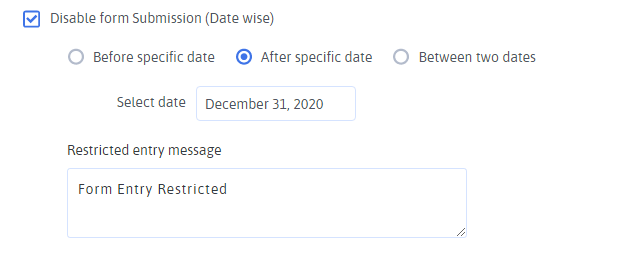
After Specific Date – This option will allow you to restrict the form entries for your from your website visitors end for your WordPress form after the selected date you enter on After specific date option.
This means, if you want to receive the job application form entries before the end of the year 2020, then you need to select 31st December 2020 in the After specific date option so that the form entries from 1st January 2021 would be restricted.

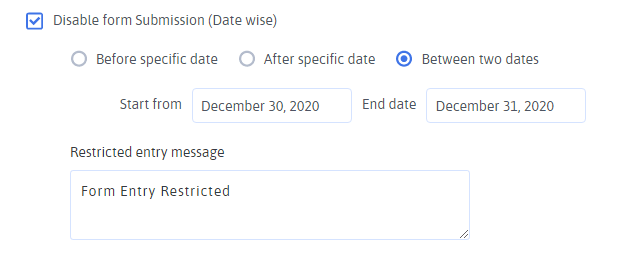
Between Two Dates – This option will allow you to restrict the form entries for your WordPress form between two dates that you specify on Start from Date and End Date.

Setting the Expiry date of a Form-Based on the number of Form entries
If you want to limit the form entries for your created WordPress form from your WordPress website, then it is possible with the use of the Disable form submission Entries option in the ARForms WordPress form builder plugin.
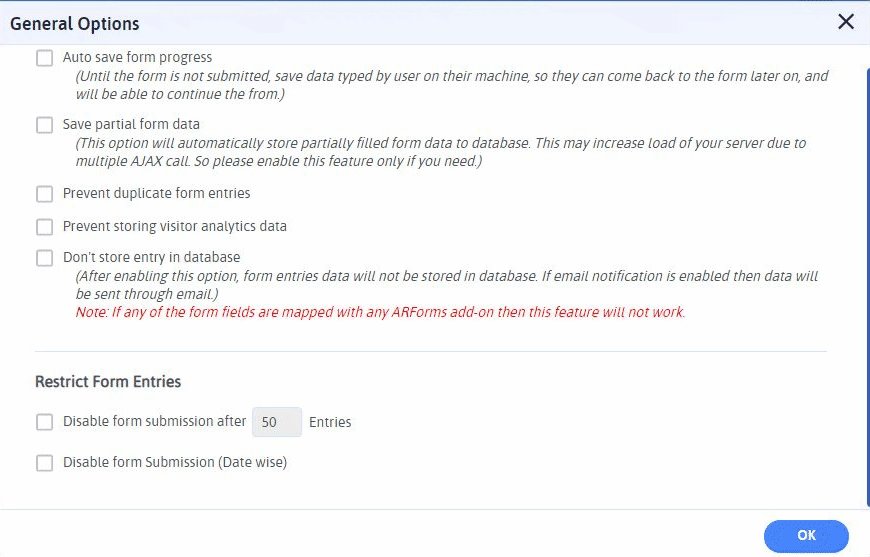
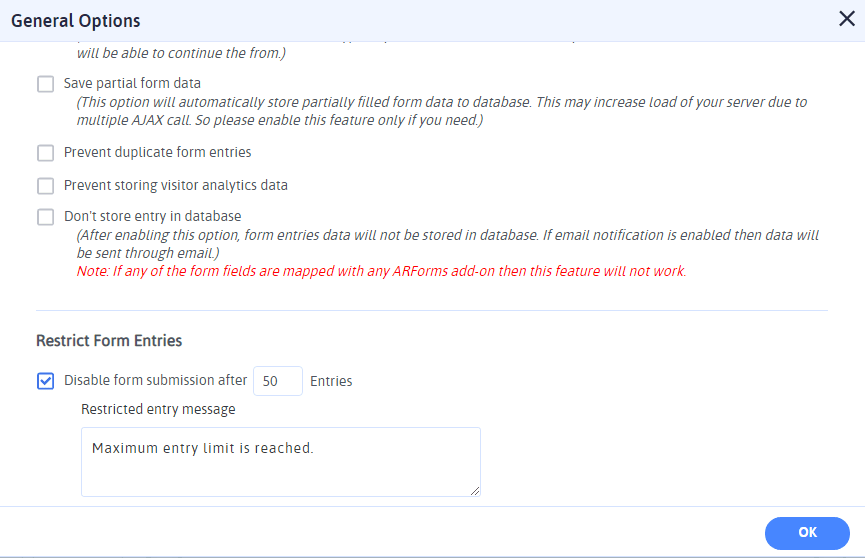
To apply this option for any of your created WordPress form, you need to select the Other Options> General Options. When you click on the General Options, you will be able to see the new screen with various options.
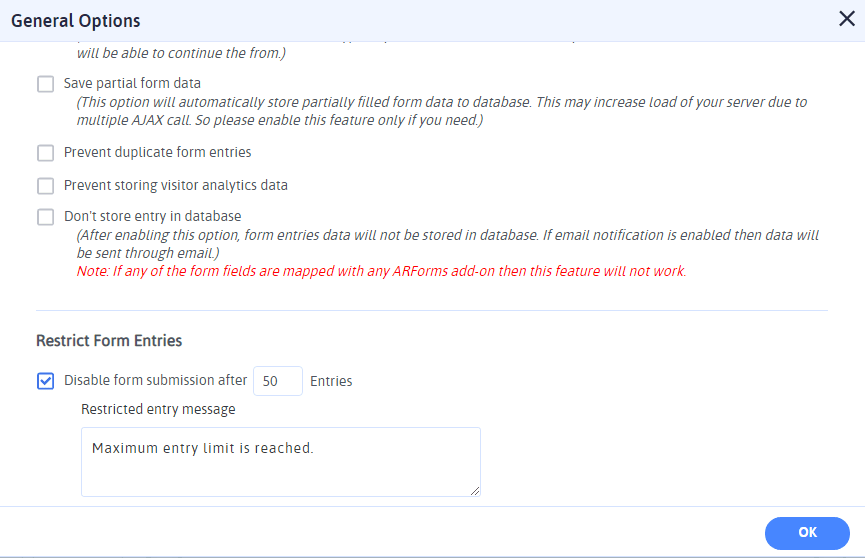
Finally, you need to select the checkbox Disable form submission after (number of entries you want to restrict form submission). Suppose, if you want to allow up to 50 form submission entries, then you need to enter the number 50 in the Disable form submission after (50) entries option.
This feature of Restrict form entries also allows you to put the Restrict entry message so that after the number of form entries limit exceeds, then the restrict entry message that you enter in the box will be displayed after the visitor fill and submit the WordPress form.

Final Thoughts
In the end, finally, when you have done with setting an expiry date for your WordPress forms with the use of the ARForms WordPress form builder plugin, you can rest assured to limit your WordPress form entries automatically with the use of the above-mentioned features in ARForms WordPress form builder plugin.
That is all we have for this article! If you liked reading this article and found it a useful read, then do not hesitate to leave your thoughts and ideas about these awesome features in the comment section. Do share it on social media networks like Facebook, Twitter, and LinkedIn to show us your support!
For some of the WordPress forms, you may even want to set an automatic expiry date to your WordPress form.
Let’s say, for example, if you want to show a job application form for your hiring business website, then it is obvious that you want to show the job application form for a certain time period, such as after a specific date, before a specific date, or between the two dates.
In such scenarios, you will always want to set a date-specific deadline for your WordPress form.
On the other hand, there are other types of WordPress forms, let’s say, for instance, a WordPress form related to a webinar where you want to set the limited form entries.
So, in such a case, you have to get access to the feature of limiting the form submission entries, which is after a certain number of entries, form entries can’t be submitted from the website visitor end.
Here, in this article, we will walk you to let you understand how you can add an automatic expiry date and how to limit the number of entries on your form to its best with the utilization of ARForms WordPress form builder plugin.
So, without any further ado, let jump straight into it!
Automatically adding an expiry date on a WordPress Form!
If you are out here looking to automatically adding an expiry date on a form? Then that is exactly what you are going to learn simply with the use of the ARForms WordPress form builder plugin.
With the ARForms WordPress form builder plugin, it is simple and easy to set an expiry date on a form in WordPress.
Now, before we move towards the steps you need for automatically adding an expiry date on a WordPress form using ARForms WordPress form builder plugin, first, let’s check for which types of WordPress forms you will require to have this functionality to auto add the expiry date on?
Here are the Forms types where you will require setting the auto expiry date functionality:
- Job Application Forms
- Survey Forms
- Poll and Quiz Forms
- RSVP Forms (For example Wedding)
With that being said, further, we will move ahead to the steps to set it up simply and easily with the use of the ARForms WordPress form builder plugin.
Here we go!
Step 1: Installing the ARForms WordPress Form Builder Plugin
First and foremost, you will want to install and activate the ARForms WordPress Form builder plugin.
If you want some help for the installation and update of the ARForms WordPress form builder plugin, then you can jump to the guide for ARForms Installation that will show you the easy ways for its manual installation, license activation, and the update.
After that, you will want to create your WordPress form. For that, you will need to follow the next step for creating your WordPress form:
Step 2: Creating your WordPress Form with the use of ARForms WordPress Form Builder Plugin
For creating your WordPress form where you want to set the automatic expiry date on any form of your WordPress website, then you need to navigate to the ARForms> Add New Form.

When you click on the Add New Form tab, you will be able to see a popup screen with three options. The first option is the Blank Form option selecting which, you will be able to create your form from scratch by choosing the fields and other customization options that are offered in the ARForms WordPress form builder plugin.
Just next to the Blank form in the Add New Form option, you will see the Templates and Sample Forms option. Interestingly, ARForms bestows you with pre-defined sample forms and ready to use templates as per your requirements.
Let’s say for instance if you want to create a job application form, then you can easily find the job application form template by selecting it from the Add New Form> Templates> Job Application
Have a look at the image below!

Now, you will be able to see the job application form along with plenty of fields options, colors and styling options, and various other customization options that can be easily applied with a simple drag and drop option or with just a few clicks without ever worrying about any coding stuff from your end.

Further, we will show you how to set an expiry date for your form!
Step 3: How to Set an Expiry Date for your Form in ARForms WordPress Form Builder Plugin
After you added your required fields and done with the customizations, you can further set an automatic deadline, after which no form submission can be sent from your WordPress website visitor's end.
Here we go!
From the top side of the ARForms form editor, you will be able to see the Other Options. You need to select the General Options that is placed under the Other Options> General Options.

Next, you will see the Restrict Form Entries where you will find the option of Disable Form Submission selecting which will show you these three different options to restrict form entries and set an expiry date for your WordPress form:

Before Specific Date – This option will restrict the form entries for your WordPress form from your website visitors before the selected date that you have set on before the specific date option.
Let’s say, for example, you want to receive your job application form entries after the end of the year 2020, so all you need to do is to select the date 1st January 2021 so that the entries before that specific date would be restricted.

After Specific Date – This option will allow you to restrict the form entries for your from your website visitors end for your WordPress form after the selected date you enter on After specific date option.
This means, if you want to receive the job application form entries before the end of the year 2020, then you need to select 31st December 2020 in the After specific date option so that the form entries from 1st January 2021 would be restricted.

Between Two Dates – This option will allow you to restrict the form entries for your WordPress form between two dates that you specify on Start from Date and End Date.

Setting the Expiry date of a Form-Based on the number of Form entries
If you want to limit the form entries for your created WordPress form from your WordPress website, then it is possible with the use of the Disable form submission Entries option in the ARForms WordPress form builder plugin.
To apply this option for any of your created WordPress form, you need to select the Other Options> General Options. When you click on the General Options, you will be able to see the new screen with various options.
Finally, you need to select the checkbox Disable form submission after (number of entries you want to restrict form submission). Suppose, if you want to allow up to 50 form submission entries, then you need to enter the number 50 in the Disable form submission after (50) entries option.
This feature of Restrict form entries also allows you to put the Restrict entry message so that after the number of form entries limit exceeds, then the restrict entry message that you enter in the box will be displayed after the visitor fill and submit the WordPress form.

Final Thoughts
In the end, finally, when you have done with setting an expiry date for your WordPress forms with the use of the ARForms WordPress form builder plugin, you can rest assured to limit your WordPress form entries automatically with the use of the above-mentioned features in ARForms WordPress form builder plugin.
That is all we have for this article! If you liked reading this article and found it a useful read, then do not hesitate to leave your thoughts and ideas about these awesome features in the comment section. Do share it on social media networks like Facebook, Twitter, and LinkedIn to show us your support!

