Home > Razorpay
Razorpay
ARForms has a new extension which accepts payment via standard Razorpay method. ARForms Razorpay is just another WordPress plugin which you can install and manage just like other WordPress plugins.
ARForms Razorpay plugin integrates your form entries and payment in a single process. You can send users to Razorpay with Dynamic amount directly after form submission from ARForms.
Note:Please meet the minimum requirement of PHP version 5.6 and WordPress version 4.5
ARForms – Razorpay Addon Key Features
- Multiple currencies
- Configuration for Razorpay page
- Dynamic Return
- Easy installation
- Dynamic Pricing
- Fast & Lightweight
- Sandbox Facility
- Multiple Payment Method Selection Conditionally ( Product/Service and Subscription together )
- Conditional Payment – Send to Razorpay only after defined condition becomes true
- Transaction Notifications
- View and Search Transactions
Steps For Installation And Activation
You can install plugin either of these two methods.
- New install via FTP
- New install via the WordPress Uploader
a. Download the plugin from CodeCanyon, and extract it. You should find a directory arformsrazorpay.
b. In your WordPress installation, upload arformsrazorpay to wp-content/plugins/
c. Activate the "Razorpay For ARForms" plugin through the Plugins menu from WordPress admin panel.
a. Download the plugin from CodeCanyon
b. Log in to your WordPress admin panel
c. go to Plugins -> Add New -> Upload
d. Click on choose file and browse the download package from CodeCanyon. When the plugin uploads successfully, click on Activate Plugin.
e. After activating the plugin, you will be able to see “Razorpay Configuration” & “Razorpay Transactions” links under “ARForms” menu in admin menu list.
Razorpay Configuration
You can configure existing forms with Razorpay from this page. You can get list of all forms which are already configured with Razorpay from this page.
You can get form list along with Total transactions from this form, Total Amount of all successful transaction etc.
You can edit existing form’s Razorpay configuration option by clicking on “Edit Configuration” icon. You can view all transactions of any specific form by clicking on “Transaction” icon from list. Or if you want to delete configuration for any form, just click on “Delete” icon.
You can configure new form by clicking on “Configure New Form” button from top right corner.

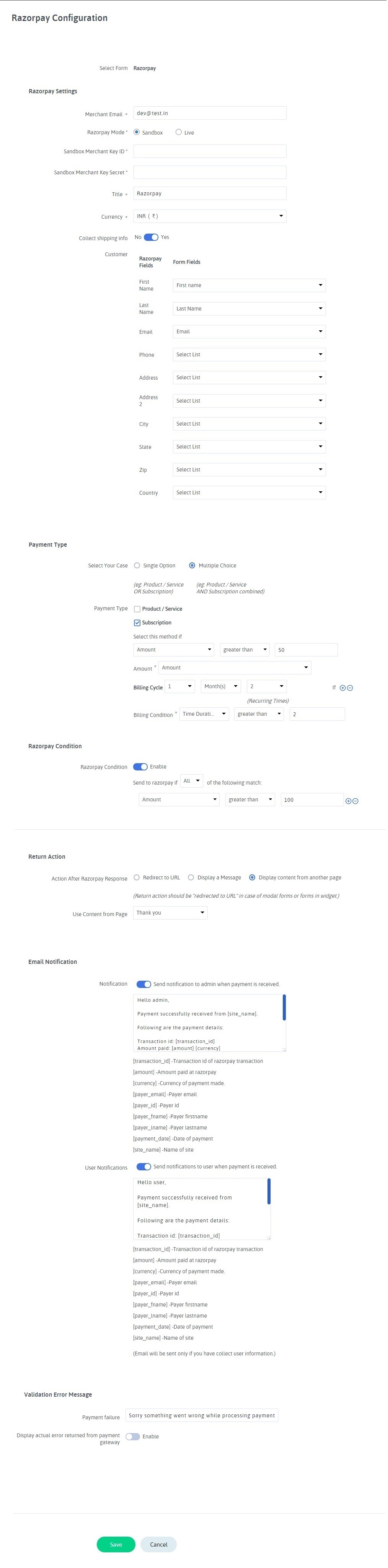
You can configure your existing form with Razorpay from this page. You can select form from dropdown with form list. You can provide your merchant Email address and select Payment mode from this page. Select “Test” to check transaction with sandbox mode.
You can configure Multiple Payment Type as well.
- Product / Service : This Payment type will accept all product / service type payment.
- Subscription : This Payment type will accept payment on predefind recurring basis. You can decide Billing Cycle and Toal number of occurance.
Conditional Payment Type ( Product/Service and Subscription Together )
You can set multiple payment method together conditionally. That means, If you want to accept payment through Product/Service as well as Subscription, you can set condition for that and based on user selection, You can accept payment.
If you want to accept payment without any condition, Select “Single Payment” option and configure “Product / Service” Or “Subscription” Payment method.
If you want to accept payment conditionally for “Product/Service” and “Subscription”, Select “Multiple / Combination payment and then set conditions for “Product/Service” and “Subscription”.
For example, If user will select One Time Payment from the form, than accept payment through “Product/Service” and set Amount field there, And if user will select Recurring Payment than accept payment through “Subscription”
You can set multiple conditions for subscription payment method.
If you have multiple Options for Subscription Conditions, and you want to accept payment based on user selected plan, you can set conditions there.
For example, If user will select Monthly Subscription, Than set condition according to that. Accept payment through Subscription “XXX” if field “XXX” has Value “XXX” and like wise.
You can get more idea regarding multiple Payment Method conditions from above image.
Multiple Currency Support
ARForms Razorpay plugin support multiple currency. You can get all transaction in your native currency. If you want to collect shipping information from customer while payment, check “Collect shipping info”option. You will get all Razorpay shipping field which you can map with form fields.
Dynamic Amount
You can set dynamic Amount with ARForms Razorpay plugin. You can map Amount field with form field. When user will fill that form and enter value in select Amount field, plugin will set amount with Razorpay Amount field. This is how you will set dynamic price with Razorpay.
Payment Success Redirection
The important thing you can mange is Return Action after transaction. You can set what action should be performed after transaction is made. You can select option like to display success message or display content from another page or redirect users to external URL.
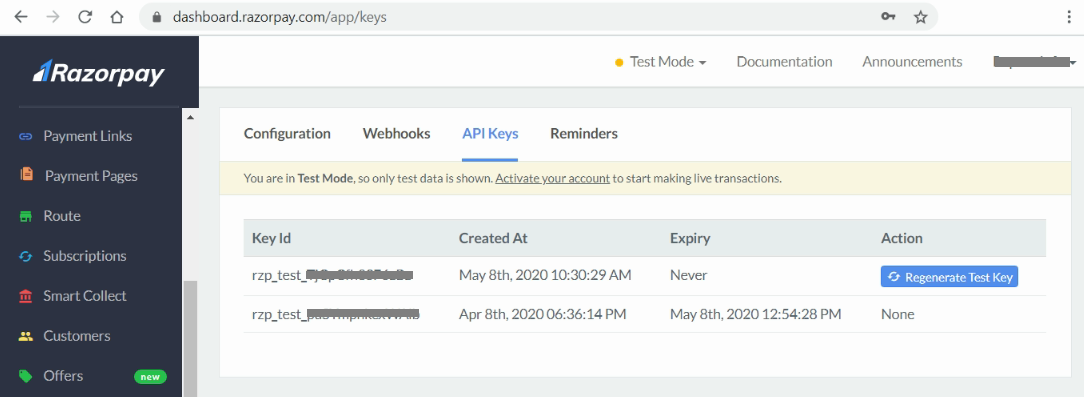
Get the Key ID , Key Secret and Webhook secret
For Create Live / Sandbox account click here.
To obtain the Secrect key of Razorpay access the site with your login and the password follow the steps:
Click Settings Menu -> API Keys
You can see Key ID and For Secret Key you need to generate it.

You can get Webhook secret by creating Webhook URL in your Razorpay account, Follow below steps to crete Webhook URL.
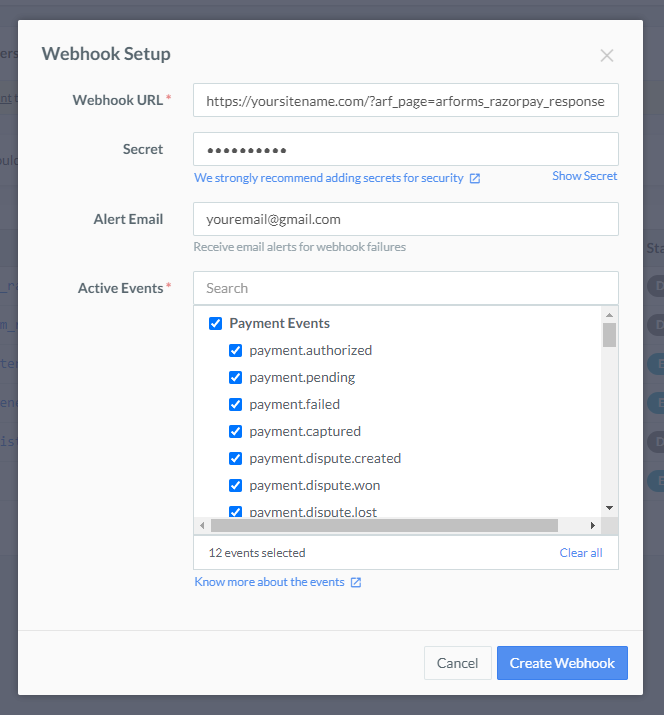
From where I can set Webhook URL ?
To set Webhook URL in Razorpay account, access the site with your login and the password follow the steps:
Click on Settings -> Webhooks
Navigate to + Add New Webhook button, It will open Webhook Setup pop-up page. In Webhook Setup pop-up:
- Enter the Webhook URL where you want to receive the webhook payload when an event is triggered, as https://yoursitename.com/?arf_page=arforms_razorpay_response. We recommend to use HTTPS URL.
- Enter a Secret(Webhook Secret) for the webhook endpoint. The secret is used to validate that the webhook is from Razorpay. Use this secret in Arforms Payment Gateway configuration page in Webhook Secret field.
- In the Alert Email field, enter the email address to which the notifications should be sent in case of webhook failure. You will receive webhook deactivation notifications to this email address.
- Select all available events from the list of Active Events. In order to receive notification when specific events occurs.
- Click Create Webhook to add webhook. After you set a webhook, it appears on the list of webhooks.
You can set up to 5 URLs to receive Webhook notifications.

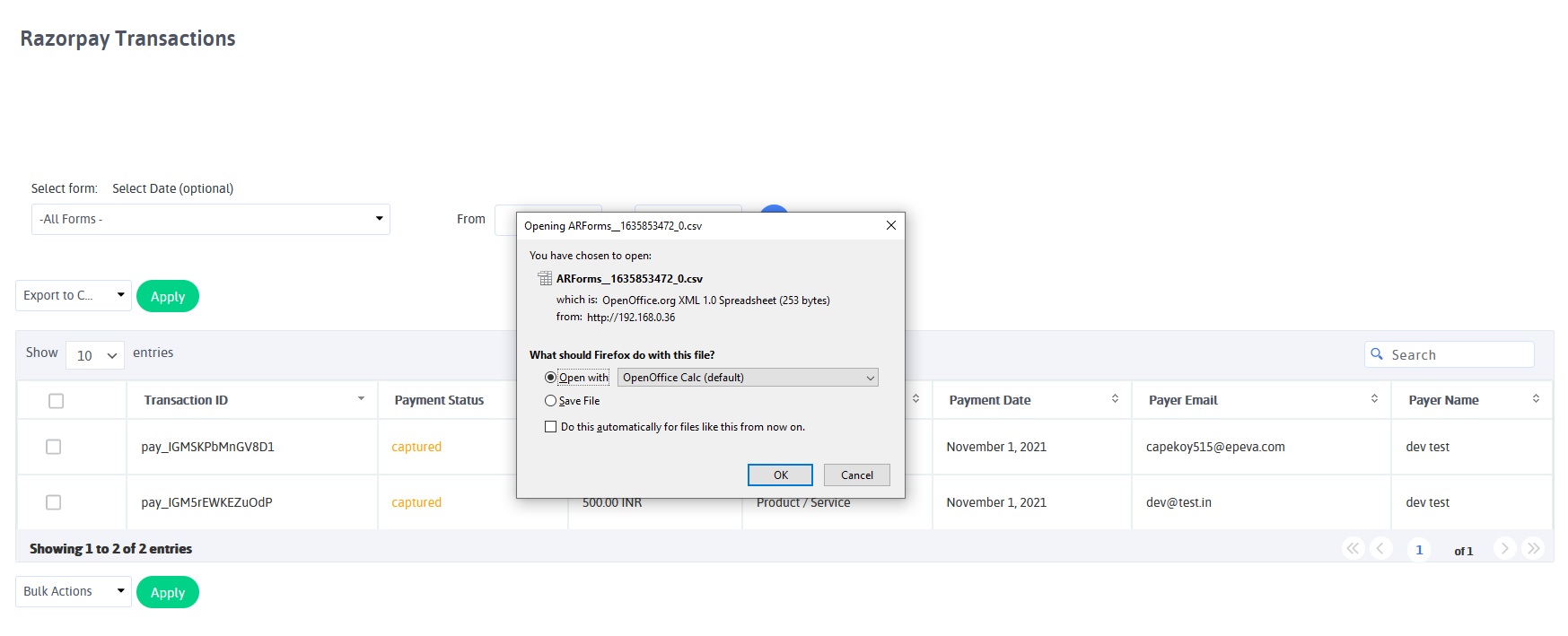
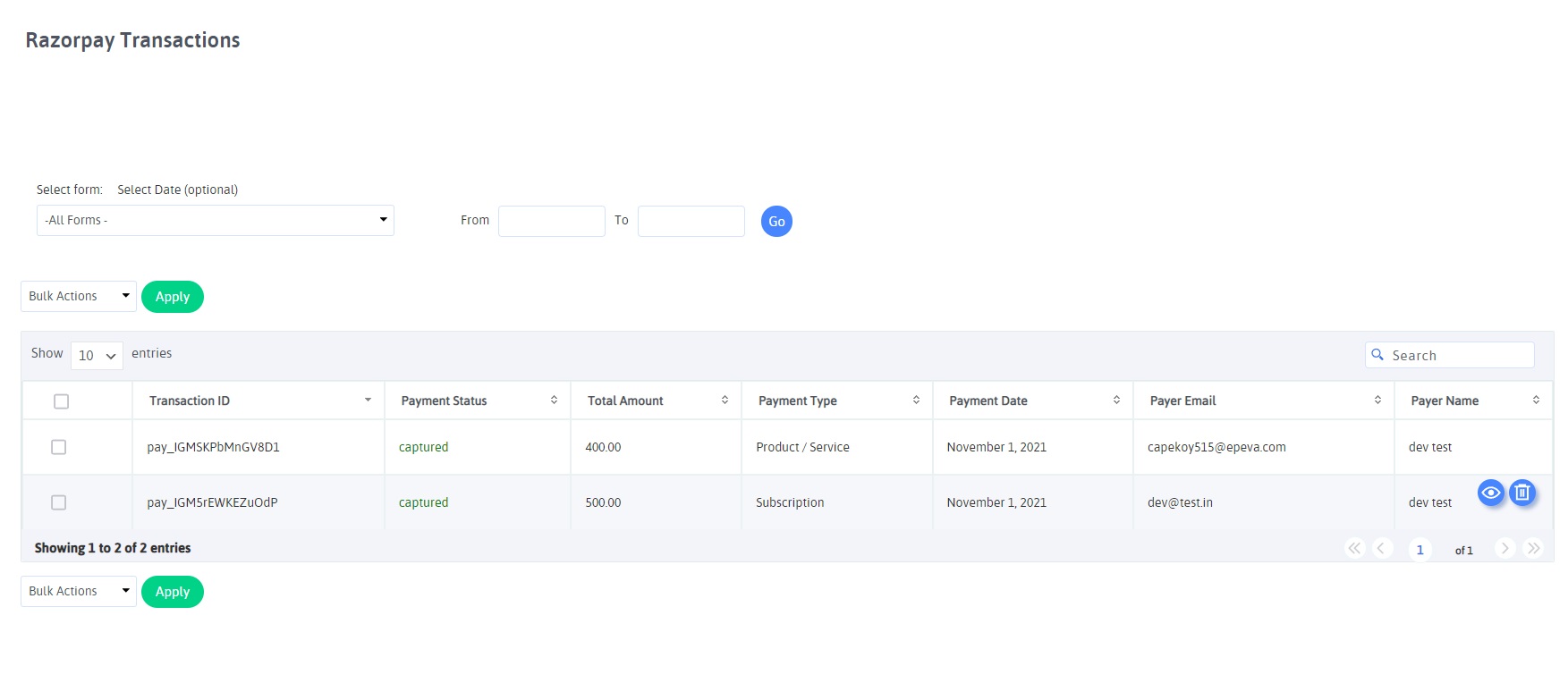
Razorpay Transactions
You will see all Razorpay transactions from this page. You can view all transaction from all forms or you can select already configured form from dropdown of form list.
You can see Transaction ID, Payment Status, Payment Type, Total Amount of transaction, Transaction Date for all transactions.
You can filter transactions by selecting date range. That means you can filter transactions base on selected time period. Default it will show all transactions within system.

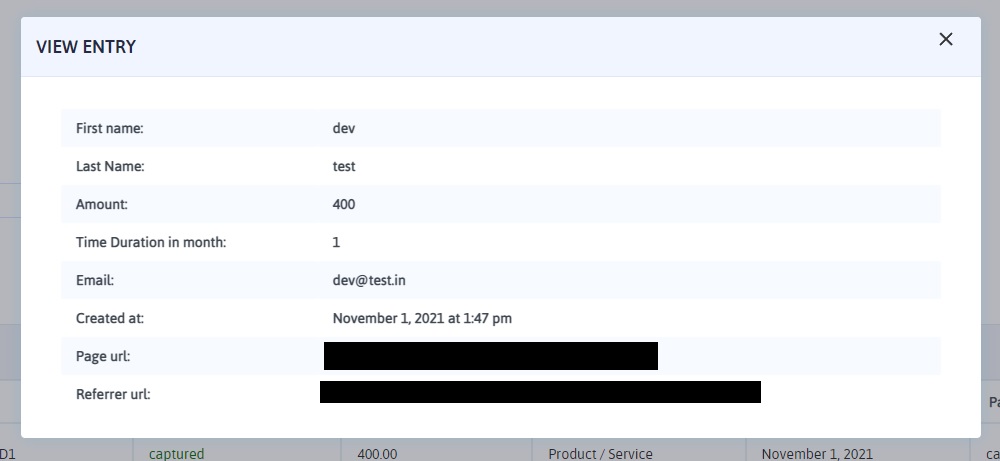
You can view complete transaction detail by clicking on “View” icon from list. You will get complete details of form entry data and Razorpay transaction detail. You can see at below screenshot.

You can delete transaction by clicking on “Delete” icon from list. Please note that by deleting transaction you will not lose form entry data. You are deleting just Razorpay transaction for that form entry from here.
Export Transactions
With ARForms Razorpay you can manage Razorpay transactions even better. You can download your Razorpay Transactions into CSV format and manage those transaction in your own way.