Home > Populate Field values in html
Populate Field values in html
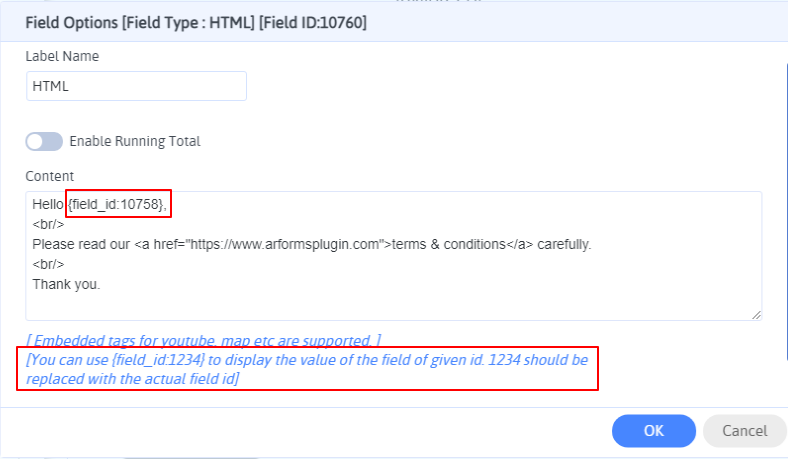
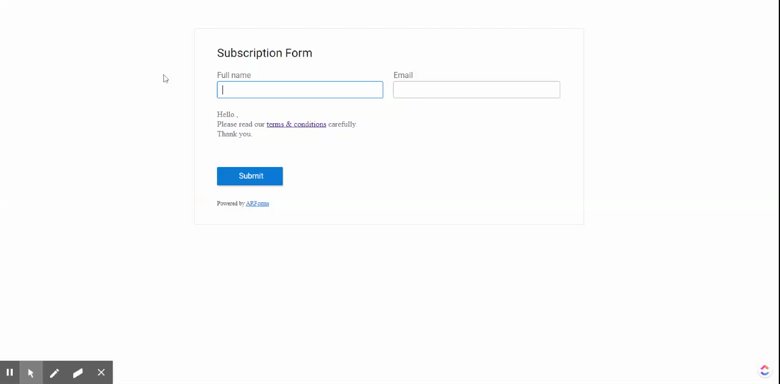
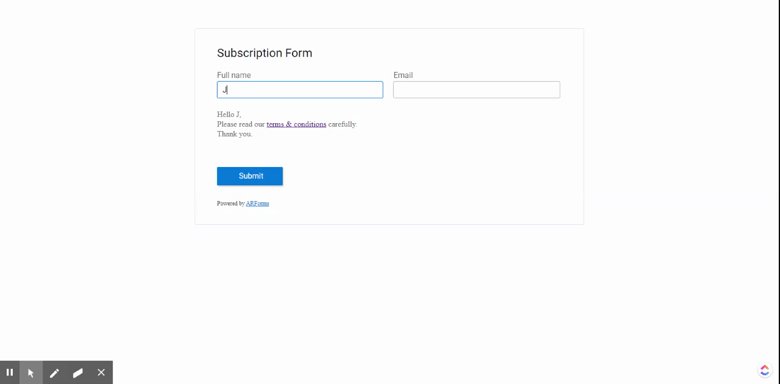
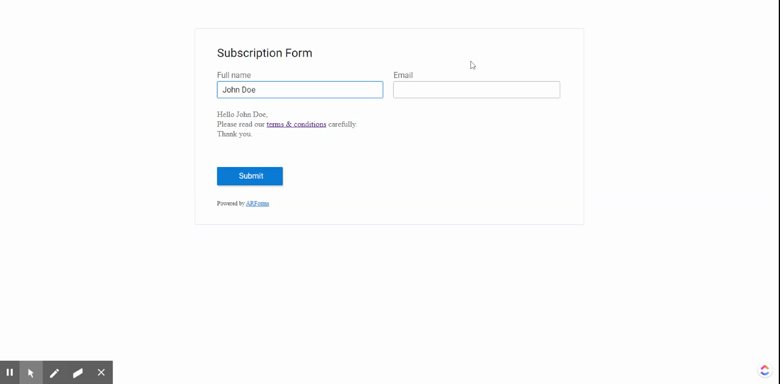
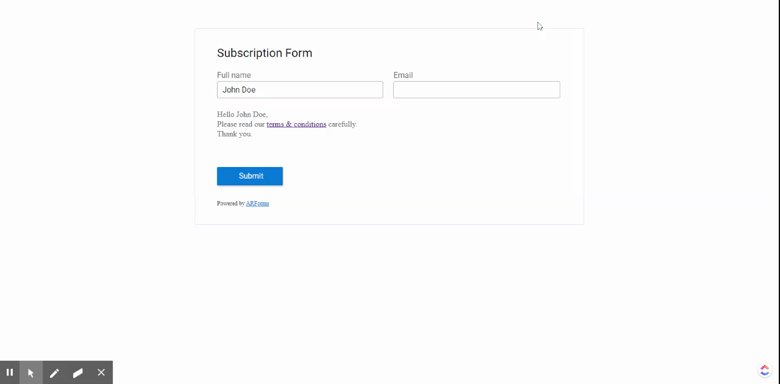
If you want to display the field value in the HTML field on the same form then you can achieve it by placing the shortcode {field_id:1234} in the HTML field where 1234 will be replaced with the actual field id which value you want to display in the HTML field.


Here is the list of fields that are supported for this facility
- Single Line
- Multilite
- Number
- Phone
- Website/URL
- Email (Confirm email is not supported)
- Password (Confirm password is not supported)
Note: Fields placed inside the repeater fields are not supported for this facility
- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration