Simple Steps to Create a Job Application Form Using ARForms
Nowadays, job application forms are becoming paperless as most of the companies and organizations use online forms to acquire more potential talents.
Especially, if you are into the hiring and recruiting business, then you would surely require to create a job application form through which you can easily find the more qualified candidates.
The need for the features and functionality to create and build the job application form could vary depending on what type of information you would like to have from the candidates.
If you are running a WordPress website, then creating a job application form cannot be done simply. Rather, if you think of creating it manually, then it could be a painful process and could further take more time to build workable job application forms.
Unlike contact forms, a job application form needs some extra added fields and a few other things to add within it.
Today, our takes are on ARForms WordPress Form Builder Plugin that can help you to create and build any and every type of form you need for your WordPress website.
Ultimately, if your business goal is to build multi-purpose WordPress forms, then ARForms WordPress Form builder plugin could be your one-stop solution.
But, here in this article, we will show you how to create a job application form in WordPress with the use of ARForms WordPress form builder plugin with simple and easy steps.
Are you ready to get started for creating and building a job application form in WordPress?
Let's dive into it!
Creating the WordPress Job Application Form using ARForms WordPress form builder plugin.
Step 1: Install and Activate the ARForms WordPress Form Builder Plugin in WordPress
First and foremost, you will need to install and activate the ARForms WordPress form builder plugin.
After you install and activate the ARForms, you will be able to see the multiple tabs down to the ARForms.
ARForms offers a plethora of features and Add-ons options that you can use to create your most likely forms on WordPress.
Step 2: Selecting the Job Application form from Template
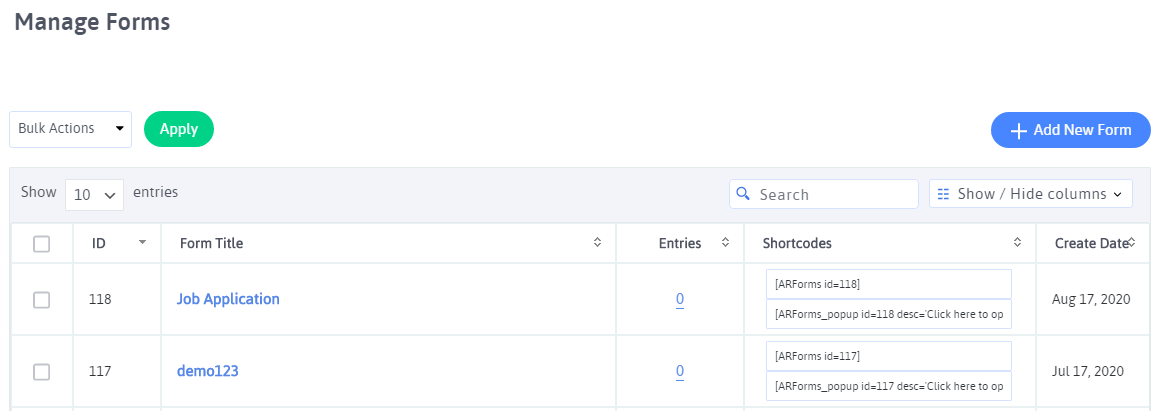
On the WordPress dashboard, you will see this option of Add New Form under the ARForms tab.
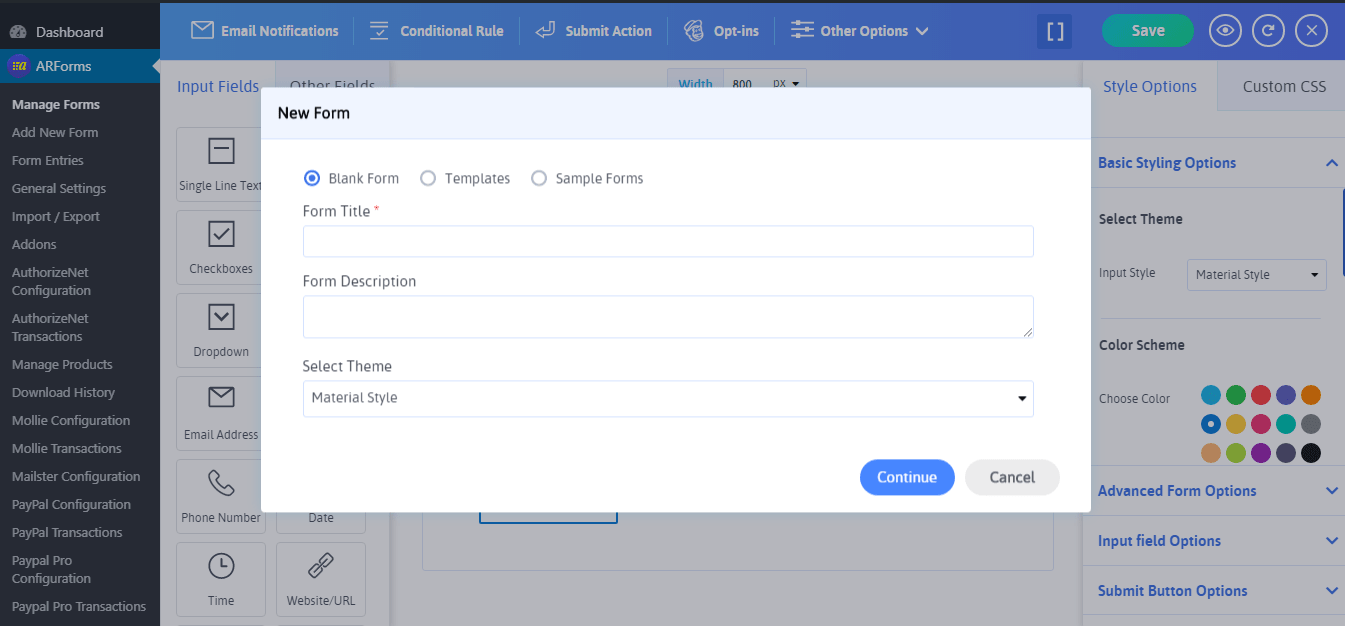
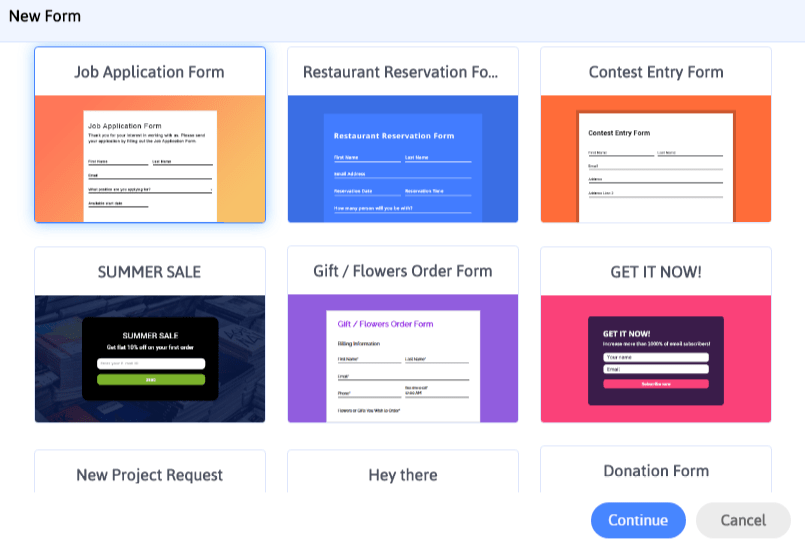
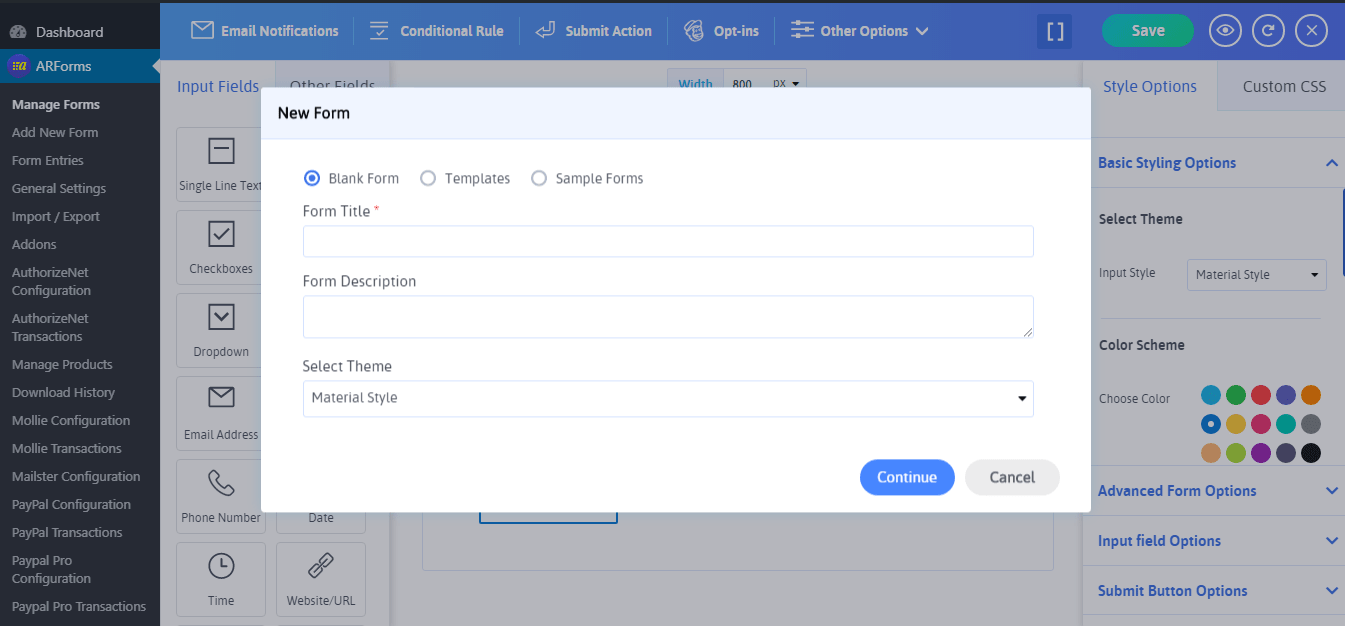
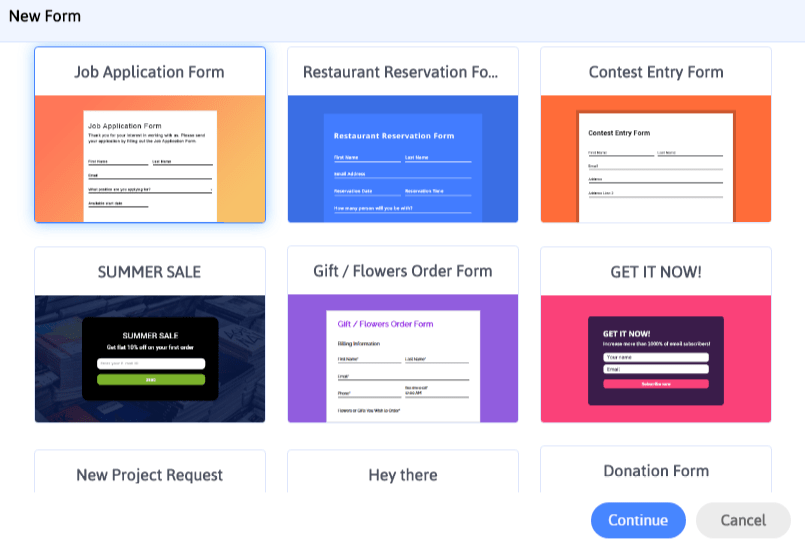
That is where you need to click at first, after which you will be displayed a popup screen with three different radio button options namely Blank Form, Templates, and Sample Forms to select.

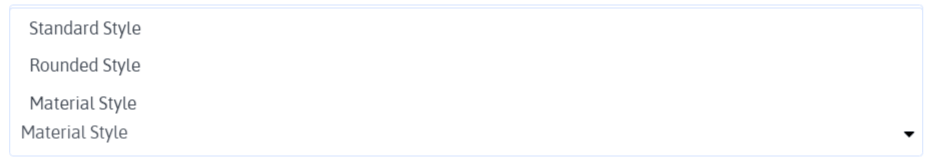
If you are looking to create your job application form from scratch, then you can select the Blank Form by adding the form title, form description, and above all, you will get the option to select your favorite type of theme with three different styles for your form from (Material Style, Standard, and Rounded Style).

On the other hand, Just next to the blank form, you get to see the option of ARForms Pre-Built form templates choosing which you won't have to take stress to create your job application form from the scratch.
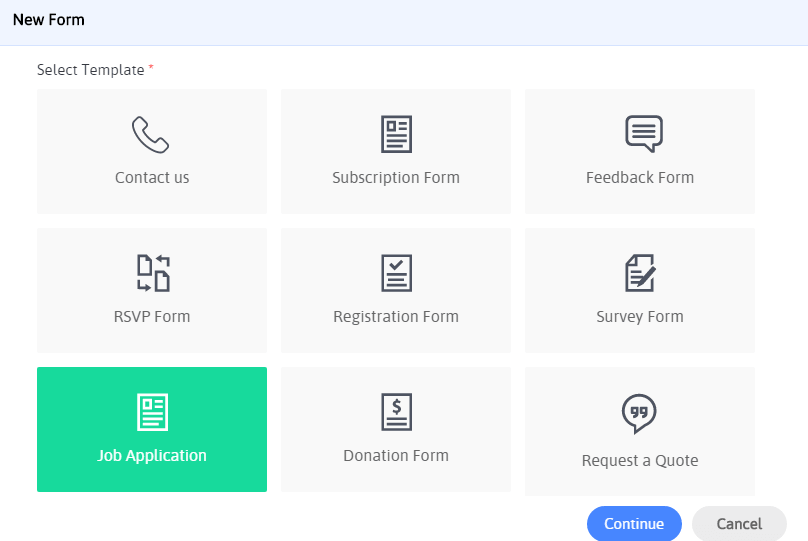
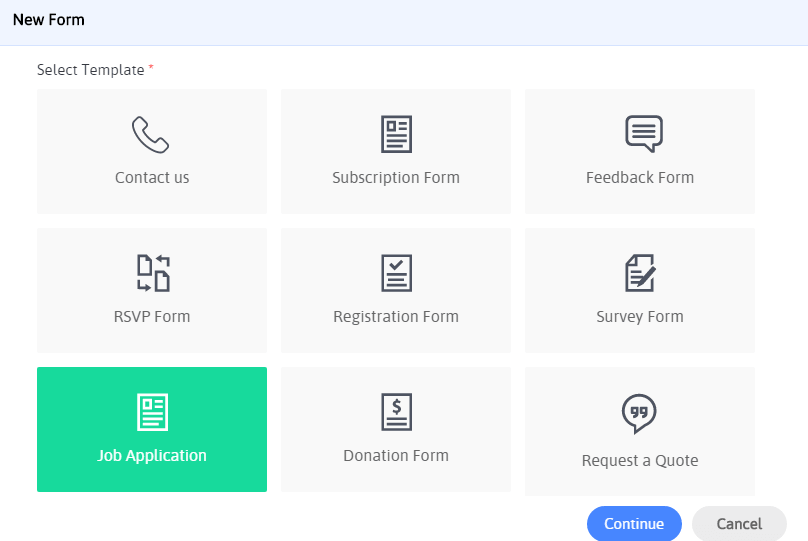
Interestingly, ARForms allows you to select from these various types of templates wherein you can find the Job Application form template as well!

Here's the list of form templates to select:
Either you can simply use the pre-designed ready to use the job application form as it is in your WordPress website, or you can make the customization as per your choice directly on the job application form from the best-in-class built-in form editor of ARForms WordPress form builder plugin.
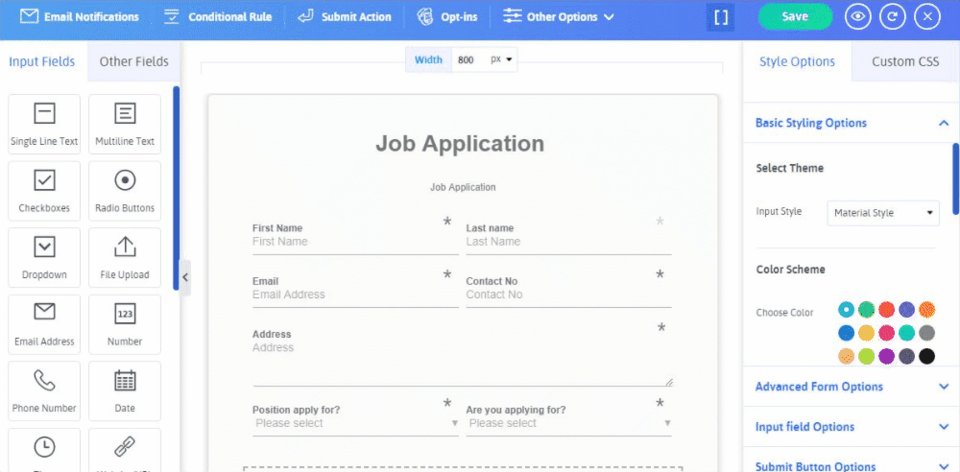
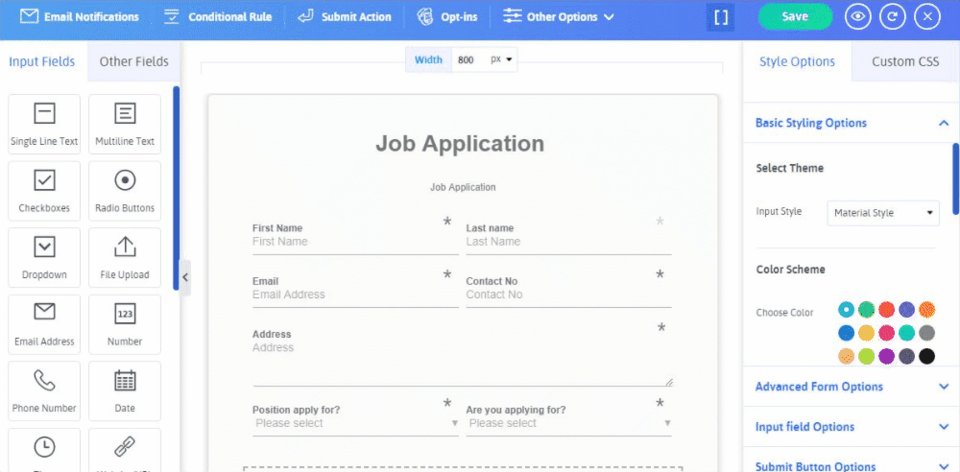
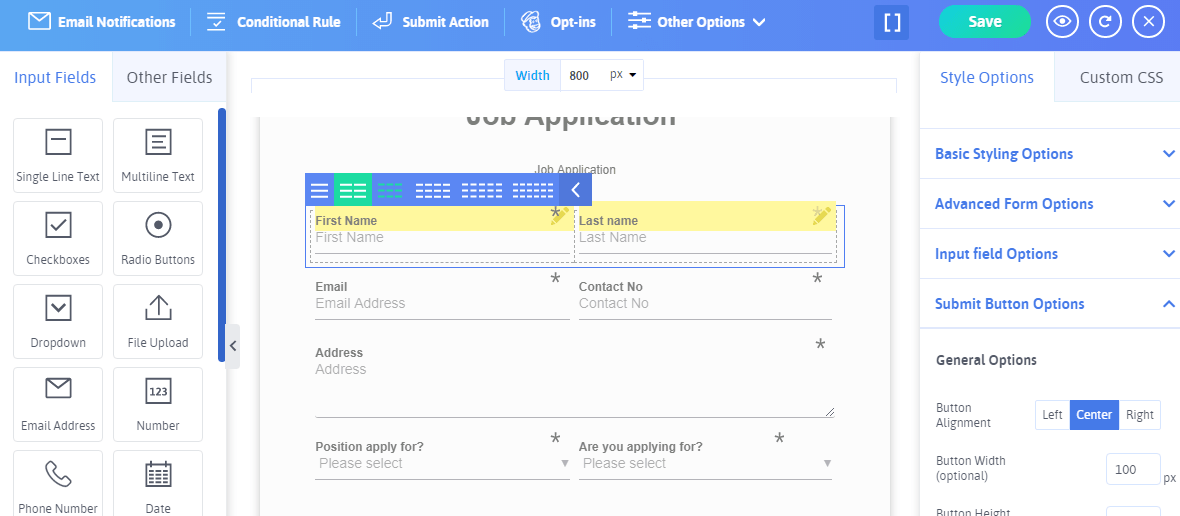
Interestingly, ARForms has a super eye catchy and an appealing new UI that will allow you with a simple Drag and Drop facility.
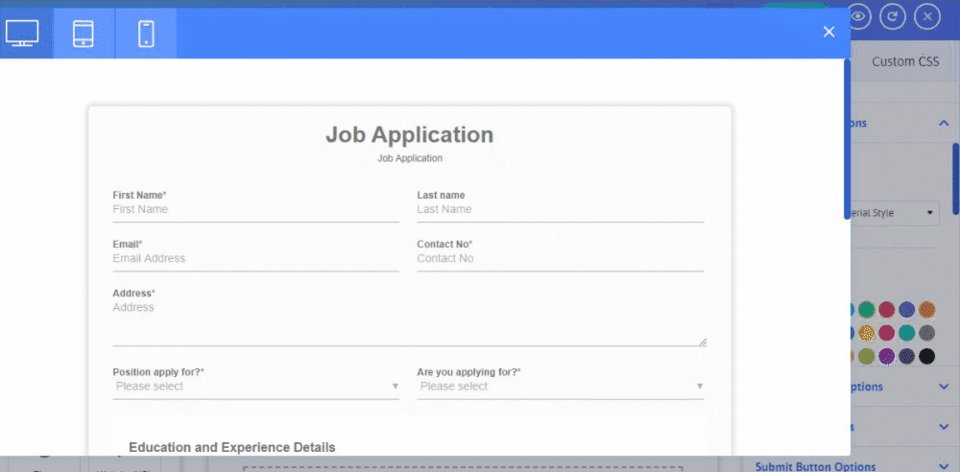
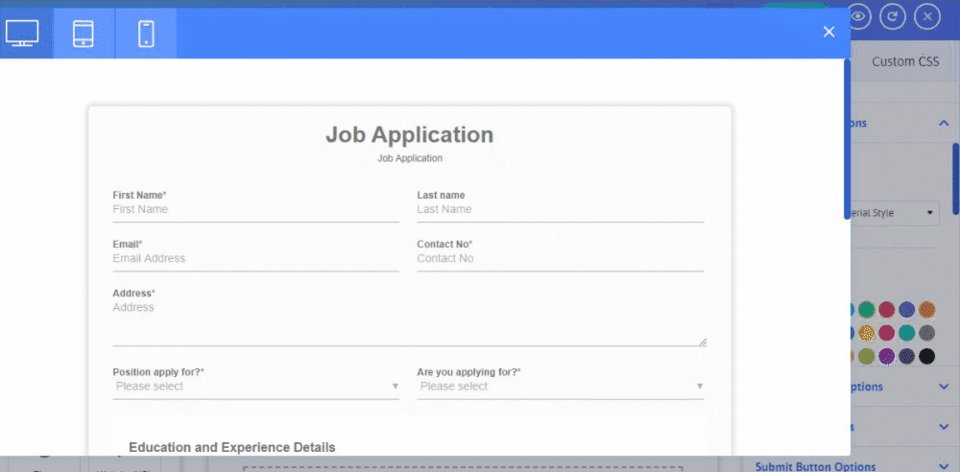
Besides, with all amazement, the Real-time Editor is perfectly designed to give you the best User Experience (UX) with the live preview option. Meaning, once you finished applying the fields and other options for your job application form, then you can easily see your changes simply by clicking the “eye icon” Preview option.

Step 3: Customizing Your Selected Job Application Form
When you select the Job Application form from the templates, you will simply be provided with a pre-made job application form with all the necessary fields and form elements needed to acquire the potential candidates and their information.
Let us dive into the information that you can see from the job application form.
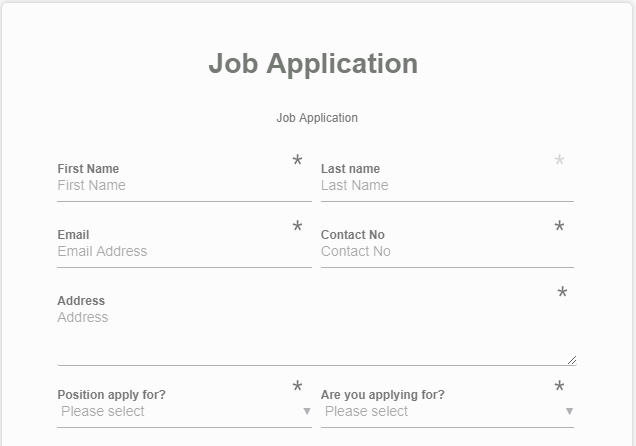
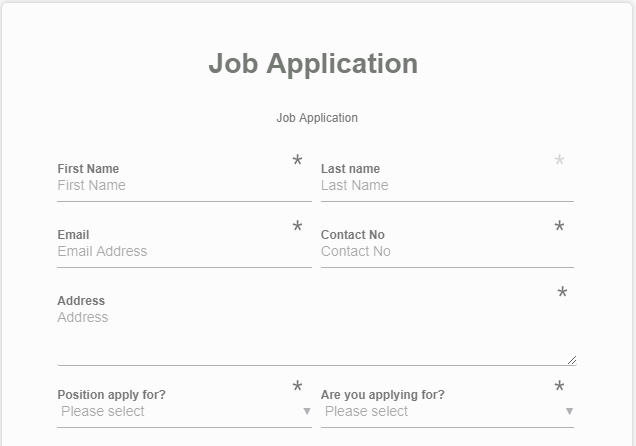
On the topmost side of the job application form, you will see the fields like the first name, last name, Email address, contact number, physical address, position applied for, and job type (Are you Applying For?).

Did you just notice how the first two-row namely first name, last name, Email, Contact number, and the last row on the above-mentioned image of the job application form is place?
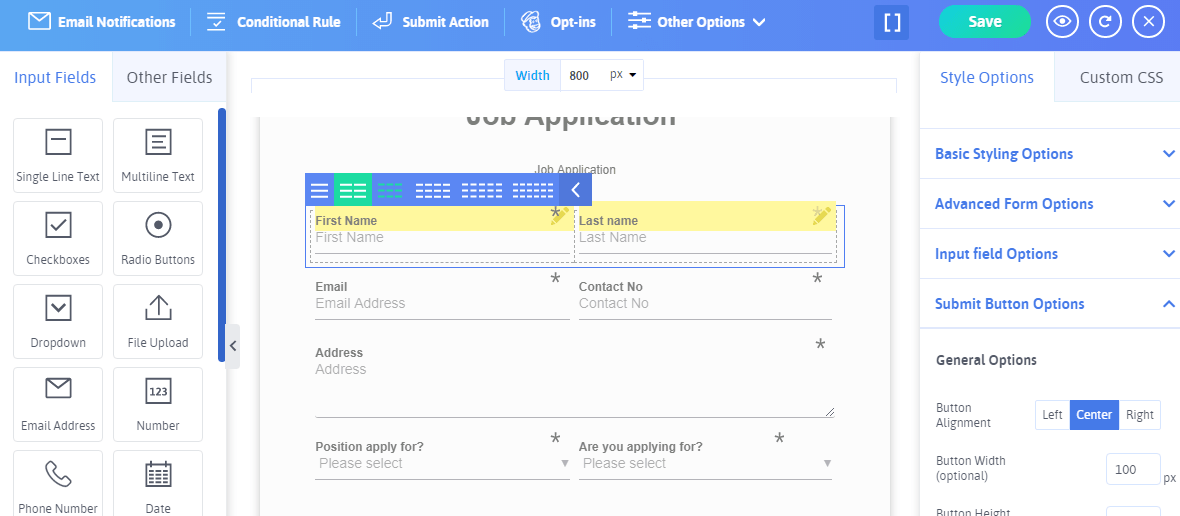
Well, that's because of the powerful feature of the multi-column option which gives you the facility to resize each column as per your choice. You can select up to 6 columns in a single row and arrange fields in them.

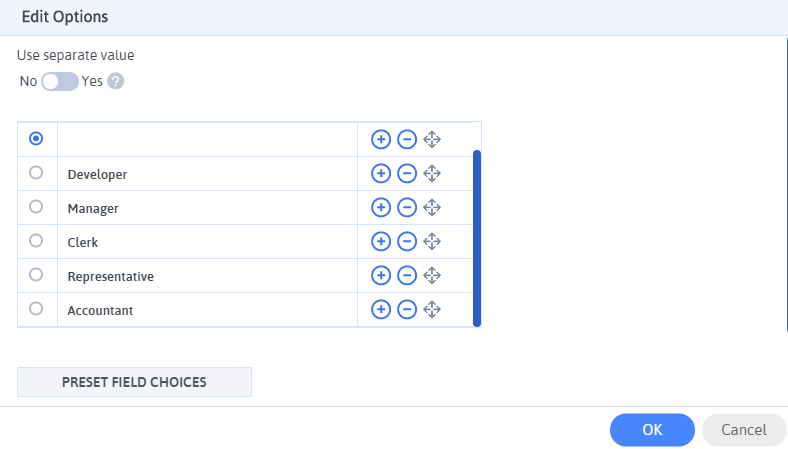
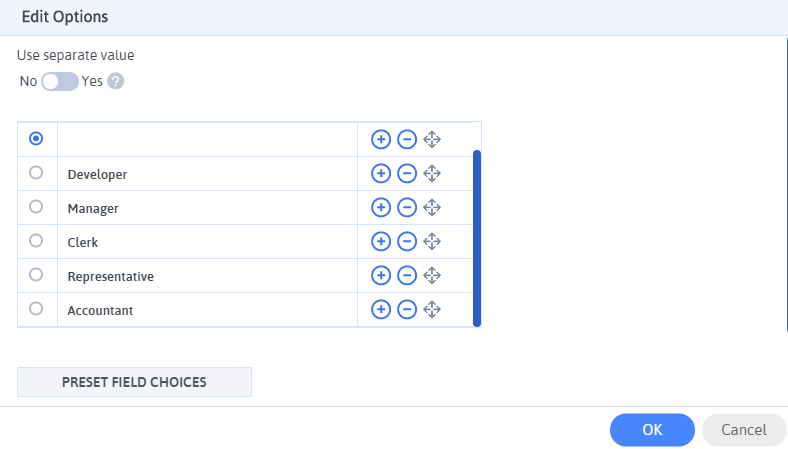
Now, if you want to showcase more options in the given options for the Position apply for, then you can simply select the Manage Option by hovering over that drop-down field of Position Apply for. After that, you will be prompt to the edit option where you can add or edit the options for the Position Apply option. The same thing can be done for the Are you Applying for? - In other words job type option.

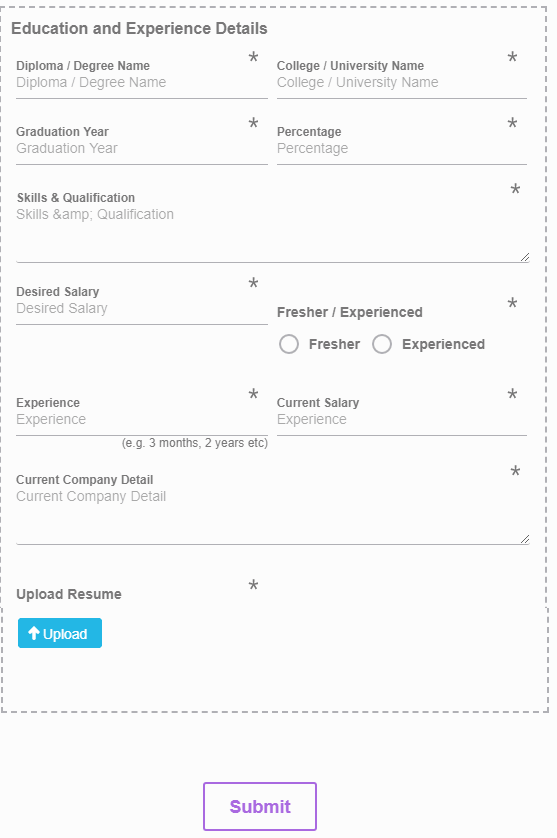
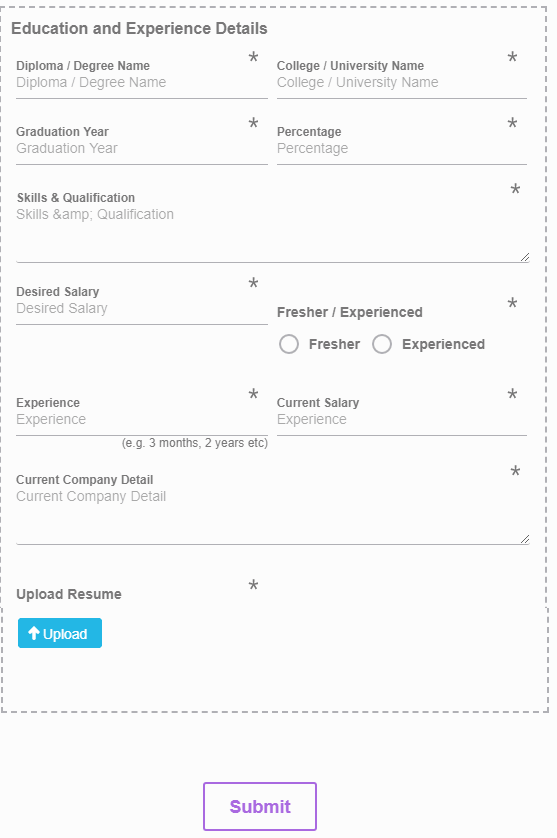
Ahead of that, you will be able to see the complete separate section which contains the educational and experience details to opt from the candidates.
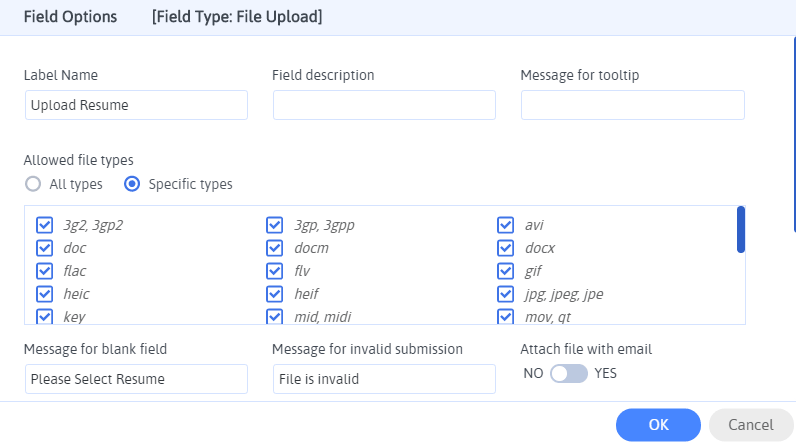
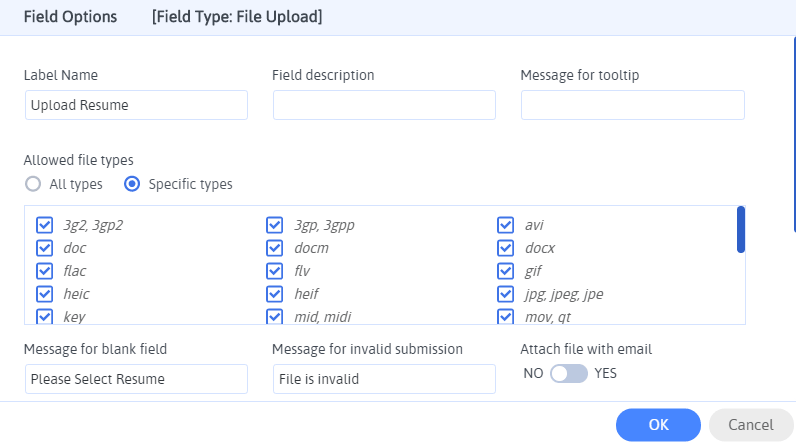
There, you can see different field types placed like single-line text fields, multiline text fields, number field radio buttons, and upload button (to upload the candidate's resume).

These options will show you various information related to the education and experience level of the candidates. Here are the details you will see:
Have a look at the image below!

Finally, in the end, you will see the Submit Button that can be the final step after the candidate fill all the required details and information asked in your job application form on your WordPress website.
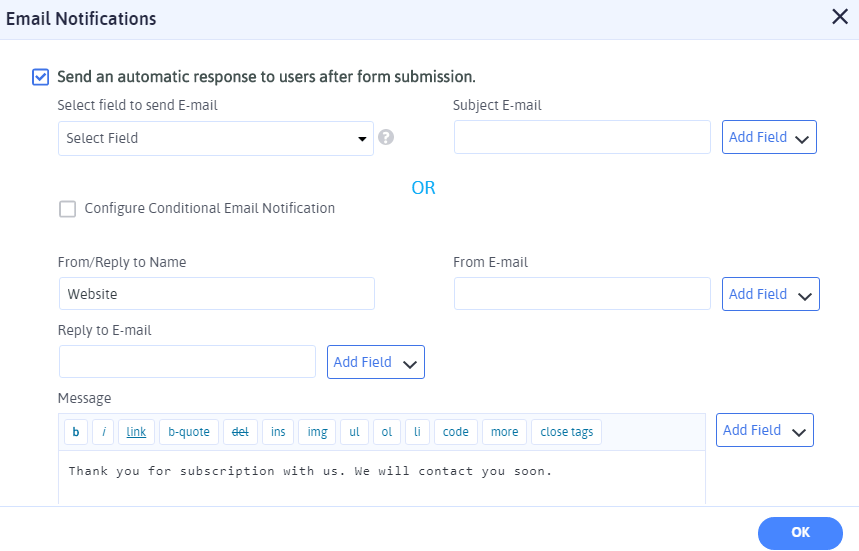
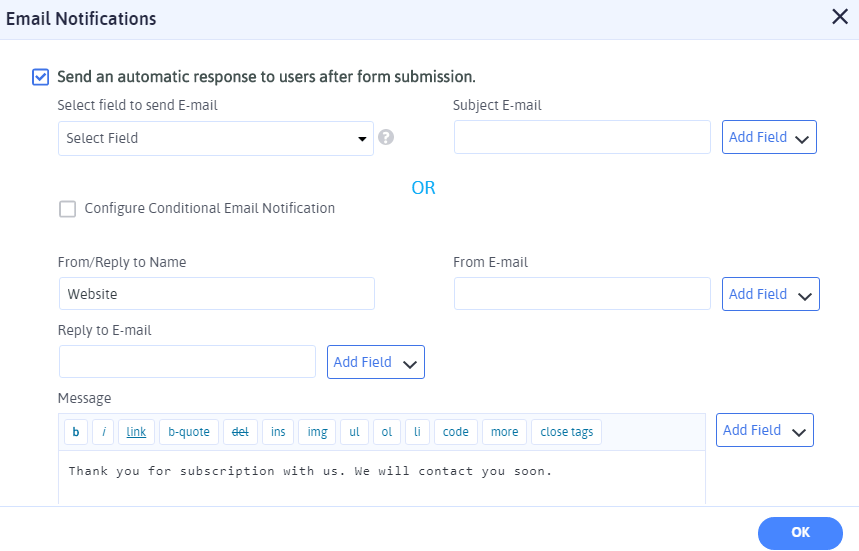
Further, you can set the Email Notifications to send the automated email notification to the users or admin after the job application form is successfully submitted.

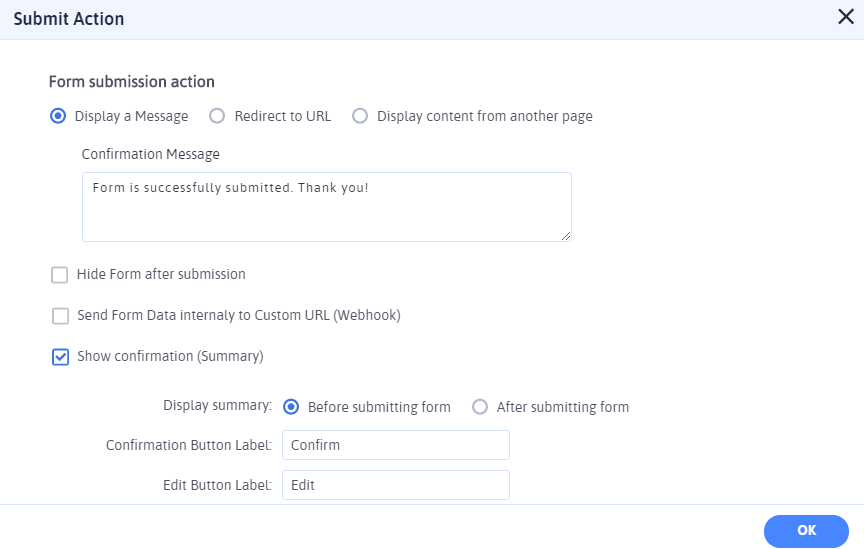
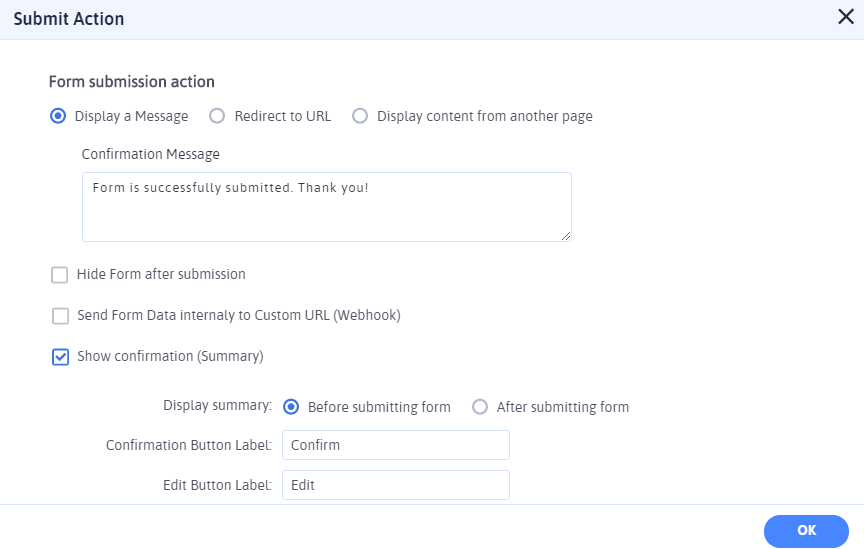
Next, you can select the confirmation message to show once the candidates successfully submit the job application form. This can be done with the use of the Submit Action feature in ARForms.
There are multiple options you can choose as per your needs for form submission action like to Display a Confirmation Message, Redirect to URL, and Display content from another page.

Even showing a confirmation summary such as before submitting the form will be useful to check the details field by the candidates before they confirm the final submission of the job application form.
Step 4: Selecting the Job Application Form from the Pre-Designed form samples
Simultaneously, ARForms WordPress Form Builder Plugin offers with the 50+ beautifully designed fully responsive pre-designed sample forms that you can choose as per your business needs.
Luckily, you can also find job application form among various other types of pre-built sample forms that can be easily applied on your WordPress website with just a single click.

You would be glad to know that, you can have the customization options for any of the sample form you choose from the ready to use sample forms.
Once you are finally done with creating and building your job application form, you can simply add your form on your WordPress website pages, posts, widget, text with the simple use of the shortcodes.

Plus, you can do even more customization for your job application form by using powerful features like:
Well, the list is long, but the above-mentioned steps and features of ARForms WordPress form builder plugin can be best applied when you want to build a successful job application form on your WordPress website.
For creating and building other types of WordPress forms, you can just have a glimpse of the powerful features and pre-built stunning sample forms that will help you build any and every type of form.
Final Thoughts
That's all you would need to know for creating a job application form with simple and easy steps with the use of ARForms WordPress form builder plugin. With ARForms, you won't have any hassle of building a workable job application form and you will be able to do it simply in a matter of a few minutes.
Liked reading this article? Just share it with your friends and colleagues so that more and more people in your network can get the advantage of it!
Especially, if you are into the hiring and recruiting business, then you would surely require to create a job application form through which you can easily find the more qualified candidates.
The need for the features and functionality to create and build the job application form could vary depending on what type of information you would like to have from the candidates.
If you are running a WordPress website, then creating a job application form cannot be done simply. Rather, if you think of creating it manually, then it could be a painful process and could further take more time to build workable job application forms.
Unlike contact forms, a job application form needs some extra added fields and a few other things to add within it.
Today, our takes are on ARForms WordPress Form Builder Plugin that can help you to create and build any and every type of form you need for your WordPress website.
Ultimately, if your business goal is to build multi-purpose WordPress forms, then ARForms WordPress Form builder plugin could be your one-stop solution.
But, here in this article, we will show you how to create a job application form in WordPress with the use of ARForms WordPress form builder plugin with simple and easy steps.
Are you ready to get started for creating and building a job application form in WordPress?
Let's dive into it!
Creating the WordPress Job Application Form using ARForms WordPress form builder plugin.
Step 1: Install and Activate the ARForms WordPress Form Builder Plugin in WordPress
First and foremost, you will need to install and activate the ARForms WordPress form builder plugin.
After you install and activate the ARForms, you will be able to see the multiple tabs down to the ARForms.
ARForms offers a plethora of features and Add-ons options that you can use to create your most likely forms on WordPress.
Step 2: Selecting the Job Application form from Template
On the WordPress dashboard, you will see this option of Add New Form under the ARForms tab.
That is where you need to click at first, after which you will be displayed a popup screen with three different radio button options namely Blank Form, Templates, and Sample Forms to select.

If you are looking to create your job application form from scratch, then you can select the Blank Form by adding the form title, form description, and above all, you will get the option to select your favorite type of theme with three different styles for your form from (Material Style, Standard, and Rounded Style).

On the other hand, Just next to the blank form, you get to see the option of ARForms Pre-Built form templates choosing which you won't have to take stress to create your job application form from the scratch.
Interestingly, ARForms allows you to select from these various types of templates wherein you can find the Job Application form template as well!

Here's the list of form templates to select:
- Contact Us
- Subscription Form
- Feedback Form
- RSVP Form
- Registration Form
- Survey Form
- Job Application Form
- Donation form
- Request A Quote Form
- Member Login
- Order Form
Either you can simply use the pre-designed ready to use the job application form as it is in your WordPress website, or you can make the customization as per your choice directly on the job application form from the best-in-class built-in form editor of ARForms WordPress form builder plugin.
Interestingly, ARForms has a super eye catchy and an appealing new UI that will allow you with a simple Drag and Drop facility.
Besides, with all amazement, the Real-time Editor is perfectly designed to give you the best User Experience (UX) with the live preview option. Meaning, once you finished applying the fields and other options for your job application form, then you can easily see your changes simply by clicking the “eye icon” Preview option.

Step 3: Customizing Your Selected Job Application Form
When you select the Job Application form from the templates, you will simply be provided with a pre-made job application form with all the necessary fields and form elements needed to acquire the potential candidates and their information.
Let us dive into the information that you can see from the job application form.
On the topmost side of the job application form, you will see the fields like the first name, last name, Email address, contact number, physical address, position applied for, and job type (Are you Applying For?).

Did you just notice how the first two-row namely first name, last name, Email, Contact number, and the last row on the above-mentioned image of the job application form is place?
Well, that's because of the powerful feature of the multi-column option which gives you the facility to resize each column as per your choice. You can select up to 6 columns in a single row and arrange fields in them.

Now, if you want to showcase more options in the given options for the Position apply for, then you can simply select the Manage Option by hovering over that drop-down field of Position Apply for. After that, you will be prompt to the edit option where you can add or edit the options for the Position Apply option. The same thing can be done for the Are you Applying for? - In other words job type option.

Ahead of that, you will be able to see the complete separate section which contains the educational and experience details to opt from the candidates.
There, you can see different field types placed like single-line text fields, multiline text fields, number field radio buttons, and upload button (to upload the candidate's resume).

These options will show you various information related to the education and experience level of the candidates. Here are the details you will see:
- Diploma/ Degree Name
- College / University Name
- Graduation Year
- Percentage
- Skills and Qualification
- Desired Salary
- Fresher / Experienced (Radio Buttons) – If you want to add images for these radio buttons, then ARForms WordPress Form Builder plugin allows you to add custom images for radio buttons as well.
- Experience (For example 3 months, 2 Years)
- Current Salary
- Current Company Details
Have a look at the image below!

Finally, in the end, you will see the Submit Button that can be the final step after the candidate fill all the required details and information asked in your job application form on your WordPress website.
Further, you can set the Email Notifications to send the automated email notification to the users or admin after the job application form is successfully submitted.

Next, you can select the confirmation message to show once the candidates successfully submit the job application form. This can be done with the use of the Submit Action feature in ARForms.
There are multiple options you can choose as per your needs for form submission action like to Display a Confirmation Message, Redirect to URL, and Display content from another page.

Even showing a confirmation summary such as before submitting the form will be useful to check the details field by the candidates before they confirm the final submission of the job application form.
Step 4: Selecting the Job Application Form from the Pre-Designed form samples
Simultaneously, ARForms WordPress Form Builder Plugin offers with the 50+ beautifully designed fully responsive pre-designed sample forms that you can choose as per your business needs.
Luckily, you can also find job application form among various other types of pre-built sample forms that can be easily applied on your WordPress website with just a single click.

You would be glad to know that, you can have the customization options for any of the sample form you choose from the ready to use sample forms.
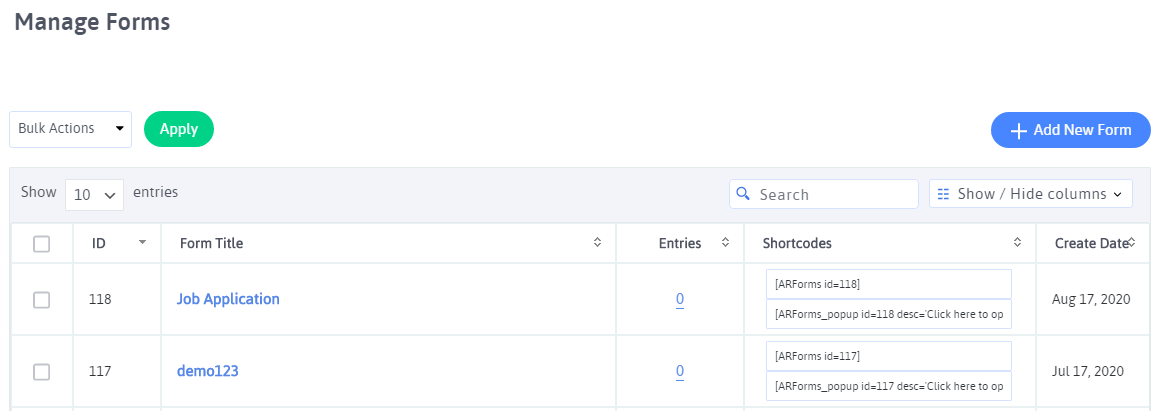
Once you are finally done with creating and building your job application form, you can simply add your form on your WordPress website pages, posts, widget, text with the simple use of the shortcodes.

Plus, you can do even more customization for your job application form by using powerful features like:
- Conditional Rule and Mathematical Calculation
- Auto Save Form Progress
- Site Wide Popup forms
- Page Break to create a multi-step style form (If your job application form is lengthy)
- In-Built Feature of Anti Spam Hidden CAPTCHA (No need for Google reCAPTCHA activation)
- Restricting duplicate form entries
- A powerful feature of Built-In Analytics to keep track of all your form entries along with the A/B split testing to easily measure which one of your job application form is performing better.
- Supports 10+ popular email marketing software tools.
Well, the list is long, but the above-mentioned steps and features of ARForms WordPress form builder plugin can be best applied when you want to build a successful job application form on your WordPress website.
For creating and building other types of WordPress forms, you can just have a glimpse of the powerful features and pre-built stunning sample forms that will help you build any and every type of form.
Final Thoughts
That's all you would need to know for creating a job application form with simple and easy steps with the use of ARForms WordPress form builder plugin. With ARForms, you won't have any hassle of building a workable job application form and you will be able to do it simply in a matter of a few minutes.
Liked reading this article? Just share it with your friends and colleagues so that more and more people in your network can get the advantage of it!