Home > ARForms with Elementor
ARForms with Elementor
Embedding Form with Elementor
ARForms exclusively add Element in Elementor Page Builder, which facilitates to add form in a page just like an element. When you edit your page with Elementor you will have ARForms widget with general elements of Elementor

Let us see illustration and understand each step :
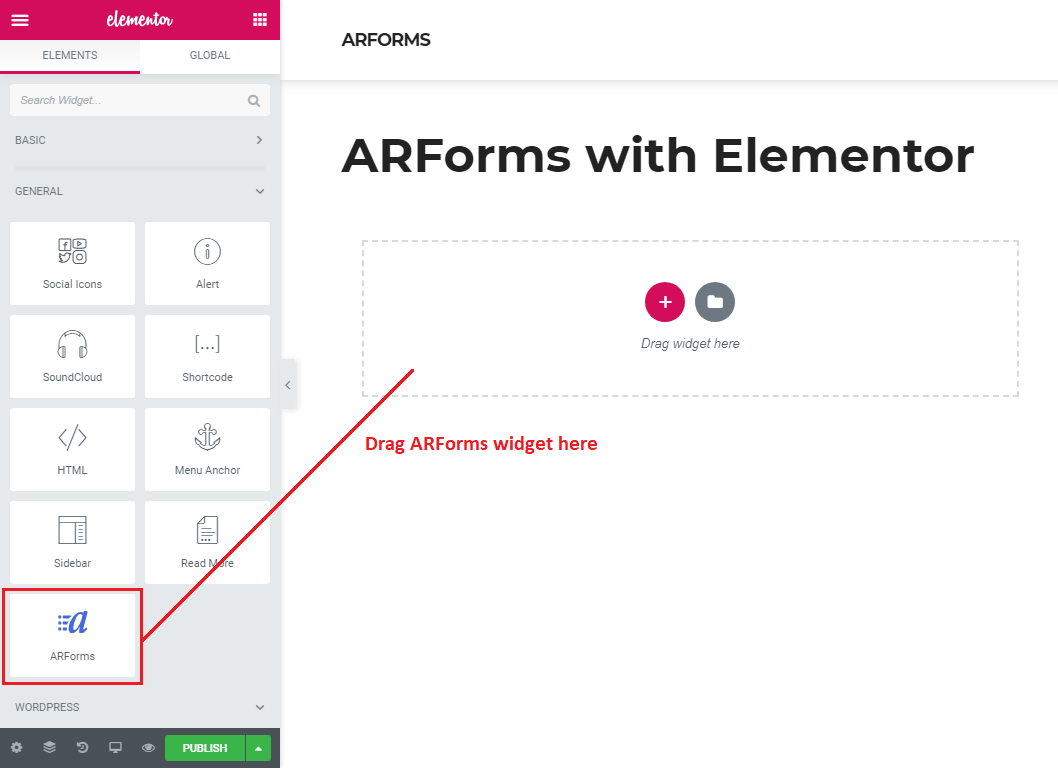
- You need to drag and drop ARForms element in any row/column of Elementor section in a page.
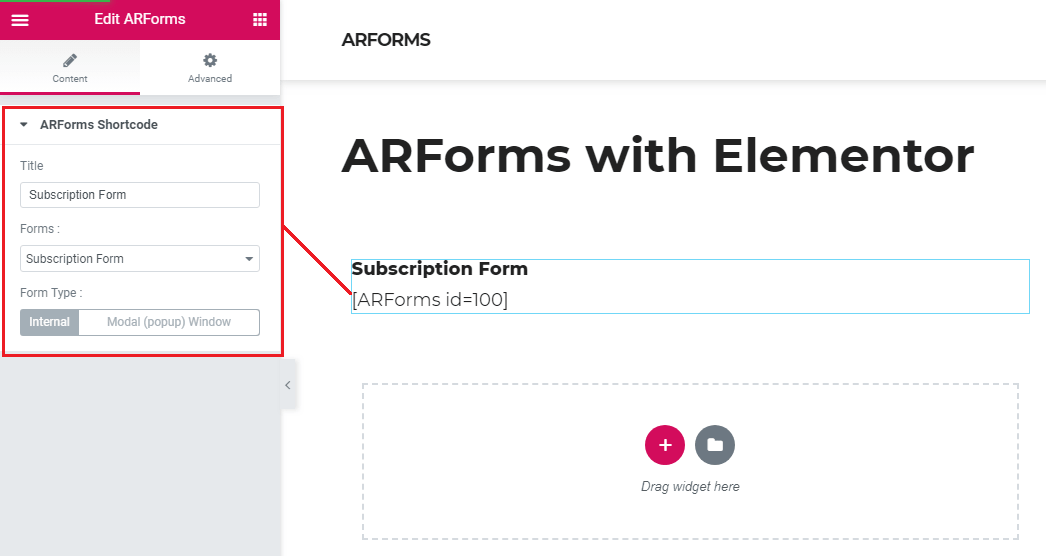
- You will have ARForms Shortcode block in Elementor sidebar from where you can select/change form from your saved forms in ARForms.
- You can also change the form type wheather you want
Internalform in page orModal(popup) Window. Other styling and settings options will be available on select Modal(popup) Window form type. - After complete selection of form and changes of styling and settings you just need to save by click on PUBLISH/UPDATE button and all done.

- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- Payfast
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration