8 Reasons You Should Use a Contact Form on Your Site
Okay, let’s be honest about how many times we’ve been disappointed with the lack of a website contact us page. We like a service or a product. Then we look out for raising a quick query before the purchase and bam! There’s no contact form in sight. Additionally, if you make an effort to use their mail ID, you’re usually hit with “no-reply@.”
Well well well, I am sure you want to avoid that for the visitors on your site, right? This simple explanation speaks volume about the importance of having a contact us form for website. To put it simply, a website contact form helps your customers and visitors get in touch with you, at any hour! The role of a contact form is to enhance user experience as well as support business goals.
Don’t worry if you are new to the realm of website creation. We have a detailed guide on helping you with everything about a website contact us page. Therefore, let’s get rolling.

If you’re looking for contact form meaning, here’s your answer. A Contact Form is a simple web tool, that is a short form usually embedded on a website page. It allows your site visitors to get in touch with you in an efficient way. It is like a drive-thru of digital communication wherein a user can just fill in the form and send the query directly to you instead of copy-pasting emails or switching tabs.
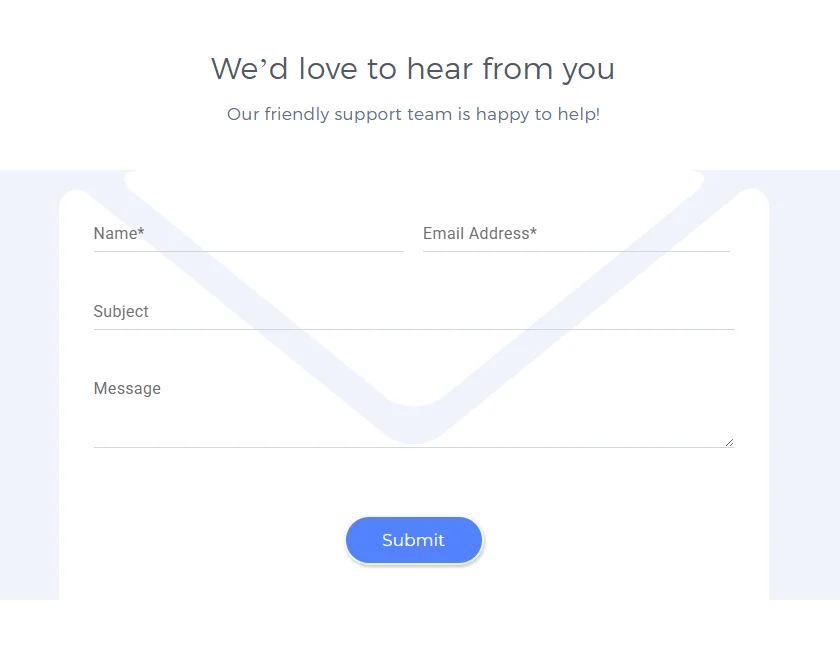
Usually, a simple contact form creation includes fields like name, email address, subject line, and message. It can also ask for a phone number or any attachment if necessary. It is very easy to create a simple contact form in WordPress. That too for free! With exceptional Plugins like ARForms, it is quick, codeless, and easy to create free contact form for Website.

If you post your email address directly on your website, then you are definitely prone to receiving spam. That’s why a website contact us page with a form is crucial. It efficiently hides your email address to receive only genuine entries. Furthermore, tools like ARForms come with in-built spam protection and reCaptcha to ensure that your form entries are safe and secure.

Modern contact us page generator forms integrate easily with other tools. For instance, ARForms provides integrations with email marketing tools like Mailster, ActiveCampaign, AWeber, Keap, Mailchimp, etc. It also integrates with advanced tools like Zapier, Zoho CRM, and HubSpot CRM. With such integrations, you can easily automate your workflow and set up further processes with just a simple form submission.

Using a contact form on your website is a great way to get user-generated content, testimonials, bug reports, etc. Use ARForms to add a file attachment field and promote two-way communication. You can allow your users to upload blog posts, feedback, product reviews, testimonials with pictures, and so on. Furthermore, you can use this on your Website to show customer testimonials and build a relationship with visitors. Real feedback brings in more genuine customers.

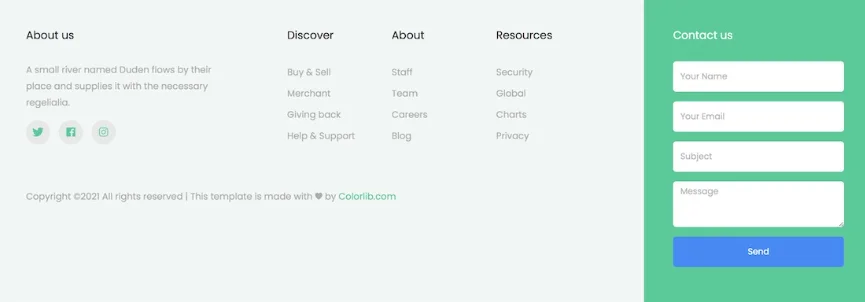
If you don’t want a complete contact us page for your website, you can have a mini contact form on the footer. People are bound to scroll. Furthermore, you don’t know through which page they will land on your website. Thus, having a contact us form in the footer ensures your visitor reaches it by scrolling. No matter what page they’re on.

Now, if you clearly do not want a form clearly visible on your site, use a CTA button. Buttons like ‘Talk to Us’, ‘Get a Quote’, ‘Let’s Chat’, can be placed strategically on your website. By clicking on this button, your visitors can be redirected to a form. Thus, instead of putting a direct website contact us page or form, you use a CTA button for redirection.
So, if you don’t have a contact form on your website yet, fix it. Allow your visitors to connect with you. Coz honestly, great conversations and leads start with just a simple contact form!
Well well well, I am sure you want to avoid that for the visitors on your site, right? This simple explanation speaks volume about the importance of having a contact us form for website. To put it simply, a website contact form helps your customers and visitors get in touch with you, at any hour! The role of a contact form is to enhance user experience as well as support business goals.
Don’t worry if you are new to the realm of website creation. We have a detailed guide on helping you with everything about a website contact us page. Therefore, let’s get rolling.
What is a Contact Form for Website

If you’re looking for contact form meaning, here’s your answer. A Contact Form is a simple web tool, that is a short form usually embedded on a website page. It allows your site visitors to get in touch with you in an efficient way. It is like a drive-thru of digital communication wherein a user can just fill in the form and send the query directly to you instead of copy-pasting emails or switching tabs.
Usually, a simple contact form creation includes fields like name, email address, subject line, and message. It can also ask for a phone number or any attachment if necessary. It is very easy to create a simple contact form in WordPress. That too for free! With exceptional Plugins like ARForms, it is quick, codeless, and easy to create free contact form for Website.
Why is a Website Contact Us Page Important for Your Business
1. Builds Trust and Adds Professionalism
Having a clear online contact form makes your website look complete. When a user knows they can easily reach out to you and get answers, it builds trust. It ensures that you are available, responsive, and professionally handle customer communications. Thus, place a contact form strategically to spark up conversations, solve queries, and generate and nurture leads.2. Builds and Grows Your Email List
A contact form effectively collects the user's email addresses. The visitors who fill up a form are actually interested in your product or service. Thus, along with the form, you can add a checkbox to subscribe users to further updates. Overall, it adds to your business’s trust, helps build your email list, and shows your compliance towards consent and GDPR.3. Protects Your Inbox from Spam and Bots

If you post your email address directly on your website, then you are definitely prone to receiving spam. That’s why a website contact us page with a form is crucial. It efficiently hides your email address to receive only genuine entries. Furthermore, tools like ARForms come with in-built spam protection and reCaptcha to ensure that your form entries are safe and secure.
4. Smooth Integration with Other Tools

Modern contact us page generator forms integrate easily with other tools. For instance, ARForms provides integrations with email marketing tools like Mailster, ActiveCampaign, AWeber, Keap, Mailchimp, etc. It also integrates with advanced tools like Zapier, Zoho CRM, and HubSpot CRM. With such integrations, you can easily automate your workflow and set up further processes with just a simple form submission.
5. Improves Customer Support & Responsiveness
You can easily customize fields and direct your form inquiries to a dedicated team member or department. Like this, your website contact us page form would be effective in getting back to your customers in a jiffy. Furthermore, you can automate certain responses so that even during your off hours, the contact form fillers get an instant response. This builds even more trust that you care for your customers and will get back to them with solutions.6. Get Content, Feedback, or Files from Customers

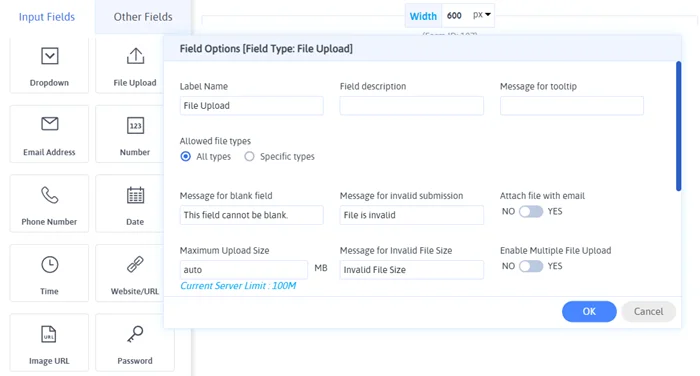
Using a contact form on your website is a great way to get user-generated content, testimonials, bug reports, etc. Use ARForms to add a file attachment field and promote two-way communication. You can allow your users to upload blog posts, feedback, product reviews, testimonials with pictures, and so on. Furthermore, you can use this on your Website to show customer testimonials and build a relationship with visitors. Real feedback brings in more genuine customers.
7. Gives You Insights Into Customer Needs
Website Contact Us Page Form receives data in form of messages. By going through what people ask about, where they are reaching out from, frequently asked questions, and common queries, you can build a goldmine of knowledge. This helps you generate future updates, introduce new products, build an FAQ page, etc.8. Multi-functional Utility of Contact Forms
Well, a contact form is beyond contacting a website owner. It can be used as a feedback form, job application form, event registration form, etc. Thus, based on your site’s requirement, you can tweak your contact form and use it for other purposes as well. Based on your industry, you can use different forms on your Website.Different Ways to Add a Contact Form on Your Website
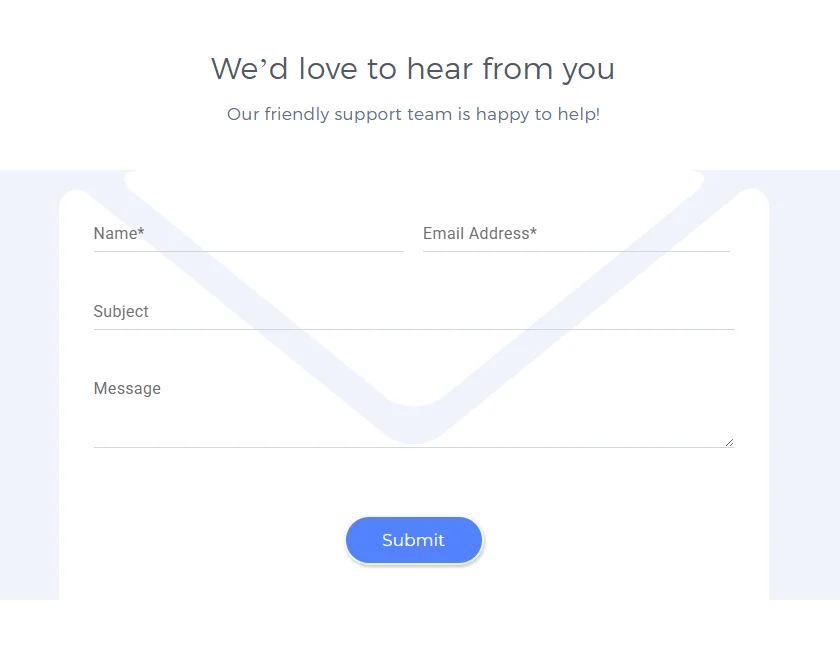
So you’re sold on wanting to create a website contact us page and utilize a form. But how do you add a contact form on your Website? Following are the few ways in which you can do so.1. Create a Dedicated Contact Page
Firstly, you can create a dedicated website contact page. This page acts like your business card online. A full contact page provides all the information regarding your business. It usually contains informations like,- A contact form
- Email address and phone number
- Department or team wise contact information if applicable
- Address and Locations
- Social Links of Your Business
2. Add a Contact Form in the Footer

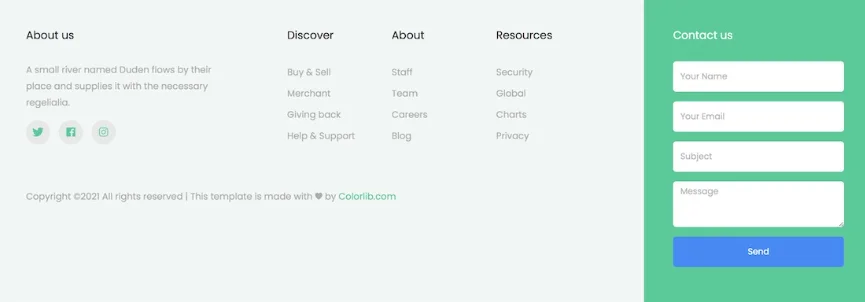
If you don’t want a complete contact us page for your website, you can have a mini contact form on the footer. People are bound to scroll. Furthermore, you don’t know through which page they will land on your website. Thus, having a contact us form in the footer ensures your visitor reaches it by scrolling. No matter what page they’re on.
3. Include Forms Within Individual Blog Posts
If you post action specific blog posts or have enough traffic of readers, this is a great way. You can simply embed a form in a specific blog post. It can be titled like, ‘Want Help With This? Then Reach Out to Us!’ This method helps catch people’s attention when they’re most interested and invested with your content. It can also be used on various product pages.4. Use a CTA Button That Redirects to Your Form

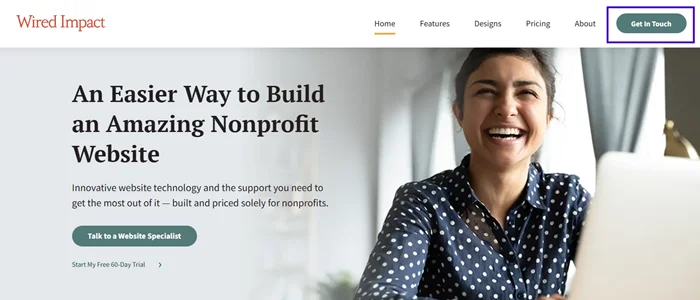
Now, if you clearly do not want a form clearly visible on your site, use a CTA button. Buttons like ‘Talk to Us’, ‘Get a Quote’, ‘Let’s Chat’, can be placed strategically on your website. By clicking on this button, your visitors can be redirected to a form. Thus, instead of putting a direct website contact us page or form, you use a CTA button for redirection.
5. Use Popup Forms
Popups are a great way to grab a user's attention. It doesn’t necessarily have to be interruptive. By using bar popups, slider pop ups, exit intent popups, etc., you can generate leads and get information from customers at the right time.Tips to Create Good Contact Us Pages
If you’re wondering about tips on contact us website design, here they are. A contact section of a business website holds important information and thus, it needs to follow certain tips.- Create a simple contact us page by keeping it short and to the point. Avoid the use of any unnecessary fields to avoid incomplete forms.
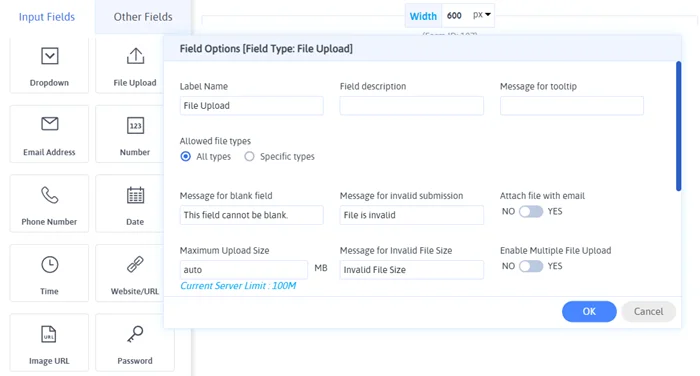
- Use clear labels for fields like Name, Email, Query, etc. Furthermore, use appropriate form field types based on the query. Choose wisely from radio button and checkbox, datepicker and timepicker, or a file upload field as required.
- Use engaging CTA buttons like Send It Over, Get in Touch, Hit Us Up, Let’s Ideate, etc. instead of typical Submit.
- Add a confirmation message on submission like Thanks for Reaching Out or We’ve got your response and will get back to you shortly. This provides reassurance to them that their message has reached you.
- Ensure that your form is optimized for all devices, especially a mobile device. It must work on form to be effective, simple.
Conclusion
As promised, you’ve got a complete combo of everything about a contact us page. From what it is to its importance, multiple ways to add them to your site, and tips to create them. Furthermore, you can employ a tool like ARForms which is available for free as well! It supports it all. From embedding a form on any page to creating a popup. It’s a versatile solution for your website contact us page. Checkout amazing contact page examples here.So, if you don’t have a contact form on your website yet, fix it. Allow your visitors to connect with you. Coz honestly, great conversations and leads start with just a simple contact form!