Home > Styles to display forms
Styles to display forms
ARForms gives an awesome ways to display forms on a page or a post, this different ways of displaying from has been achieved by displaying form in popup with various types of animations, buttons, position of button to open a form and much more.Lets see all these in details ,
- Link

[ ARForms_popup id={form_id} desc='{caption of a link}' type='link' height='auto' width='800' overlay='0.6' is_close_link='yes' modal_bgcolor='#000000' modaleffect='fade_in' is_fullscreen='no' ]. - Button

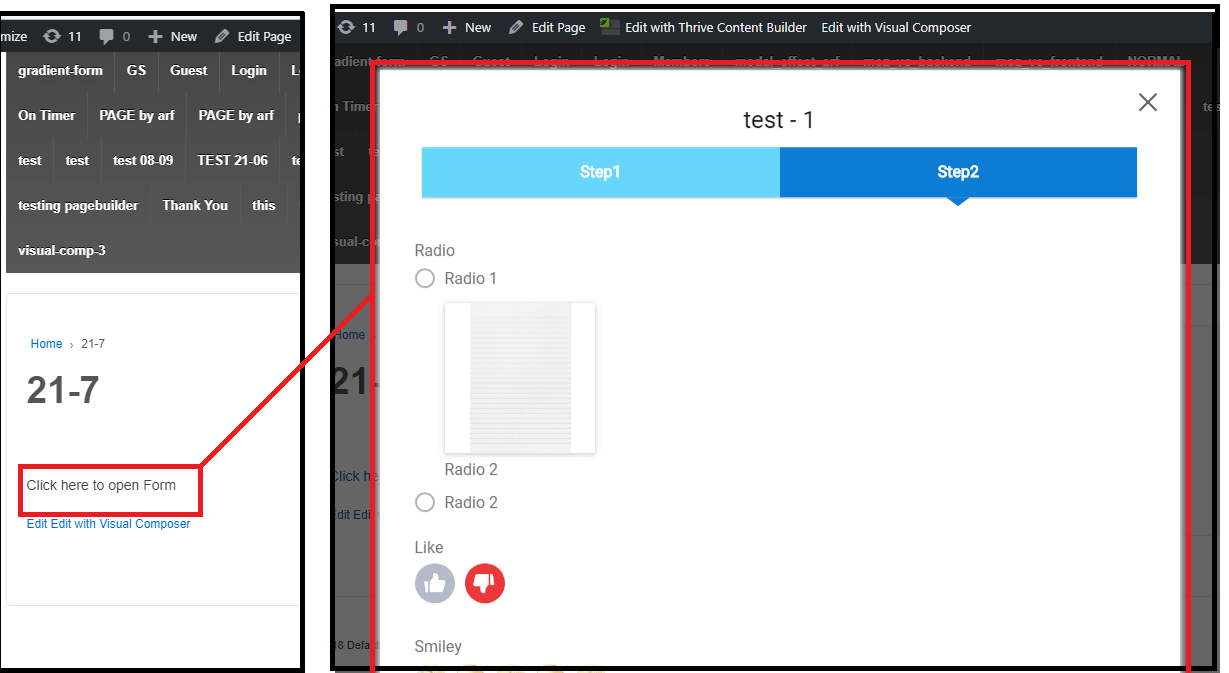
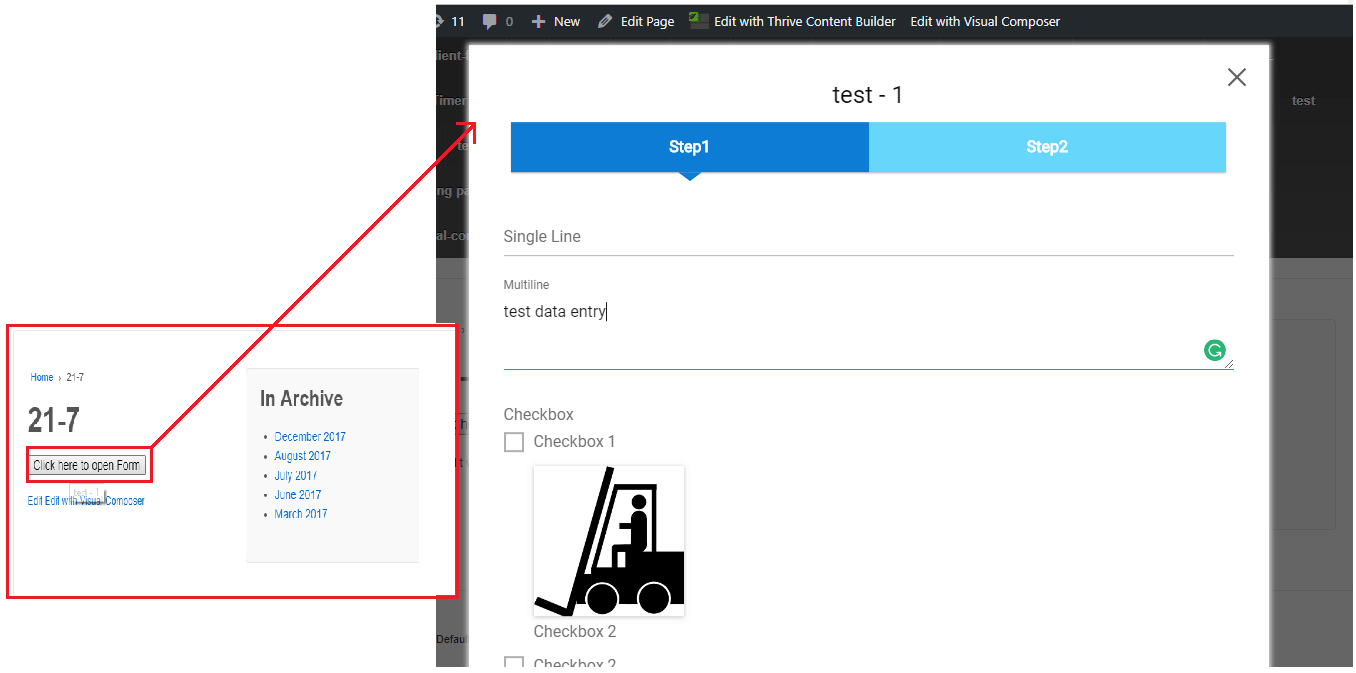
[ ARForms_popup id={form_id} desc='Click here to open Form' type='button' height='auto' width='800' overlay='0.6' is_close_link='yes' bgcolor='#808080' txtcolor='#FFFFFF' modal_bgcolor='#000000' modaleffect='fade_in' is_fullscreen='no' ]. - Image

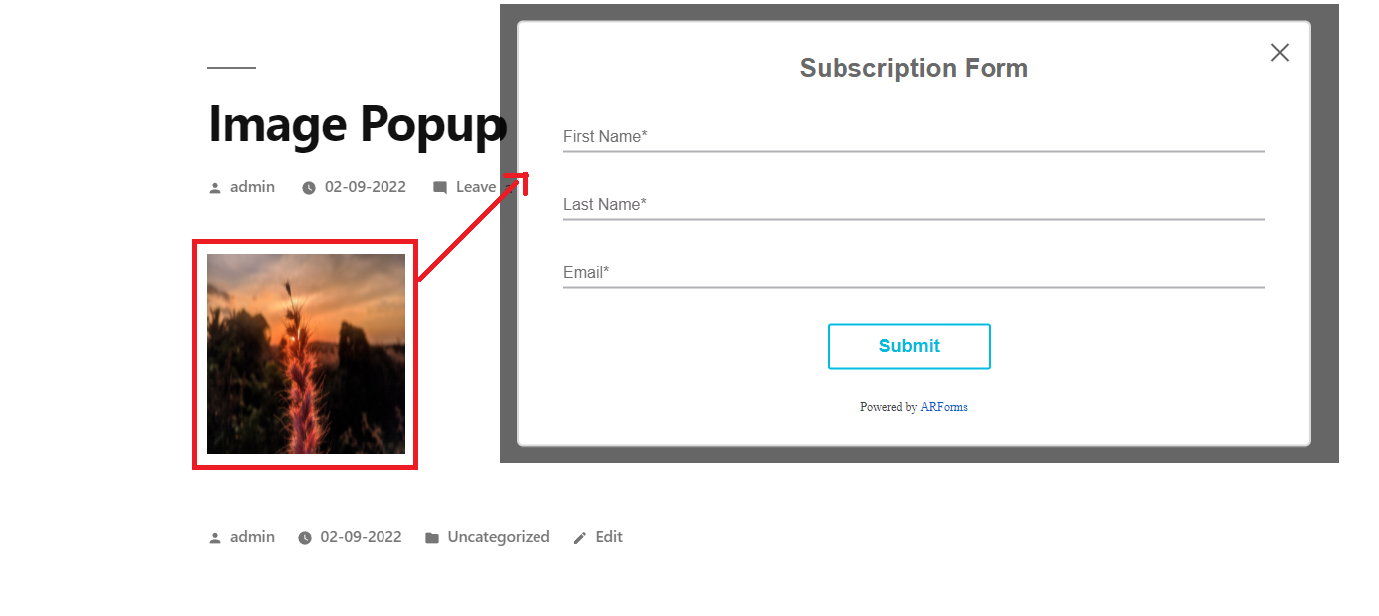
[ ARForms_popup id={form_id} desc='Click here to open Form' type='image' width='800' modaleffect='fade_in' is_fullscreen='no' overlay='0.6' is_close_link='yes' arf_img_url='https://images.unsplash.com/photo-1612151855475-877969f4a6cc?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8aGQlMjBpbWFnZXxlbnwwfHwwfHw%3D&w=1000&q=80' arf_img_height='200' arf_img_width='200' bgcolor='#808080' txtcolor='#FFFFFF' modal_bgcolor='#000000' hide_popup_for_loggedin_user='no' ]. - Sticky

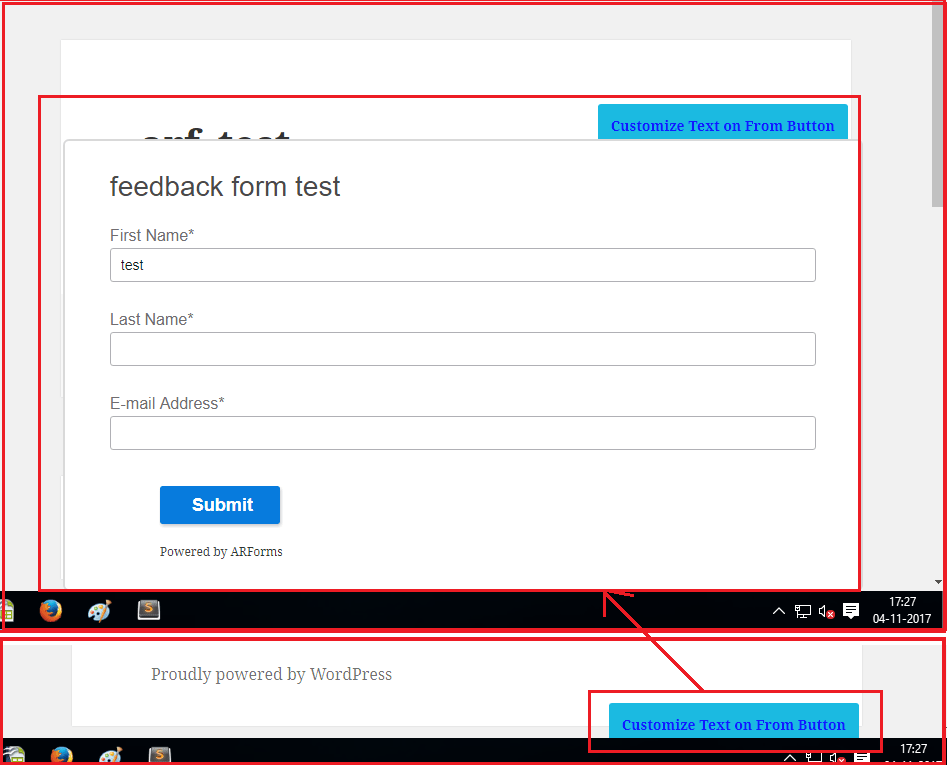
[ ARForms_popup id={form_id} desc='Customize Text on From Button' type='sticky' position='bottom' height='auto' width='800' bgcolor='#1bbae1' txtcolor='#1119FF' ]. - FLY

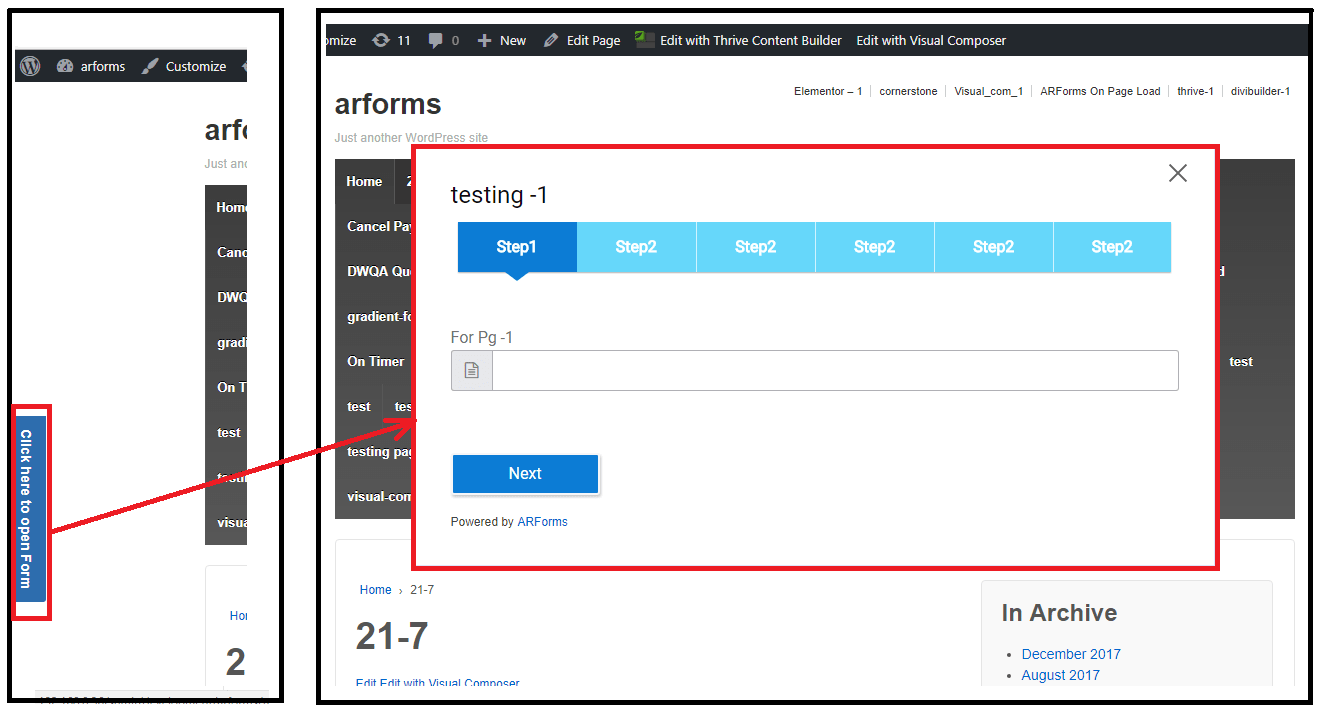
[ ARForms_popup id={form_id} desc='Click here to open Form' type='fly' position='left' height='auto' width='800' angle='0' bgcolor='#2d6dae' txtcolor='#FFFFFF']. - On Page Load
[ ARForms_popup id={form_id} type='onload' height='auto' width='800' overlay='0.6' is_close_link='yes' modal_bgcolor='#000000'] - On Page Scroll
[ ARForms_popup id={form_id} type='scroll' height='auto' width='800' modaleffect='fade_in' is_fullscreen='no' on_scroll='10' overlay='0.6' is_close_link='yes' modal_bgcolor='#000000' ] - On Timer(Scheduled)
[ ARForms_popup id={form_id} type='onload' height='auto' width='800' on_delay='50' overlay='0.6' is_close_link='yes' modal_bgcolor='#000000'] - On Exit(Exit Intent)
[ ARForms_popup id={form_id} type='on_exit' height='auto' width='800' modaleffect='fade_in' is_fullscreen='no' is_close_link='yes' modal_bgcolor='#000000' ] - On Idle
[ ARForms_popup id={form_id} type='on_idle' height='auto' width='800' modaleffect='fade_in' is_fullscreen='no' inactive_min='1' overlay='0.6' is_close_link='yes' bgcolor='#FFFFFF' txtcolor='#FFFFFF' modal_bgcolor='#000000']